前言
摩拜單車小程式已於微信小程式上線第一天正式發布,刷爆微博媒體朋友圈。本文主講微信小程式開發的經驗總結以及如何一步步從學習到進階。
思考轉變
微信小程式沒有HTML的常用標籤,而是類似React的微信自訂元件,例如view、text、 map等
沒有window變量,但微信提供了wx全域方法集
沒有a標籤鏈接,不可嵌套iframe
事件綁定和條件渲染類似Angular,全部寫在WXML中
資料綁定採用Mustache雙大括號語法
#無法操作DOM,透過改變page data(類似React的state)來改變視圖展現
#所以如果你熟悉以上提到的所有前端技術堆疊,開發微信小程式你會得心應手。
小程式開發手冊參考:微信小程式開發文件
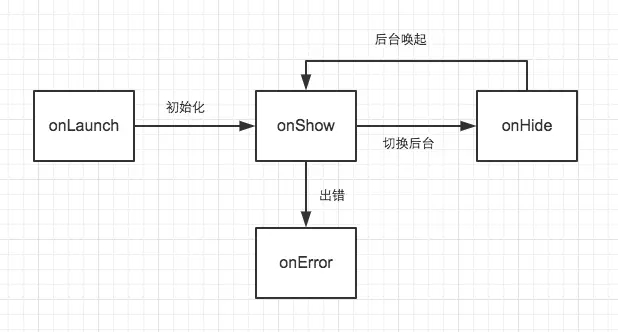
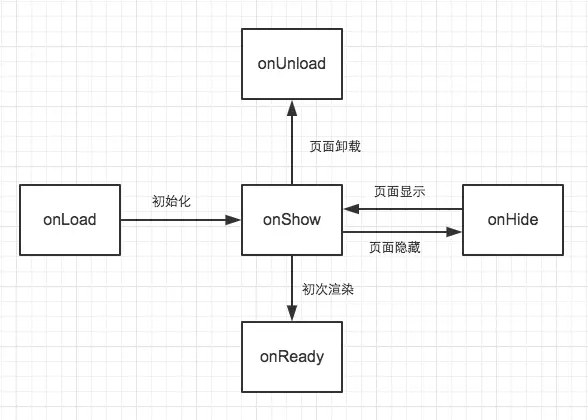
##生命週期
你可以理解小程式就是一個單一頁面的H5網頁,所有元素的載入都是一次性的,這就引來了生命週期的概念:

事件廣播
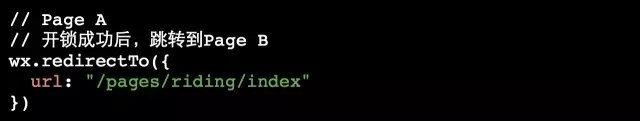
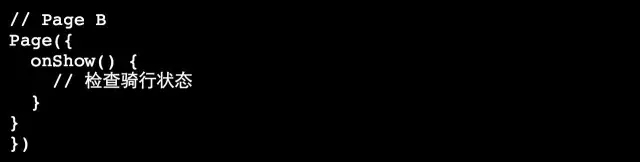
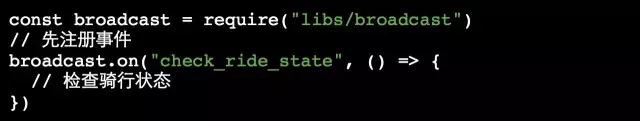
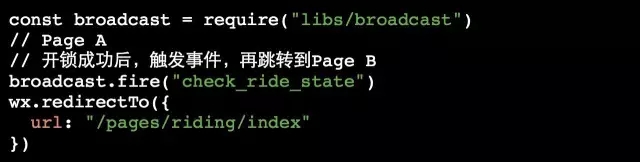
「單一頁面結構」的微信小程序,你可以使用事件廣播(統一的事件中心)來註冊和觸發自訂事件,否則到後期事件管理會越來越亂,而且涉及跨頁面傳輸事件,你更需要這種事件觸發機制,可以參考broadcast.js。例如在摩拜單車中有這樣的場景: 掃碼成功後在開鎖頁面A提示開鎖成功,要跳到騎行頁面B並查詢用戶騎行狀態。 如果沒有統一的事件管理中心,你幾乎無法完成這樣的過程,當然,可以用Hack的方式解決。因為跳到頁面B會觸發B的onShow事件,所以可以在onShow中寫業務邏輯:



#資料中心##根目錄的app .js很有用,根目錄的app.js很有用,根目錄的app.js很有用。
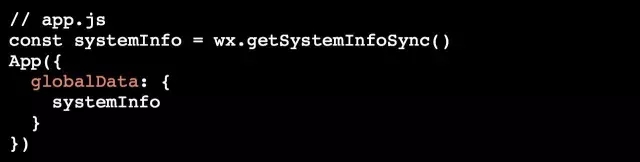
因為在它內部註冊的變數或方法,都是可以被所有頁面取得到,所以利用它也可以處理上面所述的跨頁面事件觸發問題。而且可以註冊globalData供所有頁面取用,例如可以把systemInfo直接註冊到globalData中,這樣就不用在每個頁面都獲取一遍:
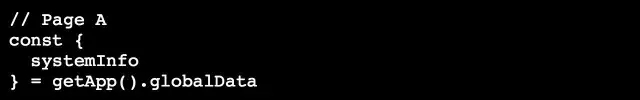
 在頁面取得:
在頁面取得:

小程式運行在微信平台,而且可能和眾多小程式“共享運行內存”,可想而知,單一小程式的效能極可能遇到瓶頸而Crash或被微信主動銷毀!
例如在摩拜單車有這個場景:
首頁展示地圖找車,掃碼成功後跳到騎行地圖。
簡單的邏輯,直接兩個頁面,兩個map元件切換就可以搞定。在實際測試場景中,iOS的確如預期,一切正常,但是在Android下,就很有可能會使得小程式Crash,掃碼成功後直接退出了小程式。
解決方法就是,整個小程式只維護一個map元件,透過不同的State來改變map的不同展現:
##index.wxmlindex/index.js
這樣就成功解決了部分Android裝置小程式Crash的問題。
如果你剛接觸微信小程序,請學習php中文網的微信小程式開發系列影片教學:
//m.sbmmt.com/toutiao-348128 .html




