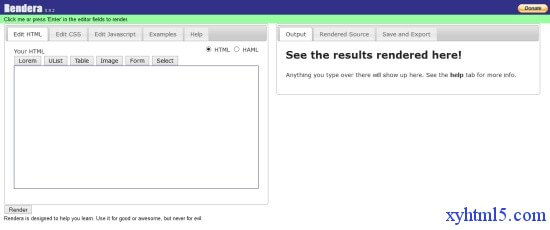
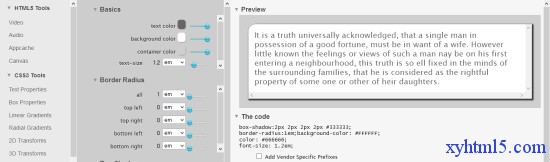
Rendera
如果你希望有個環境可以測試、瀏覽和體驗各種不同的 CSS/HTML 和 JavaScript 程式碼,Rendera 為你提供了即時的運行結果。類似 RunJS。

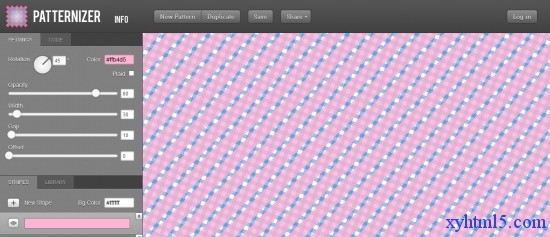
真正的調色板,包括各種線條和條文,可編輯線寬、顏色、角度和間隙,特別適合用來建立背景圖片。
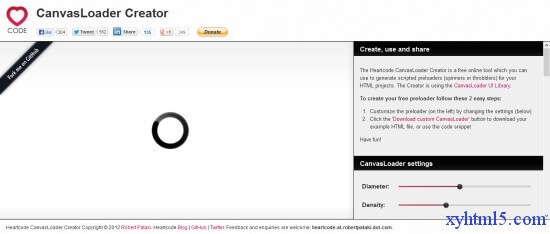
的加載器,創建更吸引眼球的訪問體驗,無需任何編碼

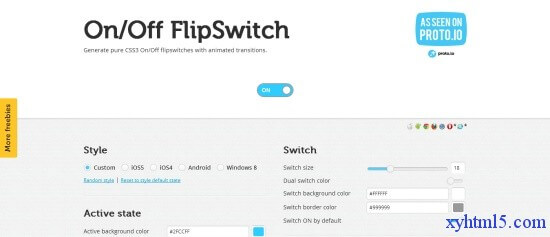
On/Off Flipswitch5/CSS35eratorOn/Off Flipswitch5/CSS3

Font Dragr

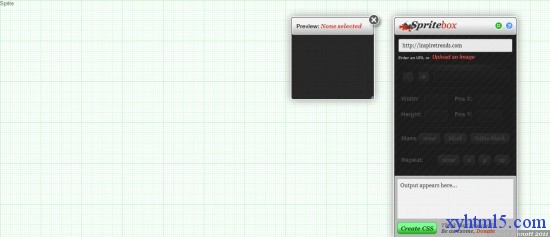
Sprite Box🎜🎜🎜
It enables adding life in sprite images by adding them with HTML5, CSS3, or JavaScript codes.

🜎
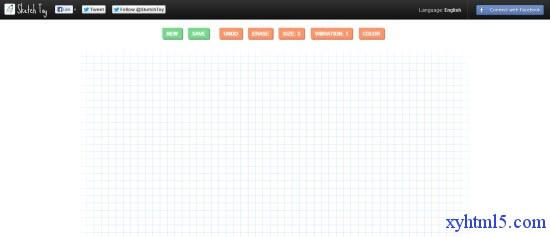
Sketch Toy
這是一個簡單的工具,透過滑鼠輕鬆創造各種素描藝術效果

用來創建相容各種瀏覽器的動畫效果

Initializr
Initializr 提供模板化工具快速建立HTML 網站



Webdirections
Webdirections
、ML

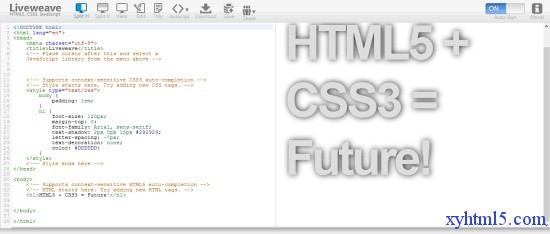
Liveweave

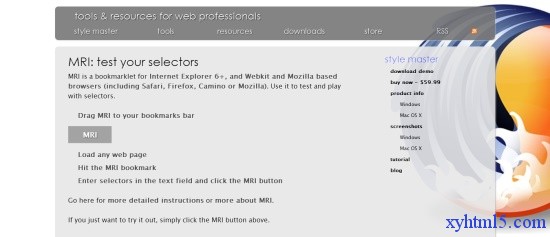
MRI
MRI 可以讓你測試各種選擇器
5 的支持程度
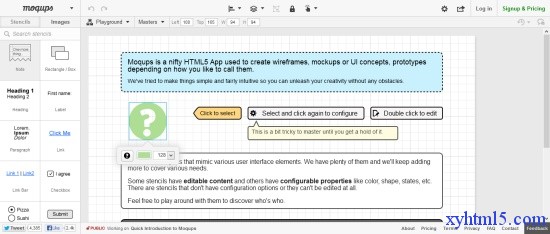
Moqups Moqups 是一款HTML5在線的WEB框架、模型、UI設計並創建的網頁應用程式。
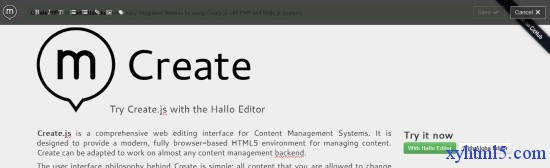
CreateM CreateM 是一個真正酷的HTML5 工具,可編輯網站的所有屬性 


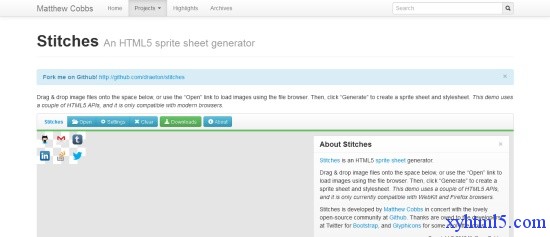
rite 樣式建立工具,可以將多個圖片合併成一個,並給予sprite樣式。
線上3D 草圖工具
 以上就是20個大大節省你時間的HTML5開發工具 的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!
以上就是20個大大節省你時間的HTML5開發工具 的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




