Stack OverFlow 的聯合創始人傑夫·阿特伍德(Jeff Atwood)曾提出著名的“Atwood定律”,即:
Any application that can be written in JavaScript, will eventually be written in JavaScript.
任何能夠用JavaScript 實現的應用,最終都必將用JavaScript 實現。
毫無疑問,JavaScript 已然成為當下最流行的程式語言之一,這點已經不需要爭論了,不服的話前後端乃至全端工程師肯定跟你急。最近, hackereart 就發表過一篇博文,文中描述了2016年主流程式語言的使用情況: 



他們因此預測今年最流行的語言將會是:
JavaScript
Java
Python
PHP
Matlab
Arduino
Swift
作為程式語言界的當紅辣子雞,JavaScript 已將其觸角延伸到了很多領域,變換出了很多新奇的玩法,下面的內容我試圖探索一些JavaScript 很少為人所知的玩法:
Espruino 是一個專為微控制器(MCU)設計的JavaScript 解釋器,最低資源開銷128KB Flash & 8KB RAM,使用MPL-2.0 協定開源。
作者 Gordon Williams 簡直就是個全才,最近也設計了一款硬體 Puck.js 來支援 Espruino。
在這位巨人的肩膀上,我做了一些修改,讓其能夠兼容我自己開發的硬件,修改後的代碼我已經提交GitHub 了,感興趣的小伙伴可以克隆下來玩玩。
Star
$ git clone //m.sbmmt.com/ $ cd Espruino # 将 YS-Beacon 连接至 PC $ YS_BEACON=1 RELEASE=1 make flash # 终端跳出一大堆字符,板子上的蓝色灯闪烁,最后一切轻松搞定~ ... [====================] 100% DEBUG:root:reset stop on Reset INFO:root:Programmed 446464 bytes (109 pages) at 14.56 kB/s DEBUG:root:uninit board <pyOCD.board.mbed_board.MbedBoard object at 0x1025e8a90> DEBUG:root:closing interface
Espruino 還有一個配套的開發工具 Espruino Web IDE ,可以用來編輯程式碼、下載程序,甚至可用於圖形化程式設計。以下是簡單實作LED 閃爍的程式碼,有沒有一種似曾相識的感覺:
var on = false;
setInterval(function() {
on = !on;
LED1.write(on);
}, 500);
有趣的是,Espruino 硬體上跑著JavaScript 的解釋器,上傳給它的JavaScript 程式碼只是保存在RAM 中,掉電就沒有了,這點跟瀏覽器的做法居然如出一轍,也正好體現了其具備動態解析的特點。
如果說 Espruino 有點玩具化,那 JerryScript 應該說就比較產品化了,而且 JerryScript 的資源開銷也不高,RAM 可小於 64KB,ROM 可小於 200KB。
一說到JerryScript 就一定離不開IoT.js 和三星,他們的「三角關係」是這樣的:
IoT.js 是一個使用JavaScript 編寫的物聯網應用平台;JerryScript 是一款適用於嵌入式裝置的小型JavaScript 引擎;而三星開源了IoT.js 和JerryScript。
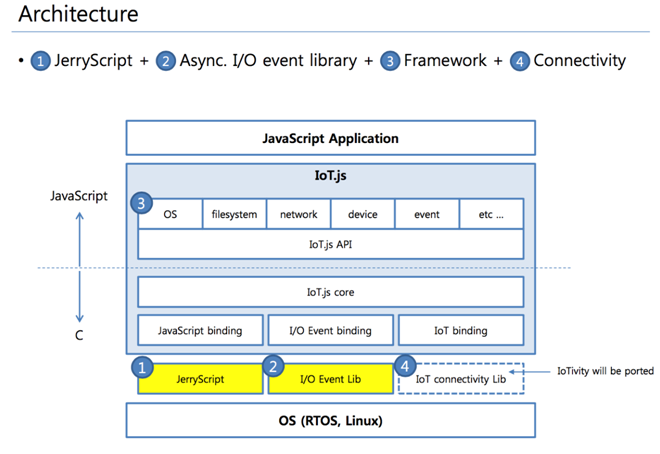
整個內部架構如下: 
下面這一小段程式碼可以顯示 JerryScript 的基本工作流程:初始化引擎 → 解析 JavaScript 程式碼 → 執行程式碼 → 結束運行,釋放記憶體。
{
jerry_init(JERRY_FLAG_ENABLE_LOG);
char script[] = "print ('Hello, World!');";
jerry_parse(script, strlen(script));
jerry_run();
jerry_cleanup();
}查看 JerryScript 的源碼,發現已經能夠在一些 RTOS(如 Zephyr、mbed OS 等)上運行了。去年在深圳舉行的 mbed Connect Asia 2016 大會上,Jan Jongboom 說他已經將 JerryScript 帶到 mbed OS 5 上來了,也介紹了幾個簡單的範例。 
既然已經支援 mbed OS 5 了,那事情就好辦多了,可以輕鬆支援自己開發的硬件,至於開發環境的搭建可以參考 README ,不難實現。
$ git clone //m.sbmmt.com/ $ cd mbed-js-example # 国内的朋友可以使用淘宝镜像安装依赖:cnpm install $ npm install # 此处 gulp 用于获取 JerryScript 源码 $ gulp # 获取 mbed os 最新源码 $ cd ./build/jerryscript/targets/mbedos5/mbed-os $ git checkout master $ git pull # 从我的仓库拉回相关目标硬件配置文件 $ git remote set-url origin //m.sbmmt.com/ $ git pull # 指定目标板子,自动编译 $ gulp --target=YS_BEACON
再來看下JavaScript 所編寫應用的源碼,是不是有種既陌生又親切的感覺:
// blink_leds.js
var led = DigitalOut(LED1);
var blink = function() {
led.write(led.read() ? 0 : 1);
print("blink! LED is now " + led.read());
};
module.exports = blink;
// main.js
var blink = require('./blink_leds');
setInterval(function() {
blink();
}, 1000);將編譯好的mbedos5.hex 檔案下載到目標板,看看是不是你想要的結果: 
如果你對程式語言或命令列視窗閃爍的遊標感到恐懼的話,Blockly 或許是拯救你的利器,讓你變得好玩有趣。  Blockly 是Google 開發並開源的一個JavaScript 庫,用於實現圖形化編程,只需拖動一些表示變量、表達式、循環等含義的圖形塊,組合在一起就可以完成編程,是不是很酷?
Blockly 是Google 開發並開源的一個JavaScript 庫,用於實現圖形化編程,只需拖動一些表示變量、表達式、循環等含義的圖形塊,組合在一起就可以完成編程,是不是很酷?
實際上,Blockly 只做一件事:視覺化編輯,產生程式碼。而程式碼背後的行為,Blockly 是不管的,這就留給開發者們非常大的想像空間,例如Ozobot 就開發了一個智能機器人玩具,玩家可以使用Blockly 編程機器人的行為:
您的瀏覽器不支援video 標籤。
是不是很好玩?可惜就是沒有機器人。不過,你可以先用Espruino 體驗一下Blockly 的玩法,再一步一步構建自己的機器人(沒錯,前面提到的Espruino 是支援Blockly 的): 
是不是還沒玩過癮?更多好玩的東西,我還在探索中,等我學上手就來分享,有興趣的朋友可以稍微關心一下。
以上就是JavaScript 很少為人所知的玩法的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




