canvas可以繪製出很多奇妙的樣式和美麗的效果,透過幾個簡單的api就可以在畫布上呈現出千變萬化的效果,還可以製作網頁遊戲,接下來就總結一下和繪圖有關的API。
繪畫的時候canvas相當於畫布,而context相當於畫筆。
1.繪製線條
moveTo(x0,y0):把目前畫筆(ictx)移到(x0,y0)這個位置。
lineTo(x1,y1):從目前位置(x0,y0)處到(x1,y1)畫一條直線。
beginPath():開啟一條路徑或重設目前路徑。
closePath():從目前點回到路徑起始點,也就是上一個beginPath的位置,迴避和路徑。
stroke():繪製。必須加了這個函數才會畫圖,所以這個一定要放在最後。
var icanvas=document.getElementById("iCanvas");
var ictx=icanvas.getContext("2d");
ictx.beginPath();
ictx.moveTo(0,0);
ictx.lineTo(300,150);
ictx.lineTo(3,150);
ictx.closePath();
ictx.stroke();
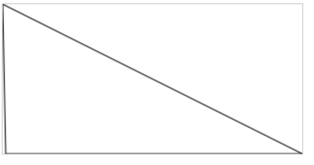
效果:
#這裡要注意,如果closepath放在stroke函數後面,則不會畫成一個閉合的線條,因為在閉合前,已經繪製了,所以左邊那條直線不會畫出來。
2.線條樣式
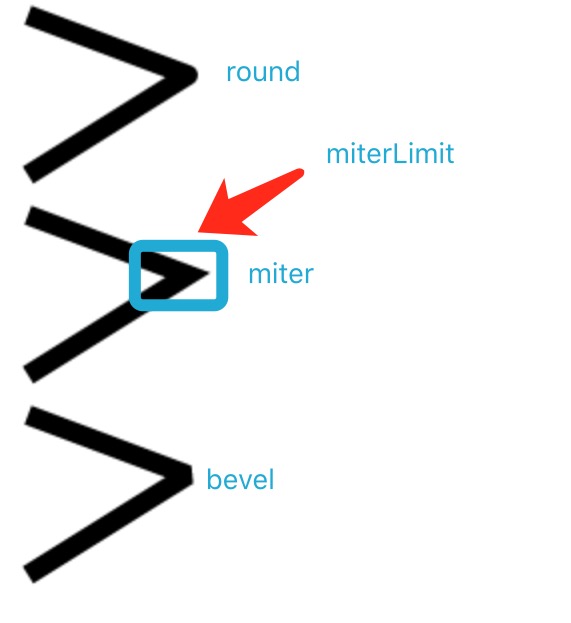
lineCap:線條端點樣式,butt,round,square。 
lineJoin:在兩個線條上相交時的拐點樣式,其中設定為miter時仍可透過miterLimet設定拐點交界處的最大長度。 
miterLimet:如果斜接長度超過 miterLimit 的值,邊角會以 lineJoin 的 "bevel" 類型來顯示。
lineWidth:線條寬度
strokeStyle:線條顏色、漸層(定義好的漸層物件)、模式。 context.strokeStyle="#333";
var iCanvas=document.getElementById("iCanvas");
var ictx=iCanvas.getContext("2d");
ictx.beginPath();
ictx.strokeStyle="#0000ff";
ictx.lineWidth=20;
ictx.lineCap="round";
ictx.moveTo(10,10);
ictx.lineTo(80,80);
ictx.stroke();
ictx.beginPath();//在这里必须beginPath,不然一直会以第一个为基础会话,在最后的stroke的时候,会再次画一条黑色的斜线,一共3条线。
ictx.strokeStyle="#000000";
ictx.lineCap="butt";
ictx.lineWidth=10;
ictx.moveTo(80,10);
ictx.lineTo(10,80);
ictx.stroke();
beginPath和closePath可以不成對出現,兩者之間幾乎沒有關係,closePath是用來閉合終點和起始點畫一條閉合路徑的。
3.繪製曲線
arc(x,y,radius,startAngle,endAngle,anticlockwise):繪製曲線,radius是曲線半徑,startAngle,endAngle開始角度和結束角度,用的是弧度(Math.PI/180)*角度值,anticlockwise繪製方向;
arcTo(x1,y1,x2,y2,radius):繪製兩條切線之前的曲線。
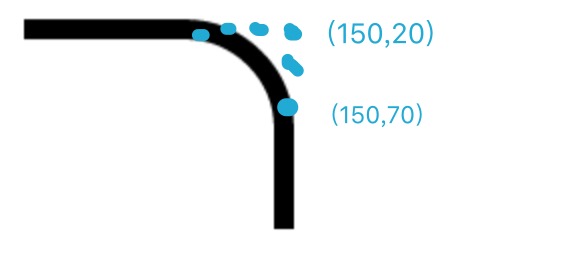
ictx.beginPath(); ictx.moveTo(20,20); // 创建开始点 ictx.lineTo(100,20); // 创建水平线 ictx.arcTo(150,20,150,70,50); // 创建弧 ictx.lineTo(150,120); // 创建垂直线 ictx.stroke();
繪製曲線的起點和水平線結束點與設定的第一個點的連線相切,曲線的終點和第一個設定點與第二個設定點的連線相切。 
quadraticCurveTo(x1,y1,x2,y2):二次貝塞爾曲線。 (x1,y1)控制點的座標,(x2,y2)結束點的座標
bezierCurveTo(x1,y1,x2,y2,x,y):三次貝塞爾曲線。 (x1,y1)控制點1的座標,(x2,y2)控制點2的座標 (x,y)結束點的座標。
貝塞爾曲線在繪製一些非常流暢的曲線時非常有用。
4.繪製矩形及填滿
rect():建立矩形;
fillRect(x,y,width,height):繪製被填滿的矩形:(x,y)起始點,width,height矩形寬高
strokeRect():繪製矩形線框
clearRect():清除掉矩形。
ictx.fillStyle="#0000ff";//设定填充颜色 ictx.fillRect(20,20,150,100); ictx.strokeRect(180,20,100,100);
5.畫筆屬性
fillStyle:設定填滿的顏色,漸層或模式(patten);
strokeStyle:畫筆的顏色,漸層或模式
6.繪製陰影
shadowColor:陰影yanse
shadowBlur:模糊級別
shadowOffsetX:陰影的水平距離
shadowOffsetY:陰影的垂直距離
ictx.shadowBlur=20; ictx.shadowColor="#456"; ictx.shadowOffsetX=-10; ictx.shadowOffsetY=30;//先设置阴影再画矩形 ictx.fillStyle="#108997"; ictx.fillRect(20,20,100,80); ictx.stroke();

