最近在修改以前做的模組,增加一個新功能。整理了一下才發現重用率很低,大部分的東西還是要重新寫。功能裡用到了局部更新,所有整理一下一路來實現局部更新的解決方案及改進。
我接觸的專案開發大多是以Asp.net WebForm開發的,自然會用到UpdatePanel,好處就是開發快、方便,當然產生的問題也是一大堆。然後是Ajax和一般處理程序配合實作非同步請求更新。最後就是利用第三方綁定插件來優化Ajax請求。
一、UpdatePanel
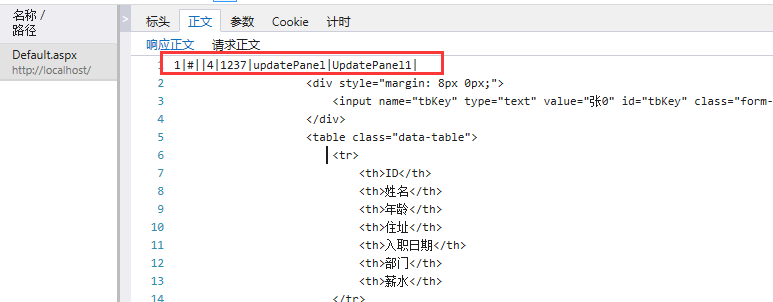
將需要更新的模組放入UpdatePanel的ContentTemplate中,區域內的回發將不會刷新整個頁面。且回應的內容也只是UpdatePanel裡面更新的內容
如:查詢

##
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<p style="margin: 8px 0px;">
<asp:TextBox ID="tbKey" runat="server" CssClass="form-control"></asp:TextBox> <asp:Button ID="btnQuery" runat="server" Text="查询" CssClass="btn-box btn-submit-box" OnClick="btnQuery_Click" />
</p>
<table class="data-table">
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
<th>入职日期</th>
<th>部门</th>
<th>薪水</th>
</tr>
<asp:Repeater ID="RepeaterEmp" runat="server">
<ItemTemplate>
<tr>
<td><%#Eval("ID") %></td>
<td><%#Eval("Name") %></td>
<td><%#Eval("Age") %></td>
<td><%#Eval("Address") %></td>
<td><%#Eval("JoinDate") %></td>
<td><%#Eval("Department") %></td>
<td><%#Eval("Salary") %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
</ContentTemplate>
</asp:UpdatePanel>
使用UpdatePanel不需要寫任何非同步請求的程式碼就能實現局部更新,但效能會有一定的影響,且靈活性、重用性不高。
2.Ajxa和一般處理程序
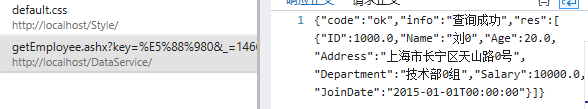
先新建一個一般處理程序,接收查詢參數,傳回查詢後的員工資訊,預設回傳所有的資訊。
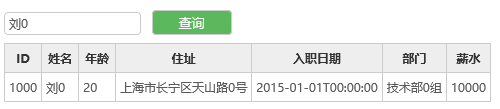
如:查詢
p>

#使用Ajax查詢靈活性高,但html程式碼的拼接有點煩,當然有很多種方法可以改善。下面繼續介紹。
function ajaxquery() {
$.ajax({
url: "/DataService/getEmployee.ashx",
type: "GET",
cache: false,
data: { key: $("#ajaxkey").val() },
dataType: "json",
success: function (data, textStatus) {
if (data.code == "ok") {
$("#ajaxtable tr.row").remove();
var html = "";
for (var i = 0; i < data.res.length; i++) {
html += "<tr class='row'><td>" + data.res[i].ID + "</td><td>" + data.res[i].Name + "</td><td>" + data.res[i].Age + "</td><td>" + data.res[i].Address + "</td><td>" + data.res[i].JoinDate + "</td><td>" + data.res[i].Department + "</td><td>" + data.res[i].Salary + "</td></tr>"
}
if (html == "")
html += "<tr class='row'><td colspan='7'>没有任何记录,请改进查询条件</td></tr>";
$("#ajaxtable").append(html);
}
else {
alert(data.info);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("网络繁忙,请刷新页面!");
}
});
}
三、Avalonjs改善程式碼拼接
Angularjs用得也比較多,但是太龐大了,所有找一個比較適合一般開發的Avalonjs。
我之前在博問裡問過這樣一個問題:有沒有jquery資料雙向綁定插件,有髒檢查的。只是跟大家探討,我看過一個DataSet js插件,所有的資料以json的形式綁定的DataSet,DataSet本身實作髒檢查,其餘控制項都綁定對應的DataSet的某個屬性。只要某個綁定控制項值改變,就可以從DataSet中取得僅僅改變的資料(而非整個json)。回答的幾乎是Angularjs。其與的也都是基本的雙向綁定,所以髒檢查還是要自己實現。
使用Avalonjs先引入js文件,然後定義controller
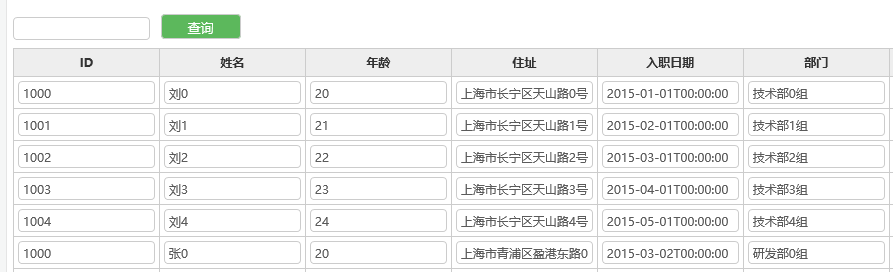
如:查詢
##
<p ms-controller="avalonCtrl">
<p style="margin: 8px 0px;">
<input type="text" class="form-control" ms-duplex="key" />
<input type="button" value="查询" ms-click="query" class="btn-box btn-submit-box" />
</p>
<table class="data-table">
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
<th>入职日期</th>
<th>部门</th>
<th>薪水</th>
</tr>
<tr ms-repeat-emp="emps">
<td>{{emp.ID}}</td>
<td>{{emp.Name}}</td>
<td>{{emp.Age}}</td>
<td>{{emp.Address}}</td>
<td>{{emp.JoinDate}}</td>
<td>{{emp.Department}}</td>
<td>{{emp.Salary}}</td>
</tr>
</table>
</p>
#
var vm = avalon.define({
$id: "avalonCtrl",
emps: [],
key: "",
query: function () {
$.ajax({
url: "/DataService/getEmployee.ashx",
type: "GET",
cache: false,
data: { key: vm.key },
dataType: "json",
success: function (data, textStatus) {
if (data.code == "ok") {
vm.emps = data.res;
}
else {
alert(data.info);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("网络繁忙,请刷新页面!");
}
});
}
});最後回到髒檢查:如果把這個改進成可編輯的表格,怎麼去監聽哪些行被修改,保存的時候不應該提交整個表格數據,而應該提交修改的行數據? 
以上就是.Net頁面局部更新引發的思考 的內容,更多相關內容請關注PHP中文網(m.sbmmt.com) !

#




