1.什麼是AJAX?
AJAX全稱為「Asynchronous JavaScript and XML」(非同步JavaScript和XML),是一種創建互動式網頁應用程式的網頁開發技術。它使用:
使用XHTML+CSS來標準化呈現;
使用XML和XSLT進行資料交換及相關操作;
使用XMLHttpRequest物件與Web伺服器進行非同步資料通訊;
使用Javascript操作Document Object Model
;
使用Javascript操作Document Object Model
;
;
2.與傳統的web應用比較
傳統的Web應用交互由用戶觸發一個HTTP請求到伺服器,伺服器對其進行處理後再返回一個新的HTHL頁到客戶端, 每當伺服器處理客戶端提交的請求時,客戶都只能空閒等待,並且哪怕只是一次很小的交互、只需從伺服器端得到很簡單的一個數據,都要返回一個完整的HTML 頁,而用戶每次都要浪費時間和頻寬去重新讀取整個頁面。這個做法浪費了許多頻寬,由於每次應用的互動都需要向伺服器發送請求,應用程式的回應時間就依賴服務 器的回應時間。這導致了用戶介面的回應比本地應用慢得多。
與此不同,AJAX應用程式可以僅向伺服器發送並取回必需的數據,它使用SOAP或其它一些 基於XML的Web Service接口,並在客戶端採用JavaScript處理來自伺服器的回應。因為在伺服器和瀏覽器之間交換的資料大量減少,結果我們就能看到響應更快 的應用。同時很多的處理工作可以在發出請求的客戶端機器上完成,所以Web伺服器的處理時間也減少了。
3.AJAX的工作原理
Ajax的工作原理相當於在用戶和服 務器之間加了—個中間層(AJAX引擎),使用戶操作與伺服器響應異步化。並不是所有的使用者請求都提交給伺服器,像—些資料驗證和資料處理等都交給 Ajax引擎自己來做, 只有確定需要從伺服器讀取新資料時再由Ajax引擎代為向伺服器提交請求。
Ajax其核心有 JavaScript、XMLHTTPRequest、DOM物件組成,透過XmlHttpRequest物件來向伺服器發異步請求,從伺服器取得數據, 然後用JavaScript來操作DOM而更新頁面。這其中最關鍵的一步就是從伺服器取得請求資料。讓我們來了解這幾個對象。  (1).XMLHTTPRequest物件
(1).XMLHTTPRequest物件
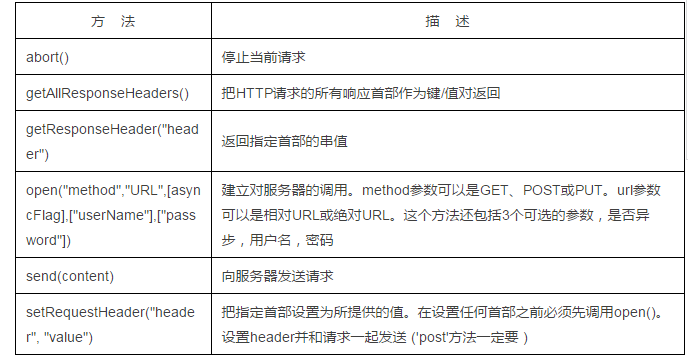
XMLHttpRequest 物件方法描述

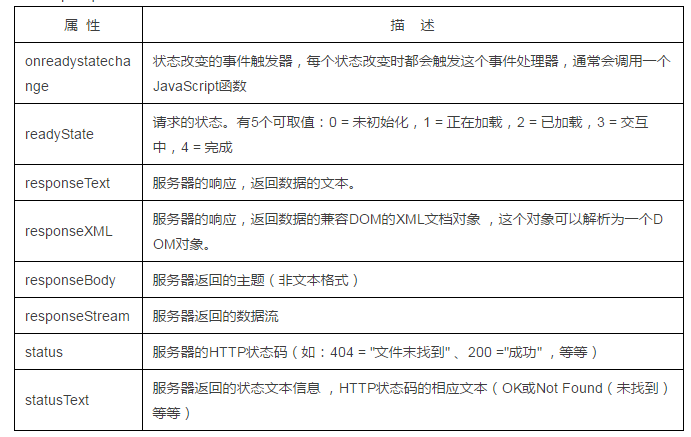
XMLHttpRequest 物件屬性描述
(2).JavaScript
JavaScript是一在瀏覽器中大量使用的程式語言。
(3).DOM Document Object Model
Ajax使WEB中的介面與應用分離(也可以說是數據與呈現分離),而在以前兩者是沒有清晰的界限的,數據與呈現分離的分離,有利於分工合作、減少非技術人員對頁面的修改造成的WEB應用程式錯誤、提高效率、也更加適用於現在的發布系統。也可以把以前的一些伺服器負擔的工作轉嫁到客戶端,利於客戶端 閒置的處理能力來處理。