7.繪製漸變
createLinearGradient(x1,y1,x2,y2):繪製線性漸變,(x1,y1)是漸變的起始點,(x2,y2)是漸變的終點,位置不同可以製作出垂直或水平漸變。
createRadialGradient(x1,y1,r1,x2,y2,r2):徑向漸變:,(x1,y1)是漸變的起始點圓心,r1是半徑,(x2,y2)是漸變的終點,r2是結束點半徑;
兩個漸變都需要使用
addColorStop(stop,color)來設定漸變過程,stop是0.0到1.0的值。
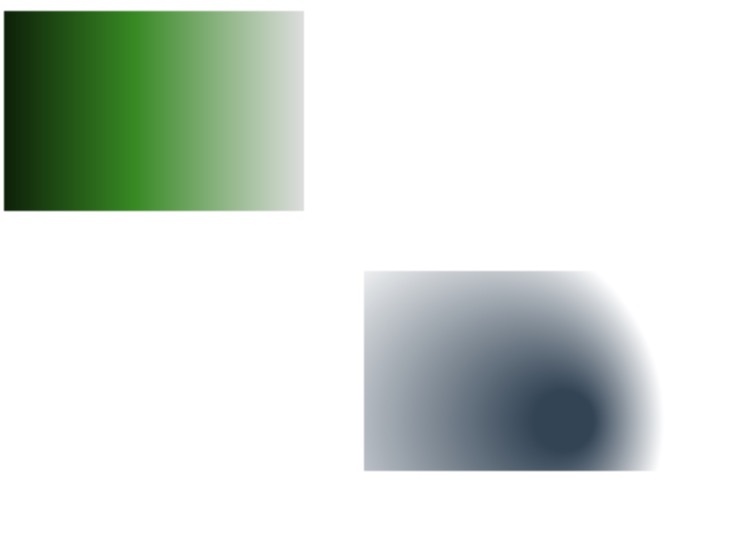
var grd=ictx.createLinearGradient(0,0,170,0); grd.addColorStop(0,"#000"); grd.addColorStop(0.5,"#378923"); grd.addColorStop(1,"#ddd"); ictx.fillStyle=grd;//这里渐变是一个对象,用来向fillstyle传值 ictx.fillRect(20,20,150,100); var grd=ictx.createRadialGradient(300,225,15,250,225,100); grd.addColorStop(0,"#345"); grd.addColorStop(1,"#fff"); ictx.fillStyle=grd; ictx.fillRect(200,150,150,100);

8.填充背景
createPattern(image,"repeat|repeat-x|repeat-y|no-repeat"):image是一个图片对象,后面的参数是用来设定图片的重复方式。
9.其他相关API
fill():填充当前路径。
isPointInPath():ictx.isPointInPath(x,y);判断这个点是否位于当前路径
清除画布方法:获取画布的宽高,icanvas.height,icanvas.width;然后使用clearRect();
修改画布的宽高:icanvas.width='200';icanvas.width='300'的方法。
globalAlpha:设置透明度,只能是0~1的数字,如果透明度不一样,在画第二幅之前重新设置即可。
toDataURL:icanvas.toDataURL(type,encoderOptions),这个函数返回一个image的base64的URI,参数都是可选的,type可以设置图片类型如image/jpeg,image/webp,默认是image/png;encoderOptions是一个0~1的数字,用来设置image/jpeg,image/webp的图片质量,其他格式的type设置这个参数无效。
10.剪裁
clip():从画布中剪裁任意形状和尺寸的画布,之后所有的绘图都会被限制在剪裁的区域内。这个方法通常和绘制矩形,圆形等路径一起使用,在这些方法后面,剪切这个图像,后来画的就必须在这个剪切后的画布上了。
ictx.arc(100,100,50,(Math.PI/180)*0,(Math.PI/180)*360,true); ictx.stroke(); ictx.clip(); ictx.fillStyle="green"; ictx.fillRect(0,0,150,100);

如果还想操作外部的画布,在剪切前使用save()函数保存,剪切后使用restore()函数恢复到之前保存的状态,但是中间做的操作不会消失哈。
以上就是详解html5 canvas常用api总结(二)--绘图API 的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




