在JS中,綁定的事件預設的執行時間是在冒泡階段執行,而不是在捕捉階段。這也是為什麼當父類別和子類別都綁定了某個事件,會先呼叫子類別綁定的事件,然後再呼叫父類別的事件。直接看下面實例
當點擊id3元素時候,執行結果是:id2,id3,id1
解析:因為obj2綁定的方法在,捕獲階段執行,obj1與obj3綁定的事件在冒泡階段執行。


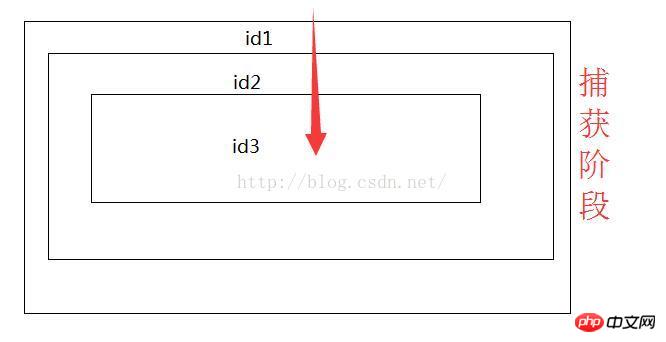
JS在預設取得事件後,就開始從根元素開始捕捉所有該事件的監聽對象,然後在冒泡階段逐一執行。我們可以透過綁定事件時,指定事件執行時在冒泡階段還是捕獲階段。
obj.addEventListener(event,function(){},bool)
bool:false,代表冒泡階段執行
bool:true,代表捕獲階段執行
#w3c的方法是e.stopPropagation(),IE則是使用e.cancelBubble = true;
阻止預設行為
#w3c的方法是e.preventDefault(),IE就是使用e .returnValue = false;
即在上訴JS程式碼改為以下內容:
當點選id2:執行結果:id2
當點擊id1:執行結果:id1
透過這個範例發現,原來阻止了事件冒泡,也阻止了事件繼續向下級捕獲。測試使用瀏覽器是:Google Chrome
版本47.0.2526.106 m




