html5沒學習之前總覺的很神秘。近期透過學習和研究html5有點成果,特總結分享給大家。
眾所周知應用開發分為兩種:一是原生的native app 二是web app,也就是透過瀏覽器存取的應用程式。
html5在行動互聯時代,有他獨到的用武之地,雖然他有很多優勢但不可能完全徹底取代原生APP,原生APP開發成本雖高,但其良好的用戶體驗以及API、已有的開發生態鏈等,會保持其長期的旺盛兩種APP會互補共存。學習html5的成本不算高,H5本質是html但凡做過web開發的程式設計師,稍加學習就能掌握。
這裡主要研究的是透過應用html5來解決影片播放的問題。 Adobe公司因為策略錯誤,忽略了行動連網這塊,行動終端機對flash支援並不好,特別是蘋果終端都不支援flash(蘋果電腦和筆電是支援flash)。 pc端多數應用的flash,
串流媒體又能有很好的互動體驗。為了移動端也能播放顯示,我們深入學習研究了html5,利用html5不用插件直接播放視頻,還能跨平台來實現播放。
一、html5技術優勢
1 關於視頻不用插件播放,點擊就能看
2 跨平台、好升級、好維護,開發成本相對原生APP低很多
3 對行動的良好支持,支援手勢,本地儲存和視訊續播等,透過H5就可以把自己的網站移動化。
4 更簡潔的程式碼,更好的互動
5 支援遊戲開發
二、html5播放影片
pc端還是用flash播放,但行動端透過html5方式來做。
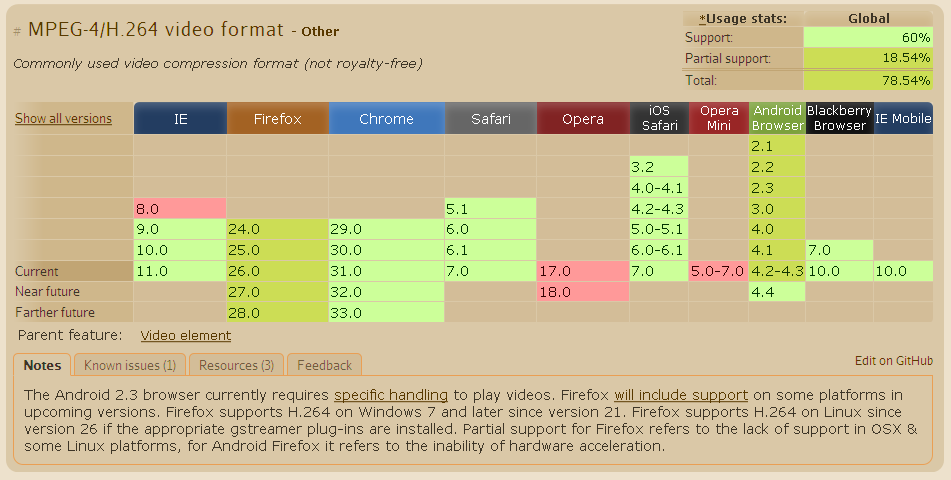
而html5的video標籤只支援mp4、webm、ogg三種格式。目前所有主流瀏覽器最新版本都支援html5(除了Opera)
H.264已經佔領影片市場的80%。如果行動應用視頻,建議編譯成264格式,有好的高壓縮比、高畫質。
H.264則是由兩個組織聯合組成的聯合視訊組(JVT)共同製定的新數位視訊編碼標準,它既是ITU-T的H.264,也是ISO/IEC的MPEG-4高級視訊編碼(Advanced Video Coding,AVC)的第10 部分。因此,不論是MPEG-4 AVC、MPEG-4 Part 10,還是ISO/IEC 14496-10,都是指H.264。
三、html5代碼DEMO
<!doctype html>
<html>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<script src="JavaScript/jquery-1.7.2.min.js"></script>
<script src="JavaScript/jsPlayer.js"></script>
<script src="JavaScript/dtooltip-min.js"></script>
<link href="CSS/play.css?var=1121" rel="stylesheet" type="text/css">
<script type="text/javascript">
function browserRedirect() {
var sUserAgent= navigator.userAgent.toLowerCase();
var bIsIpad= sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs= sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp= sUserAgent.match(/midp/i) == "midp";
var bIsUc7= sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc= sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid= sUserAgent.match(/android/i) == "android";
var bIsCE= sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM= sUserAgent.match(/windows mobile/i) == "windows mobile";
if(bIsAndroid){
document.getElementById("a").style.display="block";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none";
document.getElementById("d").style.display="none";
}
else if (bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsCE || bIsWM) {
document.getElementById("b").style.display="block";
document.getElementById("d").style.display="none";
document.getElementById("a").style.display="none";
document.getElementById("c").style.display="none";
} else if(bIsIpad) {
document.getElementById("c").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("d").style.display="none";
}
else {
document.getElementById("d").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none";
}
}
window.onload=function(){browserRedirect();}
$(document).ready(
function(){
var ps=new jsPlayer("700","500","myVideo");
}
);
</script>
<head>
<title>测试移动终端</title>
</head>
<body>
<p id="a"><p>这是安卓手机</p></p>
<p id="b"><p>这是苹果手机</p></p>
<p id="c"><p>这是ipad</p></p>
<p id="d"><p>这是电脑</p></p>
<p style="width:700px;margin:auto;">
<!--播放器代码开始-->
<p class="playContent">
<p class="playScreen">
<video id="myVideo">
<source src="Movie/th264.mp4" type="video/mp4">
</video>
</p>
<p class="proLines">
<p id="origin" class="arial">00:00:00</p>
<p class="line">
<p class="isPlayLine">
<p class="currentCircle">
</p>
</p>
</p>
<p id="duration" class="arial"></p>
</p>
<p class="playBars">
<p class="prevBar"><img src="Images/prev.jpg" border="0" id="prev"></p>
<p class="startBar"><img src="Images/stop.jpg" border="0" id="imgStatus"></p>
<p class="nextBar"><img src="Images/next.jpg" border="0" id="next"></p>
<p class="voiceContent">
<p class="voice">
<img src="Images/voice.jpg" id="voiceImg" border="0">
</p>
<p class="voiceline">
<p class="voicekuai"></p>
</p>
</p>
</p>
</p>
<!--播放器代码结束-->
</p>
</body>
</html>四、html5發展情況
Html5瀏覽器支援情況
絕大多數瀏覽器支援html5(除了opera mini)
資料來源://m.sbmmt.com/
mp4影片支援情況
主流都支援mp4(除了opera )
以上是html5 影片播放解決方案 的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




