stingObj.split([separator[, limit]])
參數說明:
separator
#可選項。字串或正規表示式對象,它標識了分隔字串時使用的是一個還是多個字元。如果忽略該選項,則傳回包含整個字串的單一元素陣列。
limit
#可選項。該值用來限制傳回數組中的元素個數。
備註:
split 方法的結果是字串陣列,在 stingObj 中每個出現 separator 的位置都要分解。 separator 不作為任何數組元素的部分返回。
實例
#
<span style="font-size:18px;"><span></span>var str="tobeornottobethisis";
console.log(str.split("o"));//["t", "be", "rn", "tt", "bethisis"]
console.log(str.split("to"));//["", "beornot", "bethisis"]
console.log(str.split("t",2));//["", "obeorno"]
//split一般会配合join使用,用于将数组转为字符串
//如去掉字符串中所包含的字串be
console.log(str.split("be").join(''));//toornottothisis</span>
var str="tobeornottobethisis"; console.log(str[3]);//e
1.透過指定下標區間來取得子字串
stingObj.substring(start,[end])
#參數說明:備註:如果start大於end,則傳回end到start之前的子字串<strong></strong>實例<em></em><strong></strong><em></em><strong></strong>##<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">var str="tobeornottobethisis";
console.log(str.substring(0,3));//tob
console.log(str.substring(2,3));//b
console.log(str.substring(5,3));//eo
console.log(str.substring(3,0));tob</pre><div class="contentsignin">登入後複製</div></div>透過
和子字串長度來取得子字串
stingObj.
substr
(
start# [, length ])
參數說明
start
備註:若 length 為 0 或負數,將會傳回一個空字串。如果沒有指定該參數,則子字串將延續到
stringvar# 的最後
#
var str="tobeornottobethisis"; console.log(str.substr(0,3)); //tob console.log(str.substr(3));//eornottobethisis console.log(str.substr(3,0));//返回一个空串 console.log(str.substr(1,-3));<span style="font-family: Arial, Helvetica, sans-serif;">//返回一个空串</span>
三、查找
#strObj中是否包含subString
strObj.indexOf(subString[, startIndex])
參數說明
#strObj
########################strObj############## #必選項。 ###String### 物件或文字。 ###############subString################必選項。要在 ###String### 物件中尋找的子字串。 ###############starIndex################可選項。此整數值指出在 ###String### 物件內開始尋找的索引。如果省略,則從字串的開始處尋找。 ############備註:############indexOf 方法傳回整數值,指出 String 物件內子字串的起始位置。如果沒有找到子字串,則傳回 -1。 ############如果 startindex 是負數,則 startindex 當作零。如果它比最大的字元位置索引還大,則它被當作最大的可能索引#############實例:######################################################### ##<span style="font-size:18px;">var str="tobeornottobethisis";
console.log(str.indexOf("tto"));//8
console.log(str.indexOf("tto",7));//8
console.log(str.indexOf("tto",10));//-1
console.log(str.indexOf("tto",-1));//8
console.log(str.indexOf("tto",25));//-1
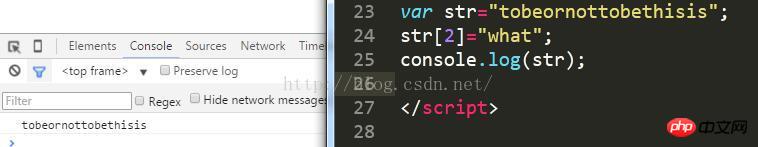
console.log(str.indexOf("ag"));//-1</span>看到这个题,相信大家脑海里第一个想到的肯定是通过str[i]=subStr;但是现实并非这样,看下图

正确的解决办法
方法一:
var str="tobeornottobethisis";
var substr="what";
function fn(str,substr,index){
var leftStr=str.substring(0,index);
var rightStr=str.substr(index);
return leftStr+substr+rightStr;
}
console.log(fn(str,substr,2));方法二:
function fn2(str,substr,index){
var strLen=str.length;
var str=str.split(''); //分割成数组
if(index<strLen){
str[index]=str[index]+substr;//此时需要注意,需要加上str[index]的值
}else{
str[strLen]=substr;
}
return str.join('');
}方法三:
function fn3(str,substr,index){
var strLen=str.length;
var substrLen=substr.length;
var curIndex=strLen+substrLen;
var result='';
var sepIndex=index+substrLen;
for(var i=0,j=0;i<curIndex;i++){
if(i<=index){
result+=str[i];
}else if(i<=sepIndex){
result+=substr[j++];
}else{
result+=str[i-substrLen];
}
}
return result;
}推荐使用第一种或者第二种方法
1.数组转为字符串
arrayObj.join(separator)
参数说明
arrayObj
必选项。Array 对象。
separator
可选项。是一个 String 对象,作为最终的 String 对象中对数组元素之间的分隔符。如果省略了这个参数,那么数组元素之间就用一个逗号来分隔。
备注:如果数组中有元素没有定义或者为 null,将其作为空字符串处理
实例
<span style="font-size:18px;">var arr=['women','hello','findyou','seekyou'];
console.log(arr.join());//women,hello,findyou,seekyou
console.log(arr.join('-'));//women-hello-findyou-seekyou
console.log(arr.join("(*)"));//women(*)hello(*)findyou(*)seekyou</span>2.字符串转为数组
主要使用split进行分割,转为数组,在字符串分割那一块,已经讲过,不在细说。
以上就是JavaScript中字符串的常用操作汇总的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




