CSS中的定位模式規定了一個盒子在整體的佈局上應該處於什麼位置以及對周圍的盒子會有什麼影響。此模式包括了常規文件流,浮動,和幾種類型的 position 定位的元素。
其中,CSS position 屬性可以取5種值:
position: absolute
position: relative
position: fixed
position: static
position: inherit
static 是position 預設的屬性值。任何應用了 position:static 的元素都處於常規文件流中。它處於什麼位置以及它如何影響週邊的元素都是由盒子模型決定的。
一個 static 定位的元素會忽略所有 top,right,bottom,left 以及 z-index 屬性所宣告的值。為了讓你的元素能使用這五個屬性,你需要先為它的position 屬性應用這三個值的其中之一: absolute,relative,fixed
position 值為inherit 的元素和其他所有屬性的繼承值一樣,元素會繼承父元素的position 值。
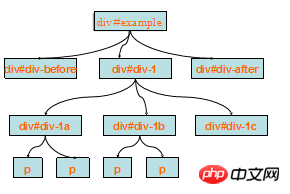
為了後面能更好地理解,先特將此例的DOM草圖畫出出來:
上面的DOM圖,我想大家一定非常容易的理解,以下就一起來主要看position的使用。
第一步:position: static
CSS中所有元素的“position”屬性的預設值都是“static”,因為不需要明確的為每個元素設定“position:static”。此時大家會問,那這個屬性值是不是沒有任何意義呢?其實不是的,他在CSS中也會扮演很大的角色。讓我們來看一個實例:
比如說你的兩個頁面,同時存在“p#p-1”,那麼此時你在A面中需要對“p#p-1”進行絕對定位;而在B頁面中「p#p-1」又不需要進行絕對定位。
A頁面中「p#p-1」絕對定位:
#p-1 {
position: absolute;
}此時在B頁面中不想在進行絕對定位,那麼我們就必須在你的樣式中明確的重新設定「#p-1」的postion屬性為「static」
body.B #p-1 {
position: static;
}第二步驟:相對定位position:relative
#relative稱為相對定位,如果你給某個元素指定了postion的值為“relative”,那麼你就可以透過“T-R-B-L”(也就是top,right,bottom,left)來設定元素的定位值。
使用relative時有幾點需要注意:
元素設定了relative時,是相對於元素本身位置進行定位;
元素設定了relative後,可以透過“T-R-B-L”改變元素目前所在的位置,但元素移位後,同樣點有當初的物理空間位;
元素設定了relative後,如果沒有進行任何的「T-R-B-L」設置,元素不會進行任何位置改變。
上面三點第一點和第三點來說都是比較好理解,那麼現在針對第二點,我們來看一個實例的操作:
在上面的基礎上,我們對「p-1」進行向下移動20px;向左移動40px:
#p-1 {
position:relative;
top:20px;
left:-40px;
}#我們來看看效果:
第三個步驟:絕對定位position:absolute
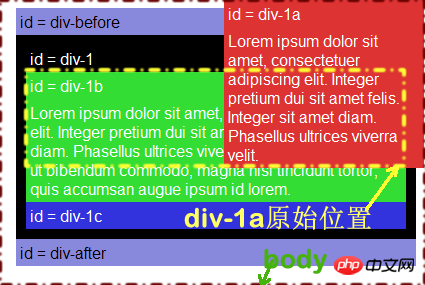
absolute是position中的第三個屬性值,如果你給元素指定了absolute,整個元素就會漂出文檔流,而且元素本身的實體空間也同時消失了。不像「relative」還具有原先的物理空間。 我們來看一個實例,在p-1a元素上進行絕對定位:#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
第四步:relative和absolute的結合
第二步中大家知道元素相对定位“relative”是相对于元素自身定位,而在第三步中大家知道元素绝对定位“absolute”是相对于html。但这种说法只有满足这样的条件才是正常的:“绝对定位元素的任何祖先元素没有进行任何的“relative”或者“absolute”设置,那么绝对定位的元素的参考物就是html”,这样一来,“relative”和“absolute”的结合就能起到很大的作用。
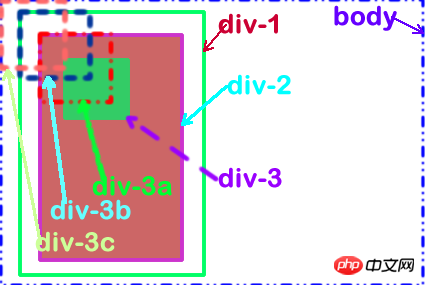
我们接下来看一个截图:
上图做为一个实例来说明“relative”和“absolute”的关系,首先上图中共有三个p放在body内,而且他们三个p的关系是“p-1>p-2>p-3”,而且在p-3有这么一个绝对定位:
