這是最簡單的一種封裝方式,如下:
<script type="text/javascript">
/**
*自执行的匿名函数,可以实现链式调用
**/
(function(w){
var DQuery={
'name':'DQuery',
'version':'2016-06-05',
'getVersion':function(){
console.log(this.version);
return this;
},
getName:function(){
console.log(this.name);
return this;
},
showinfo:function(){
this.getVersion();
this.getName();
return this;
}
};
window.DQuery=$$=DQuery; //让外边可以调用
}(window)); </script>優點,簡單,很容易閱讀。
缺點:DQuery是一個對象,而不是建構函數,當輸出DQuery的時候,裡麵包含的所有資訊都暴露了(如下圖)。其次,沒法對其進行相應的定制,以產生不同的對象,滿足不同情況下的使用。 
這個版本是大家首先都會想到的版本,程式如下:
(function(w){
var DQuery=function(){
this.alias=null;
}
DQuery.prototype ={ 'name':'DQuery', 'version':'2016-06-05', 'setAlias':function(alias){
this.alias=alias; return this;
}, 'getAlias':function(alias){
console.log(this.alias); return this;
}, 'getVersion':function(){
console.log(this.version); return this;
},
getName:function(){
console.log(this.name); return this;
},
showinfo:function(){
this.getVersion(); this.getName(); return this;
}
}
window.DQuery=$$=DQuery; //让外边可以调用
}(window));呼叫程式碼如下
var p1= new DQuery();
p1.alias='p1'
var p2= new $$();
p2.alias='p2'
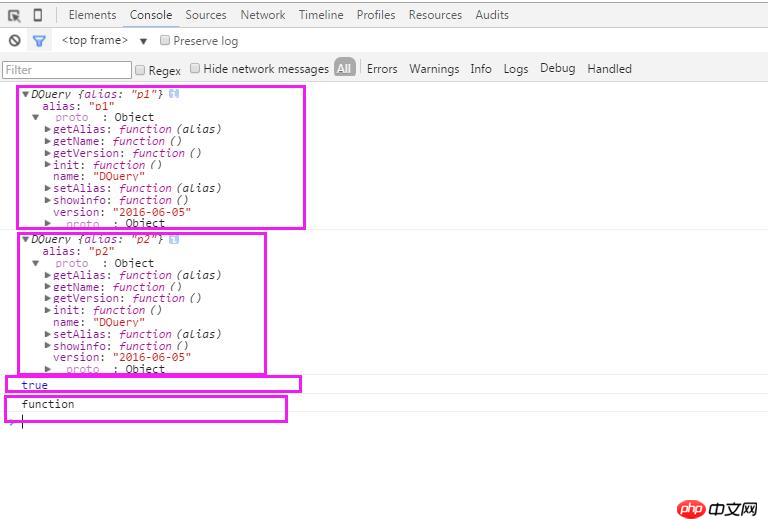
console.log(p1); console.log(p2);
console.log(p1.showinfo==p2.showinfo); console.log(typeof(DQuery));效果如下
優點:透過輸出可以看出,首先DQuery是建構函數,便於我們根據對應的參數產生不同的物件。其次,在DQuery的prototype 中定義的變數和函數,是所有物件共有的,相當於是靜態的。
缺點:每次建立一個物件都得去new一個DQuery難免有點麻煩。其次,還是有點暴露的。
針對版本一中的每次建立一個物件都得new一個,可能我們首先想到的是將其改為如下:
var DQuery=function(){
this.alias=null; return new DQuery();
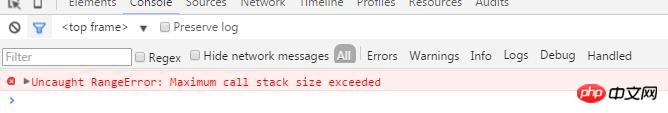
}這樣,從程式碼上看是解決了存在的問題,但是又迎來了一個新的問題。即因為在DQuery創建起自身的對象,相當於遞迴調用,出現死循環的問題。 
針對版本一和版本二中的問題,可以做如下改進
(function(w){
var DQuery=function(alias){
this.alias=alias; return new DQuery.prototype.init();
}
DQuery.prototype ={ 'name':'DQuery', 'version':'2016-06-05', 'init':function(){
}, 'setAlias':function(alias){
this.alias=alias; return this;
}, 'getAlias':function(alias){
return this;
}, 'getVersion':function(){
return this.version;
},
getName:function(){
return this.name;
},
showinfo:function(){
return this.name+':'+this.version;
}
}
window.DQuery=$$=DQuery; //让外边可以调用
}(window));
console.log(typeof($$));//$$是一个构造函数
console.log(typeof($$()));//$$()返回一个对象
console.log(typeof(new $$()));//new $$()返回一个对象
var p1=$$('id1'); var p2=new $$('id2');優點:解決了版本一和版本二中存在的問題。
缺點:無法呼叫類別中(建構函式中)的屬性和方法。
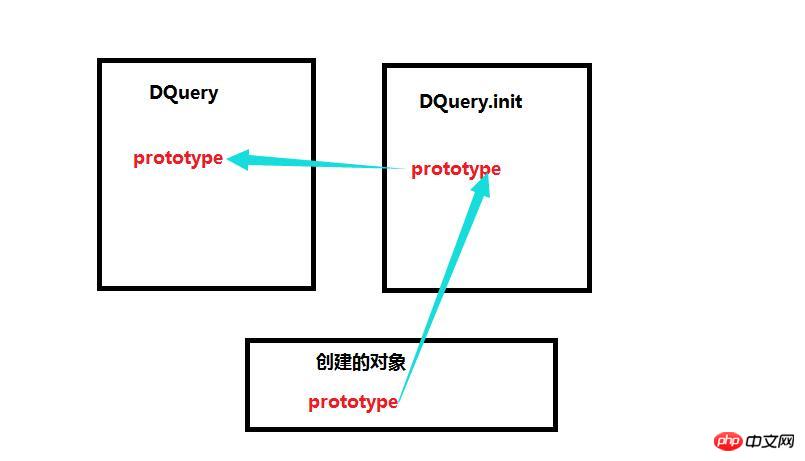
由new創建的對象,對像中的作用域是函數的作用域,其prototype也是建構函數的prototype(具體可以參考補充內容),那麼,既然我們使用了new DQuery.prototype.init();,傳回物件的prototype等於init函數的prototype。但是我們希望其指向DQuery函數的prototype。此時,有兩種做法:
方案一:我們在init方法中,傳回指向DQuery物件的this,但是這個在該條件下很難做的,因為我確定,使用者是透過new DQuery來建立對象還是直接調DQuery()來建立物件
