HTML5出來已經很久了,然而由於本人不是搞前端的,只知道有這個東西,具體概念有點模糊(其實就是一系列標準規範啦);因此去年,專門對HTML5做了個簡單的小結,今天正好看到,整理一下放到我的博客,以免丟失。有錯誤請指正,我是前端菜鳥。
先來個目錄,如下:
•什麼是HTML5
•HTML5發展歷史
•HTML5詳細介紹
•視訊/音訊、畫布& SVG 、可編輯內容& 拖曳、Web儲存、Web Worker 、伺服器傳送事件、表單增強功能、語意化標記、更多HTML5標準
#• HTML5實例分析
•飛翔的小鳥
•長條圖
#•HTML5發展展望
•參考資源
# #什麼是HTML5
簡單地說,HTML5就是一系列用來制定現代富Web內容的相關技術的總稱。
HTML5 ≈ HTML5核心規格+ CSS 3 + JavaScript; 其中HTML5和CSS主要負責介面,JavaScript負責邏輯處理;
目的:減少網路豐富應用(RIA )對Flash、Silverpght、Java Applet等的依賴,並提供更多能有效增強網路應用程式的API。
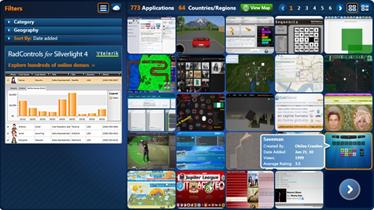
如下圖為典型的RIA(Rich Internet Apppcations)網頁,包含一些圖表,視頻,遊戲等:
HTML5發展歷史
2004年,WHATWG(網頁超文本技術工作小組)提出草案Web Apppcations 1.0,即HTML5的前身;
2007年,W3C同意採納HTML5作為標準,並成立了新的HTML工作團隊;
2014年10月28日,W3C正式發布HTML5.0推薦標準;
2016年底前,計畫發布HTML 5.1;
未來,待HTML5.1公佈後,工作小組會重複HTML5.1步驟再搞新的HTML5.2,繼續完善、豐富功能。
如下表為HTML 5標準演進歷程:
|
|
|
|
|
|
|
|
|
|
# 2012 |
2013 |
#2014 |
|
|
#2016 |
| HTML 5.0候選版 | ##徵求評價
| 推薦標準
|
|
|
|
HTML 5.1 |
| #最後召喚
Tips:
Q:什麼是WHATWG?
A:Mozilla基金會與Opera軟體公司於2004年6月向W3C提交了一份立場文件遭否決, Mozilla、Opera和Apple便自立門戶成立了WHATWG(網頁超文本技術工作小組) ,同時也提出Web Apppcations 1.0。
Q:HTML5.0與HTML5.1的差別?
A:5.1是5.0的超集,5.0中只包含了穩定特性,5.1中包含了5.0中省略掉的不穩定特性和其他新特性;目的:為了盡快及時完成HTML5,W3C捨棄一些不穩定、有爭議的元素,等到後續的5.1版本再考慮。
HTML5詳細介紹HTML5 視訊& 音訊
直到現在,仍然不存在一項旨在網頁上顯示視訊、音訊的標準,大多數透過外掛程式(例如Flash)來顯示的;
但是,有了HTML5,我們可以不依賴任何插件,簡單的使用video和audio標籤來實現音視頻的播放,如下代碼:
##XML/ HTML Code複製內容到剪貼簿
<video width="320" height="240" controls="controls"> <source src="/i/movie.ogg" type="video/ogg"> <source src="/i/movie.mp4" type="video/mp4"> Your browser does not support the video tag. </video>
<audio controls="controls"> <source src="/i/song.ogg" type="audio/ogg"> <source src="/i/song.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>

Tips:
#1、HTML5 2、Video 、audio元素允許多個 source 元素。 source 元素可以連結不同的檔案。瀏覽器將使用第一個可識別的格式
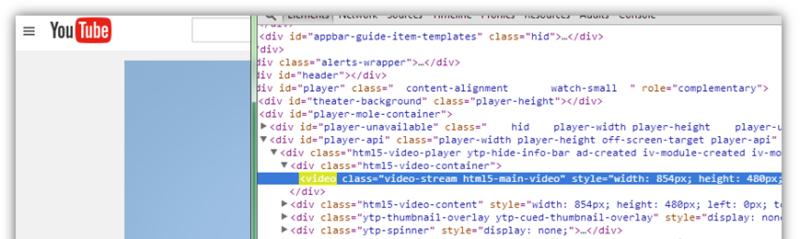
PS:YouTube預設就是使用HTML5播放器,可以登入其官網www.youtube.com查看源碼,如下:

HTML5 Canvas & SVG
