是HTML5中新增的標籤,用於繪製圖形,實際上,這個標籤和其他的標籤一樣,其特殊之處在於該標籤可以取得一個CanvasRenderingContext2D對象,我們可以透過JavaScript腳本來控制該物件進行繪圖。
只是一個繪製圖形的容器,除了id、class、style等屬性外,還有height和width屬性。在
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.strokeStyle = "#F22D0D";
context.lineWidth = "2";
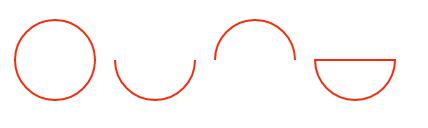
//绘制圆
context.beginPath();
context.arc(100,100,40,0,2*Math.PI);
context.stroke();
//绘制半圆
context.beginPath();
context.arc(200,100,40,0,Math.PI);
context.stroke();
//绘制半圆,逆时针
context.beginPath();
context.arc(300,100,40,0,Math.PI,true);
context.stroke();
//绘制封闭半圆
context.beginPath();
context.arc(400,100,40,0,Math.PI);
context.closePath();
context.stroke(); 效果如下:



•context.arcTo(x1,y1,x2,y2,r);
在畫布上建立介於兩條切線之間的弧/曲線。接收的參數意義:
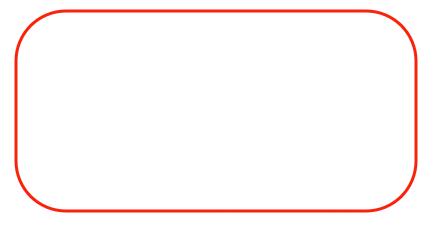
這裡需要注意的是arcTo函數繪製的曲線的起始點需要透過moveTo()函數來設置,下面利用arcTo函數繪製一個圓角矩形: 
function createRoundRect(context , x1 , y1 , width , height , radius)
{
// 移动到左上角
context.moveTo(x1 + radius , y1);
// 添加一条连接到右上角的线段
context.lineTo(x1 + width - radius, y1);
// 添加一段圆弧
context.arcTo(x1 + width , y1, x1 + width, y1 + radius, radius);
// 添加一条连接到右下角的线段
context.lineTo(x1 + width, y1 + height - radius);
// 添加一段圆弧
context.arcTo(x1 + width, y1 + height , x1 + width - radius, y1 + height , radius);
// 添加一条连接到左下角的线段
context.lineTo(x1 + radius, y1 + height);
// 添加一段圆弧
context.arcTo(x1, y1 + height , x1 , y1 + height - radius , radius);
// 添加一条连接到左上角的线段
context.lineTo(x1 , y1 + radius);
// 添加一段圆弧
context.arcTo(x1 , y1 , x1 + radius , y1 , radius);
context.closePath();
}
// 获取canvas元素对应的DOM对象
var canvas = document.getElementById('mc');
// 获取在canvas上绘图的CanvasRenderingContext2D对象
var context = canvas.getContext('2d');
context.lineWidth = 3;
context.strokeStyle = "#F9230B";
createRoundRect(context , 30 , 30 , 400 , 200 , 50);
context.stroke();