方案二:我們可以讓init.prototype=DQuery.prototype,這樣雖然是用init建構函式建立的對象,但是物件的prototype和DQuery的prototype相同。
於是將版本三改進後,程式碼如下如下:
(function(w){
var DQuery=function(alias){
this.alias=alias;
return new DQuery.prototype.init();
}
DQuery.prototype ={
'self':this,
'name':'DQuery',
'version':'2016-06-05',
'init':function(){
}, 'setAlias':function(alias){
this.alias=alias; return this;
}, 'getAlias':function(alias){
return this;
}, 'getVersion':function(){
return this.version;
},
getName:function(){
return this.name;
},
showinfo:function(){
return this.name+':'+this.version;
}
}
DQuery.prototype.init.prototype=DQuery.prototype;
window.DQuery=$$=DQuery; //让外边可以调用
}(window));
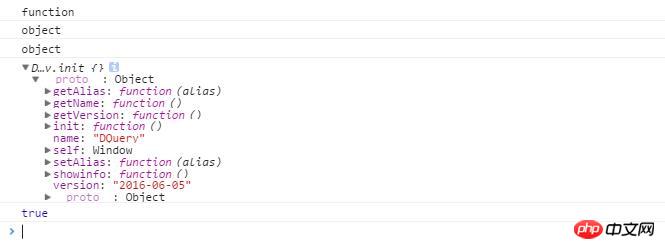
console.log(typeof($$));//$$是一个构造函数
console.log(typeof($$()));//$$()返回一个对象
console.log(typeof(new $$()));//new $$()返回一个对象
var p1=new DQuery();
console.log(p1);
console.log(p1 instanceof DQuery); //true
可以發現,此時已經有了完全符合我們的要求了,也解決了上面出現的問題。
開始以為版本4是沒有什麼問題,最後發現原來版本4還是有個小問題,也就是回傳的對象,沒辦法存取DQuery建構函式定義的屬性。針對這個問題,我們可以透過call或apply來解決。當然,其實也沒必要,因為我們,直接可以講一些屬性定義在init方法中,何必定義在DQuery,然後給自己找麻煩呢。
****後續版本會繼續新增*********** **
大致關係圖如下
程式碼簡化後如下:
(function(w){
var DQuery=function(){
return new DQuery.prototype.init();
}
DQuery.prototype ={ //定义一些静态变量
'self':this, 'name':'DQuery', 'version':'2016-06-05', // 构造函数方法
'init':function(){
//定义一些变量属性
}, //定义一些方法
'setAlias':function(alias){
this.alias=alias; return this;
}
}
DQuery.prototype.init.prototype=DQuery.prototype;
window.DQuery=$$=DQuery; //让外边可以调用
}(window));首先我們來總結new一個物件的過程。例如使用Student建構函式建立物件var s1=new Student(),過程可以歸納如下:先建立一個新對象,其次將建構函式的作用域賦給新物件(因此this指向這個新對象,且Student.prototype賦給該物件的prototype),然後再將該物件賦值給s1。
該情況下,預設會傳回新物件實例。
1.傳回值為基本資料型別的話,還是會傳回新物件實例。
2..傳回值為物件的話,被傳回的物件就成了指定的物件值。在這種情況下,this值所引用的物件就被丟棄了。
3.回傳function的話,new不會回傳一個對象,而會回傳該function。
//无返回值
function Student1(){
this.name='dqs';
} var p1=new Student1();
console.log(typeof(p1));//object
console.log('name' in p1 ); //true
console.log(p1 instanceof Student1 ); //true
//返回function
function Student2(){
this.name='dqs'; return function(){};
} var p2=new Student2();
console.log(typeof(p2));//function
console.log(p2 instanceof Student2 ); //false
//返回基本类型
//返回基本类型
function Student3(){
this.name='dqs'; return 'nihao';
} var p3=new Student3();
console.log(typeof(p3));//object
console.log('name' in p3 ); //true
console.log(p3 instanceof Student3 ); //true
//返回对象类型
function Student4(){
this.name='dqs'; return {'location':'hsd'};
} var p4=new Student4();
console.log(typeof(p4));//object
console.log('name' in p4 ); //false
console.log(p3 instanceof Student4 ); //false 以上就是開發自己的JQuery框架的詳情的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




