HTML5 開發起點之一就是Canvas, 透過它可以動態產生和展示圖形、圖表、圖像以及動畫.
在Canvas 出現之前,開發人員若要在瀏覽器中使用繪圖API, 只能使用Adobe 的Flash和SVG(可伸縮向量圖形) 插件, 或只有IE才支援的VML(向量標記語言), 以及一些JS技巧。
Canvas 本質上是一個點圖畫布, 其上繪製的圖形是不可縮放的, 不能像SVG 圖像那樣可以縮放, 此外用Canvas 繪製出來的對像不屬於頁DOM 結構或者任何命名空間, 這被認為是一個缺陷, SVG 圖像卻可以在不同的分辨率下流暢地縮放, 並且支援單擊檢測. 儘管Canvas 有明顯的不足,但 Canvas API 有兩個優勢:
1. 不需要將所繪製影像中的每個圖元當做物件存儲, 執行效能非常好。
2. 在其他程式語言現有的優秀二維繪圖API 的基礎上實作Canvas API 相對來說比較簡單.
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>绘制曲线</title>
<script language="javascript">
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
context.save();
context.translate(-10, 350);
context.beginPath();
//第一条曲线向右上方弯曲
context.moveTo(0,0);
context.quadraticCurveTo(170, -50, 260, -190);
// 第二条曲线向右下方弯曲
context.quadraticCurveTo(310, -250, 410, -250);
//使用棕色的粗线条来绘制路径
context.strokeStyle = '#663300';
context.lineWidth = 20;
context.stroke();
//恢复之前的canvas 状态
context.restore();
}
window.addEventListener("load", drawTrails, true);
</script>
</head>
<body>
<canvas height="400" width="400" id="trails" style="border: 1px solid;"/>
</body>
</html>
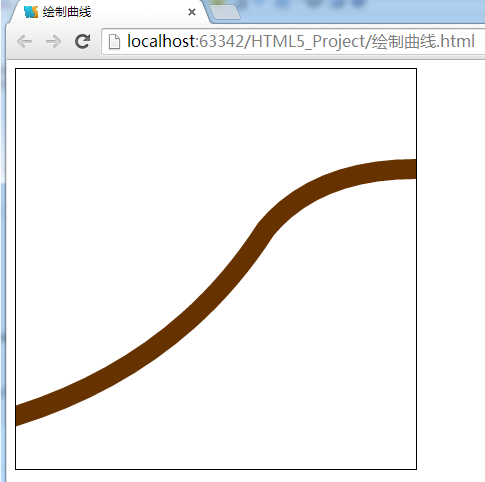
在Chrome
運作效果
換個圖片.實際上變換是實現複雜canvas操作的最好方式.
可以這樣理解 變換: 把它當成是介於開發人員發出的指令和canvas 顯示結果之間的一個修改正層, 以下一個例子展示瞭如何使用最簡單變換方法- --------translate()
以下一個例子展示瞭如何使用最簡單變換方法- --------translate()
<!DOCTYPE html>
<html>
<meta charset="utf-8" />
<title>变换对角线</title>
<canvas id="diagonal" style="border: 1px solid;" width="200" height="200"> </canvas>
<script>
function drawDiagonal() {
var canvas = document.getElementById('diagonal');
var context = canvas.getContext('2d');
// 保存当前绘图状态
context.save();
//向右下方移动绘图上下文
context.translate(70, 140);
//以原点为起点,绘制与前面相同的线段
context.beginPath();
context.moveTo(0, 0);
context.lineTo(70, -70);
context.stroke();
// 恢复原有的绘图状态
context.restore();
}
window.addEventListener("load", drawDiagonal, true);
</script>
</html>



