之前我們做過許多觸控螢幕的特效,那麼,今天,我們來分析下js的觸控原理。

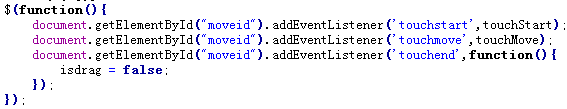
我們今天以實例來說明吧。在實作觸控螢幕中,我們必須採用js的addEventListener,接著加上
touchstart,touchmove,touchend。今天我們的程式碼裡加上了jquery,只不過是用來取得ID及CSS,呵呵,畢竟,JQ大
家都在用。但對於事件的添加,大家還是得用document,getElementById這種模式,因為這東西只有JS才有,JQUERY裡並沒有
TOUCH這樣的東西。

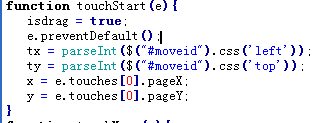
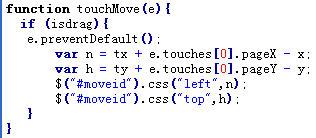
大家可以看到,在程式碼裡有這句話,e.preventDefault(),假設不寫這一句,你在觸控螢幕的時候,頁面就會滑動,所以它的作用是巨大的。 。 。
e.touches[0]表示什麼呢?就是手勢裡的第一種,我們就認為是touch吧,觸控螢幕裡還有其它兩個手指的手勢,我們今天就學一種,呵。 。 。
我們取得物件的left,top及手的觸控螢幕位置,這時,touchstart完成了。 。 。

我們那個isdrag是用來判斷是否可以拖曳的,我們用手拖曳後的位置加上物件的位置減去touchstart時的位置,就可以取得移動後的位置,這樣,我們就完成了touchmove這個過程。 。
對於touchend,我們就寫上一個ifdrag=false,表示不再拖曳啦。 。 。
示範程式碼
<!DOCTYPE>
<html>
<head>
<meta id="viewport" name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="MobileOptimized" content="320"/>
<title>触屏特效,手机网页</title>
<style type="text/css">
html{-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td,hr,button,
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section {margin:0;padding:0;}
.dragme{background:#000;
width:60px;height:60px;
color:#fff; position:absolute; left:40px; top:40px; text-align:center; line-height:60px;}
</style>
<script type="text/javascript" src="
</script>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body>
<div id="moveid" class="dragme">
lvtao.net</div> <script type="text/javascript"> var isdrag=false;
var tx,x,ty,y;
$(function(){
document.getElementById("moveid").addEventListener('touchstart',touchStart);
document.getElementById("moveid").addEventListener('touchmove',touchMove); document.getElementById("moveid").addEventListener('touchend',function(){
isdrag = false;
});
});function touchStart(e){
isdrag = true;
e.preventDefault();
tx = parseInt($("#moveid").css('left'));
ty = parseInt($("#moveid").css('top'));
x = e.touches[0].pageX;
y = e.touches[0].pageY;
}
function touchMove(e){
if (isdrag){
e.preventDefault(); var n = tx + e.touches[0].pageX - x; var h = ty + e.touches[0].pageY - y;
$("#moveid").css("left",n);
$("#moveid").css("top",h);
}
}
</script> </body></html>以上就是javascript 手機手勢動作touch觸控螢幕原理分析的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