.p-3 {
position: absolute;
left:0;
top:0;
}下面分几个情况来说明上图的意思:
1、p-1与p-2都没有设置“position:relative”,此时我们的p-3绝对定位后就漂到了上图中“p-3c”的位置上;
2、现在我们在p-2元素中加设置一个“position: relative”,此时我们的p-3绝对定位后就漂到了上图中的“p-3a”的位置;
3、接下来把相对定位的设置换到p-1元素上,此时p-3绝对定位后就到了p-3b的位置。
花这么多心思,我只想说明一点:如果一个元素绝对定位后,其参照物是以离自身最近元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素,一直找到html为止。这句话说起起来好像有点拗口,不知道大家能否明白我说的是什么?如果不明白大家可以参考上图或者下面这个实例效果:
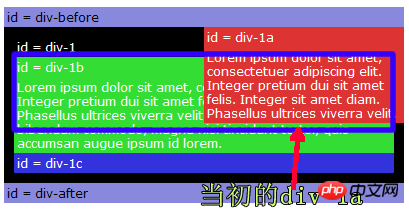
回到上面的实例中,如果我们在“p-1”加一个“relative”:
#p-1 {
position:relative;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
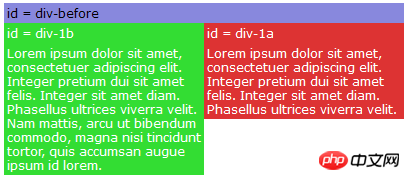
}现在我们相对点不在是第三步中的body了,而是“p-1”了,大家看看与第三步的变化:
第五步:relative和absolute实现布局效果
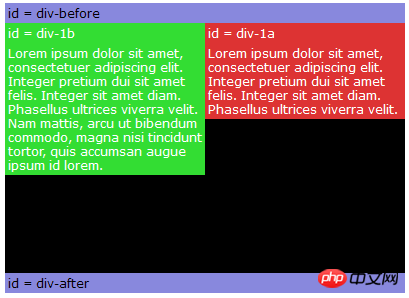
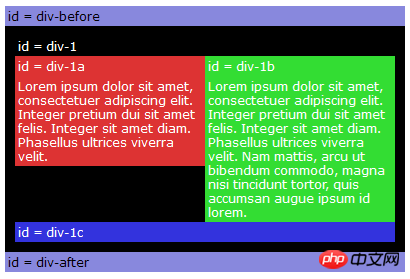
这一步只要想演示一下使用相对定位和绝对定位实现的两例布局。在前面的基础上,p-1进行相对定位,而p-1a和p-1b进行绝对定位,从而实现两列布局的效果:
#p-1 {
position:relative;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
#p-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
这样的制作只是用来说明absolute的作用,如果只能实现上面的效果,可能在实际制作中并不完美,为了让其更完美一些,在这个基础上我们在来看下面这一步。
第六步:设置固定高度
为了让布局更适用一些,可以在p-1元素上设置固定高度,如:
#p-1 {
position:relative;
height:250px;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
#p-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
相比之下好一点,但我们并不知道元素内容高度将会是多少,所以在此设置一个固定高度也是我们实际中的一个死穴,个人不建议这样使用。如果为了需要,我们可以通过别的办法来实现。
第七步:float
前两步,使用绝对定位都并不是很理想,那么我们可以考虑使用float来解决。我们可以在一个元素上使用float,让元素向左或向右,而且还可以使用文本围绕在这个元素的周边(这个作用在文本围绕图片特别有用)。下面来模拟一下:
#p-1a {
float:left;
width:200px;
}
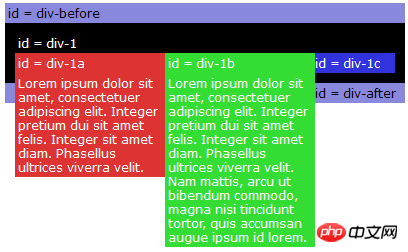
第八步:多列浮动
上面展示的是一个列浮动,接下来看看多列的变化:
#p-1a {
float:left;
width:150px;
}
#p-1b {
float:left;
width:150px;
}
浮动与绝对定位来相比,现在解决了其高度自适应的问题,但也存在一个问题,浮动也破坏了元素当初的文档流,使其父元素塌陷了,那么为了解决这个问题,我们有必要对其进行清除浮动。
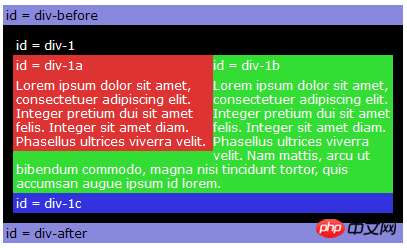
第九步:清除浮动
为了让浮动元素的父元素不在处于塌陷状态下,我们需要对浮动元素进行清除浮动:
#p-1a {
float:left;
width:190px;
}
#p-1b {
float:left;
width:190px;
}
#p-1c {
clear:both;
}
更多CSS中position屬性的定位用法相关文章请关注PHP中文网!