#畫布Canvas
HTML5 的canvas 元素使用JavaScript 在網頁上繪製圖像,擁有多種繪製路徑、矩形、圓形、字元以及添加圖像的方法。
XML/HTML Code複製內容到剪貼簿
<canvas id="myCanvas" width="200" height="100" style="border:1px sopd #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ccxt=c.getContext("2d");
cxt.moveTo(10,10);
cxt.pneTo(150,50);
cxt.pneTo(10,50);
cxt.stroke();
</script>
可伸縮向量圖(Scalable Vector Graphics)
XML/HTML Code複製內容到剪貼簿
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:red;stroke:blue;stroke-width:3;fill-rule:evenodd;" />
</svg>
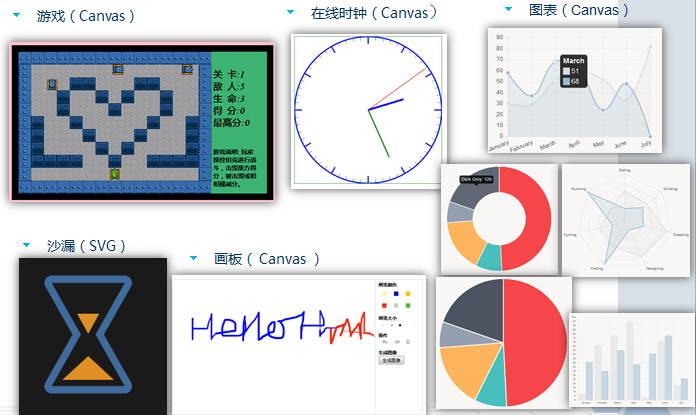
#Canvas & SVG 的常見應用
使用canvas和SVG可以實作很多小應用,特別是canvas,如下圖範例:
HTML5 可編輯內容& 拖放
Contenteditable全域屬性
Contenteditable可用來實作網頁編輯器,目前很多網頁編輯器都用這個屬性實現,如下圖:
Drag 與drop
#HTML5 的拖曳將會把與使用者互動帶往另一個等級,並將會對如何設計使用者互動產生重大影響。
主要的事件函數:Ondragstart()、Ondragover()、Ondrop();
如下為一個程式碼範例,將一個p拖放到另一個p裡:
JavaScript Code複製內容到剪貼簿
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">
<img src="/i/w3school_logo_black.gif" draggable="true" ondragstart="drag(event)" id="drag1" />
</p>
<p id="p2" ondrop="drop(event)" ondragover="allowDrop(event)"></p>
#HTML5 Web儲存
在講HTML5 的Web儲存之前,先來說說cookie劣勢,主要有以下三點:
Cookie會被附加在每個HTTP請求中,無形中增加了流量。
由於在HTTP請求中的Cookie是明文傳遞的,所以安全性成問題。 (除非用HTTPS)
Cookie的大小限制在4KB左右。對於複雜的儲存需求來說是不夠用的。
再來看看HTML5 Web存儲的優點:
沒有額外的請求頭部資料
豐富的方法去設定、讀取、移除資料
預設5MB存儲限制
在HTML5中,Web儲存有兩種形式:localStorag、sessionStorage,如下:
localStorage
儲存的資料沒有時間限制;
JavaScript Code複製內容到剪貼簿
<script type="text/javascript">
localStorage.lastname="Smith";
document.write("Last name: " + localStorage.lastname);
</script>sessionStorage
當使用者關閉瀏覽器視窗後,資料會被刪除
<script type="text/javascript">
sessionStorage.lastname="Smith";
document.write(sessionStorage.lastname);
</script>Tips:
Cookie是不可或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生。
HTML5 Web Workers
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能(JS多线程工作解决方案)。
Web Worker的基本原理就是在当前javascript的主线程中,使用Worker类加载一个javascript文件来开辟一个新的线程,起到互不阻塞执行的效果,并且提供主线程和新线程之间数据交换的接口:postMessage,onmessage。
