我们可以直接从HTML5 canvas中获取单个像素。通过ImageData对象我们可以以读写一个数据数组的方式来操纵像素数据。当完成像素操作之后,如果要显示它们,需要将这些像素复制到canvas上。
创建一个ImageData 对象
要创建一个ImageData对象,可以使用2D上下文的createImageData()方法。
var canvas = document.getElementById("ex1");
var context = canvas.getContext("2d");
var width = 100;
var height = 100;
var imageData = context.createImageData(width, height);ImageData对象代表canvas中某个区域的底层像素数据。它包含三个只读的属性:
width:图像的宽度,单位像素。
height:图像的高度,单位像素。
data:包含像素值的一维数组。
上面的例子中创建了一个100x100像素的ImageData对象。
管理像素
在data数组中的每一个像素包含4个字节的值。也就是说每一个像素由4个字节表示,每一个字节分别表示红色,绿色,蓝色和一个透明度alpha通道(RGBA)。像素的颜色由红、绿、蓝混合得到的最终颜色决定。透明度alpha通道决定这个像素的透明度。红、绿、蓝和alpha通道的值都在0-255之间。这和photoshop中的光的三原色RGB的原理是相同的。
要读取一个像素的值,你可以使用下面的代码:
var pixelIndex = 0; var red = imageData.data[pixelIndex ]; // 红色 var green = imageData.data[pixelIndex + 1]; // 绿色 var blue = imageData.data[pixelIndex + 2]; // 蓝色 var alpha = imageData.data[pixelIndex + 3]; // 透明度
如果要接收后面的像素值,可以增加pixelIndex的值为4的倍数。你可以通过下面的方法来计算给定像素的index值。
var index = 4 * (x + y * width);
在上面的语句中,x和y表示该像素在像素网格中的坐标位置。data数组中的像素会被初始化为一个很长的像素序列网格。它从左上角开始,然后向前移动。当到达一行的末尾时,接着从下一行开始显示。
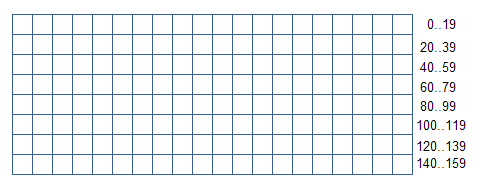
下面的图像时一个20像素宽,8像素高的ImageData像素数组。如图所示,序列从左上角开始,然后向右移动,当到达一行的最大时再换行显示。

复制像素到canvas上
当你完成了像素操作,你可以使用2D上下文的putImageData()函数将它们复制到canvas上。putImageData()函数有两种格式。第一种格式是复制所有的像素到canvas中。下面是一个示例代码:
var canvasX = 25; var canvasY = 25; context.putImageData(imageData, canvasX, canvasY);
canvasX和canvasY参数是canvas上插入像素的x和y坐标。
第二种格式的putImageData()函数可以复制一个矩形区域的像素到canvas中。下面是一个示例代码:
var canvasX = 25;
var canvasY = 25;
var sx = 0;
var sy = 0;
var sWidth = 25;
var sHeight = 25;
context.putImageData(imageData, canvasX, canvasY,
sx, sy, sWidth, sHeight);sx和sy参数(sourceX 和 sourceY)是矩形左上角的x和y坐标。
sWidth和sHeight参数(sourceWidth 和 sourceHeight)是矩形的宽度和高度。
从canvas中获取像素
我们也可以从canvas上获取一个矩形区域的像素到一个ImageData对象中。通过getImageData函数可以完成这个操作。例如下面的代码:
var x = 25; var y = 25; var width = 100; var height = 100; var imageData2 = context.getImageData(x, y, width, height);
x和y参数是从canvas上获取的矩形的左上角的坐标。
width和height参数是从canvas上获取的矩形的宽度和高度。
以上就是HTML5 CANVAS:像素处理的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




