首先,我們要在App區域下方新增一個控制器,這裡我們就以AppDemoController為例。如下圖:

注意:你也可以自己建立其他區域,只是這裡建議使用App區域。
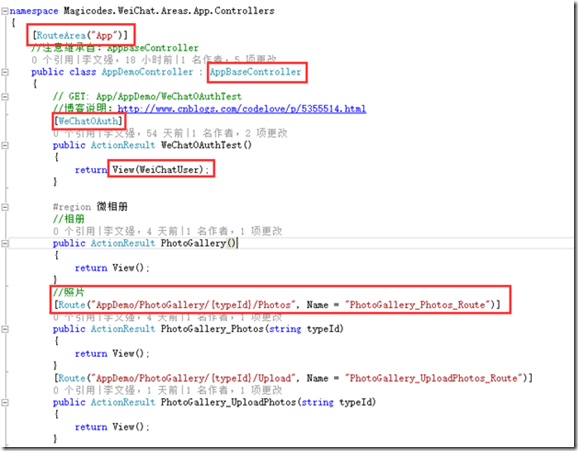
創建好之後,請新增自己的Action,並且注意以下事項。如下圖所示:

如上圖所示,有以下幾點要注意:
RouteArea和Route:此處使用了特性路由。 RouteArea用於識別區域路由名稱,而Route用於定義路徑,透過其Name屬性可以設定路由名稱,方便根據路由名稱來產生連線。 如果你發現特性路由不起作用,請注意是否在類別RouteConfig中加入了程式碼:「routes.MapMvcAttributeRoutes();」。
WeChatOAuth:用於獲取微信粉絲資訊。
AppBaseController:注意更改控制器基底類別。 AppBaseController封裝了一些常用的屬性和函數,以便在微信開發中快速迭代業務。例如:TenantId、WeiChatUser以及資料篩選器。 若要在Action中使用WeiChatUser,請注意在Action名稱之上新增特性「WeChatOAuth」。
最後,我們做個總結:

更多微信網頁開發之創建Controller相關文章請關注PHP中文網!