优势:异步执行复杂计算,不影响页面的展示
如下为一个求和的代码示例:
JavaScript Code复制内容到剪贴板
<script>
var w;
function startWorker() {
if (typeof (Worker) !== "undefined") {
if (typeof (w) == "undefined") {
w = new Worker("rs/demo_workers.js");
}
w.onmessage = function(event) {
document.getElementById("result").innerHTML = event.data;
};
} else {
document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Workers...";
}
}
function stopWorker() {
w.terminate();
}
</script>demo_workers.js文件,其中的postMessage() 方法 ,用于向 HTML 页面传回一段消息。
JavaScript Code复制内容到剪贴板
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();Tips:
1.不能跨域加载JS
2.worker内代码不能访问DOM
HTML 5 服务器发送事件
传统的网页都是浏览器向服务器“查询”数据,但是很多场合,最有效的方式是服务器向浏览器“发送”数据。比如,每当收到新的电子邮件,服务器就向浏览器发送一个“通知”,这要比浏览器按时向服务器查询(polpng)更有效率。
HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新;
举个例子,如下,其中服务器端使用Java的Struts 2框架,会向浏览器发送服务器最新的时间数据:
服务端代码:
JavaScript Code复制内容到剪贴板
pubpc class SSE extends ActionSupport {
private InputStream sseStream;
pubpc InputStream getSseStream() {
return sseStream;
}
pubpc String handleSSE() {
System.out.println("Inside handleSSE() ");
String result = "data: "+new Date().toString() + "\n\n";
sseStream = new ByteArrayInputStream(result.getBytes() );
System.out.println("Exiting handleSSE() ");
return SUCCESS;
}
}JavaScript Code复制内容到剪贴板
<action name="handleSSE" class="pichen.java.html5.test.SSE" method="handleSSE">
<result name="success" type="stream">
<param name="contentType">text/event-stream</param>
<param name="inputName">sseStream</param>
</result>
</action>客户端代码:
JavaScript Code复制内容到剪贴板
<p><output id="result">OUTPUT VALUE</output></p>
<script>
(function(global, window, document) {
'use strict';
function main() {
window.addEventpstener('DOMContentLoaded', contentLoaded);
}
function contentLoaded() {
var result = document.getElementById('result');
var stream = new EventSource('handleSSE.action');
