
前端界大神 Nicholas C. Zakas 在 2013 年開發的 ESLint,大大方便了大家對 Javascript 程式碼進行程式碼規範檢查。這個工具包含了 200 多個 Javascript 程式碼規格且運作迅速,幾乎是每個前端專案都必備的輔助工具。可是,這麼多規則,每個規則的設計出發點是什麼,我們該如何選擇適合自己專案的規則,又成了新問題。前不久,我所在的專案開始對前端程式碼進行程式碼規範的要求,於是我們詳細整理了 eslint 中的 230 個規則。我摘錄了其中一些比較重要或特別的規則列在這裡,希望能對大家的工作有所幫助。
no-debugger
一般來說,我們確實不希望程式碼中出現debugger,但是,debugger 在專案的開發階段還是非常有用的,所以我們並沒有完全停用這個關鍵字,而是採用了這樣的配置:
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
這樣一來,開發人員可以方便地使用debugger 在本地進行各種調試,同時有確保了線上程式碼不會有忘記刪除的debugger
no-extra-boolean-cast
很多比較老的script 程式碼裡面可以看到這樣的寫法:
var boolResult = ! ;
這裡面其實是做了一次隱式型別轉換,可是,你真的確切裡面js 隱式轉換的詳細規則麼?事實上,在《javascript高級程式設計》一書裡面,作者就明確警告了大家,盡量不要使用隱式類型轉換,因為這個轉換規則異常複雜,所以我們打開了這個規則,來避免潛在的問題
no-inner-declarations
ES6以前,函數宣告只能在程式或另一個函數體的最前面,所以在程式碼區塊內部宣告函數是錯誤的做法。另外,由於javascript 中程式碼聲明會被提升到程式碼目前作用域的最前面,所以在程式碼區塊內宣告變數也是不明智的做法
use-isnan
這是很多人都容易忽略的一個點。 javascript 程式碼中 NaN 和任何變數作比較,都會得到 false,甚至和它自己比較都會得到false。所以,要判斷一個變數是否是NaN 的時候,一定要用isNaN 方法
eqeqeq
這一條可以說是每個javascript 開發人員都必需遵守的,== 和!= 用禁用== = 和!== 代替。原因和上面的第2 條一樣,== 和!= 會帶來隱式的類型轉換,雖然javascript 運行時並不會轉換出錯,但是後續維護程式碼的人卻很可能理解錯誤,所以這條規則是必備的
no-caller
這個規則的來由就比較複雜了,簡單來說,這是ES6 之前的一個API,這個API 雖然幫我們解決了一些特殊場景的問題(匿名遞歸函數),但是,濫用這兩個API 會導致更多的問題,所以這個API 在ES6 已經被棄用了,在ES5 的嚴格模式下也是被禁用的。如果你想詳細了解這個 API 的用法,可以查看 MDN 上的詳細說明
no-extend-native
不要擴充原生物件原型。當你在某個物件上用for in 語句遍歷物件屬性,而又忘了用hasOwnProperty 判斷屬性來源的時候,你會發現被你擴充的原型屬性也會被遍歷出來,這往往都不是我們想要的結果
no-restricted-properties
這個規則事實上是一個工具,它可以停用指定物件的指定方法。例如我們希望開發人員在發ajax 要求的時候,全部使用我們自己封裝的ajax 方法,而不要使用jQuery 的ajax 方法,我們就可以透過這個配置,即使發現不符合我們規定的程式碼
no-sequences
逗號表達式其實是我們比較常用的語法特性,例如在for 迴圈中。不過它也有很多容易讓人犯錯的用法,例如:
var a = 1, b = 1;
a = b += 3, a + b;
你知道這個時候a 和b 值分別是多少麼?啟用此規則之後,你仍然可以在 for 迴圈和其它一些不容易出錯的場景中使用逗號表達式,不過,如果 ESLint 提示你觸犯了規則,說明你就應該修改你的程式碼了。
另外,上面a 和b 的值都是4
no-with
with 語句的作用是修改作用域鏈,雖然有時候可以用with 語句來簡化程式碼,例如:例如:
with(frames[0].document.forms[1]){
console.log(name.value); // 可直接访问 form 里面的 name 属性
}所以,我们还是应该尽量避免使用 with 语句
function f(log, obj) {
with (obj) {
console.log(log)
}
}
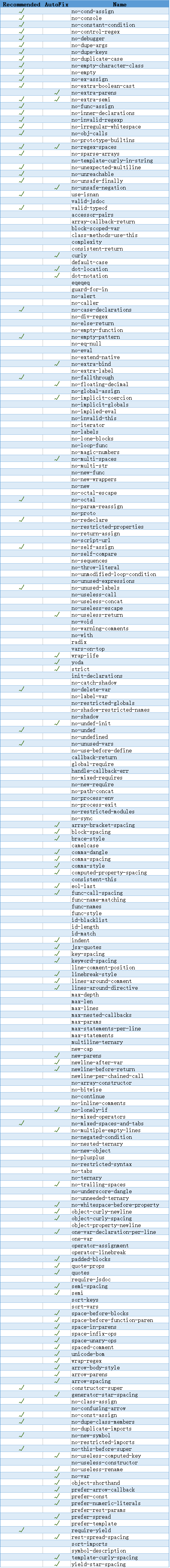
最后附上 ESLint 规则列表,详细列出了每天规则的名称,官方是否推荐开启,以及每条规则是否能够用 --fix 参数自动修复。
在下一篇文章中,我会再选取 10 条规则进行分析,并整理出一个包含中文翻译的 ESLint 规则列表,敬请期待。

以上就是ESLint 规则详解(一)的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