stream.onmessage=function(event){
var data = event.data+" by onmessage";
result.value = data;
}
}
main();
})(this, window, window.document);
</script>HTML 5 表单增强功能
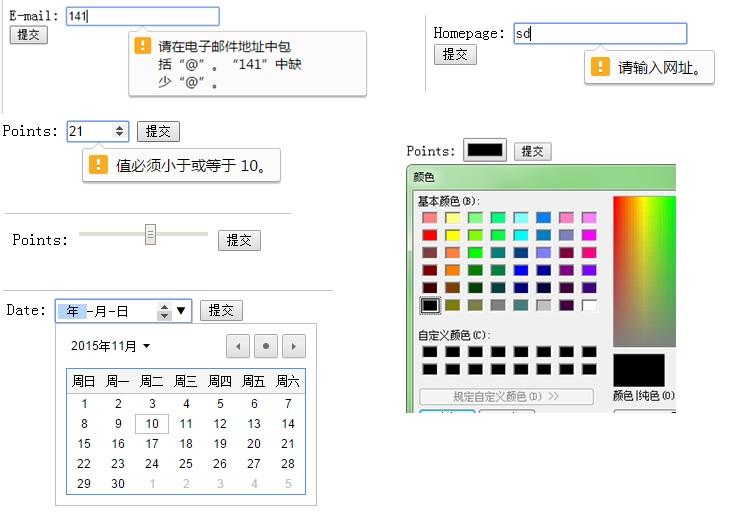
新的 Input 类型
•–email
•–url
•–number
•–range
•–Date pickers (date, month, week, time, datetime, datetime-local)
•–search
•–color
下图为各个input元素的效果图:
下图为各个input元素的效果图:
HTML5 的新的表单元素
–datapst
–keygen
–output
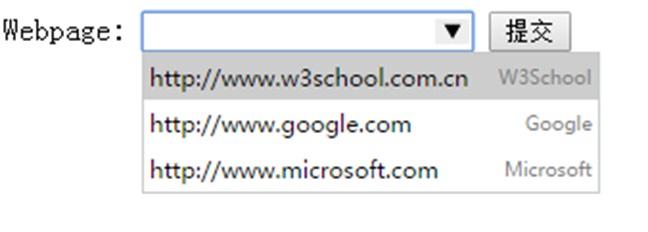
下图为datapst的示例:
HTML5 的新的表单属性
–新的 form 属性:
•autocomplete
•Novapdate
–新的 input 属性:
•autocomplete
•autofocus
•form
•height 和 width
•pst
•min, max 和 step
•multiple
•pattern (regexp)
•placeholder
•Required
•form overrides (formaction, formenctype, formmethod, formnovapdate, formtarget)
下表为各个浏览器对表单属性的支持情况:
| 輸入類型 |
IE |
#Firefox |
#Opera |
Chrome |
#Safari |
| 自動完成 |
8.0 |
3.5 |
9.5 |
3.0 |
4.0 |
| #自動對焦 | ##否
| 否
| 10.0
| #3.0
##4.0 |
|
|
否 |
|
|
| ##9.5
| 否
|
|
|
|
|
##表格覆寫 |
否 |
否 |
| 10.5 |
否 |
否 |
#高度與寬度 |
8.0 |
3.5 |
| #9.5 |
3.0 | # #4.0 |
pst |
|
#否 |
| 9.5 |
##最小、最大和步長 |
否 |
##9.5 |
3.0 |
|
|
#多 |
否 |
3.5 |
#否 |
|
# 3.0 |
|
|
#novapdate |
| novapdate
|
##不不不不### |
#模式 |
|
|
##否 |
9.5 |
#3.0 |
|
|
|
|
|
|
|
|
##' |
|
|
|
|
|
|
| #否
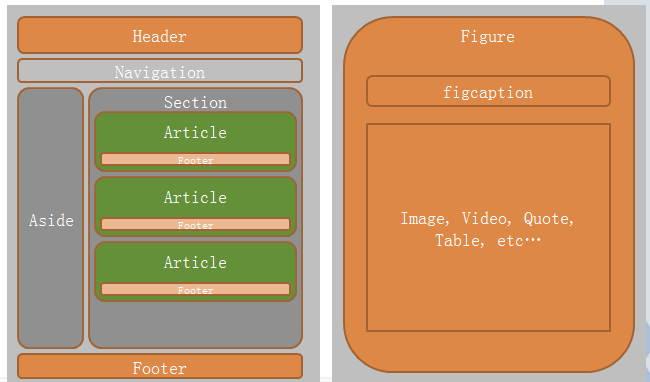
HTML5語意化標記
HTML5 可以使用語意化的標籤來取代大量的無意義的p標籤。這種語意化的特性不僅提升了網頁的品質和語意,也減少了先前用於CSS或JS呼叫的class和id屬性。 
更多HTML 5標準
HTML5推薦標準(W3C官網推薦標準)
–http: //m.sbmmt.com/
或參考w3school
HTML5 完整的新標籤
–//m.sbmmt.com /
HTML 全域屬性
–//m.sbmmt.com/
全域事件屬性
–//m.sbmmt.com/
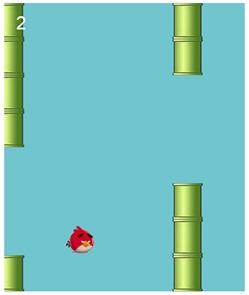
HTML5實例分析飛翔的小鳥
基於Phaser(開源的HTML5 2D遊戲開發框架),主要需要編寫以下三個函數:
Preload函數(執行一次):
載入資源(背景、圖片等資源)
Create函數(執行一次):
給鳥一個向下的重力,不受控制的時候自動下落
#新增鍵盤空格事件,按下空格時改變小鳥座標
建立牆壁事件,每隔1.5s,出現一排牆壁往左移動(中間隨機隔3塊)
#Update函數(每幀執行):
判斷是否飛出邊界
判斷是否碰到牆壁
效果圖如下:


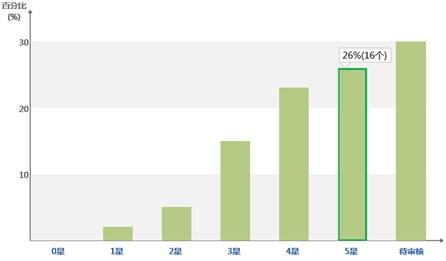
#主要步驟:
利用canvas畫出圖形
定義滑鼠hover事件(取得滑鼠座標來區分hover的目標),$(canvas).on("mousemove",mouseMove);