4.AJAX的優缺點
(1).AJAX的優點
.無刷新更新資料。
AJAX最大優點就是能在不刷新整個頁面的前提下與伺服器通訊維護資料。這使得Web應用程式更為迅捷地響應用戶交互,並避免了在網路上發送那些沒有改變的訊息,減少用戶等待時間,帶來非常好的用戶體驗。
.非同步與伺服器通訊。
AJAX使用非同步方式與伺服器通信,不需要打斷使用者的操作,具有更迅速的回應能力。優化了Browser和Server之間的溝通,減少不必要的資料傳輸、時間及降低網路上資料流量。
.前端和後端負載平衡。
AJAX可以把以前一些伺服器負擔的工作轉嫁到客戶端,利用客戶端閒置的能力來處理,減輕伺服器和頻寬的負擔,節省空間和寬頻租用成本。並且減輕伺服器的負擔,AJAX的原則是“按需取資料”,可以最大程度的減少冗餘請求和回應對伺服器造成的負擔,提升網站效能。
.基於標準被廣泛支持。
AJAX 基於標準化的並被廣泛支援的技術,不需要下載瀏覽器插件或小程序,但需要客戶允許JavaScript在瀏覽器上執行。隨著Ajax的成熟,一些簡化 Ajax使用方法的程式庫也相繼問世。同樣,也出現了另一種輔助程式設計的技術,為那些不支援JavaScript的使用者提供替代功能。
.界面與應用分離。
Ajax使WEB中的介面與應用程式分離(也可以說是資料與呈現分離),有利於分工合作、減少非技術人員對頁面的修改造成的WEB應用程式錯誤、提高效率、也更加適用於現在的發布系統。
(2).AJAX的缺點
.AJAX幹掉了Back和History功能,即對瀏覽器機制的破壞。
在動態更新頁面的情況下,使用者無法回到前一個頁面狀態,因為瀏覽器僅能記憶歷史記錄中的靜態頁面。一個被完整讀入的頁面與一個已經被動態修改過的頁面之間的差別非常微妙;用戶通常會希望單擊後退按鈕能夠取消他們的前一次操作,但是在Ajax應用程式中,這將無法實現。
後 退按鈕是一個標準的web站點的重要功能,但是它沒辦法和js進行很好的合作。這是Ajax所帶來的一個比較嚴重的問題,因為使用者往往是希望能夠透過後退 取消前一次的操作。那麼對於這個問題有沒有辦法呢?答案是肯定的,用過Gmail的知道,Gmail下面採用的Ajax技術解決了這個問題,在Gmail下面是可以後退的,但是,它也並不能改變Ajax的機制,它只是採用的一個比較笨但是有效的辦法,即使用者點擊後退按鈕存取歷史記錄時,透過建立或使用一個隱藏的IFRAME來重現頁面上的變更。 (例如,當用戶在Google Maps中單擊後退時,它在一個隱藏的IFRAME中進行搜索,然後將搜索結果反映到Ajax元素上,以便將應用程序狀態恢復到當時的狀態。)
但是,雖然說這個問題是可以解決的,但是它所帶來的開發成本是非常高的,並且與Ajax框架所要求的快速開發是相背離的。這是Ajax所帶來的一個非常嚴重的問題。
一 個相關的觀點認為,使用動態頁面更新使得使用者難以將某個特定的狀態儲存到收藏夾中。該問題的解決方案也已出現,大部分都使用URL片段標識符(通常被稱為 錨點,即URL中#後面的部分)來保持跟踪,允許用戶回到指定的某個應用程式狀態。 (許多瀏覽器允許JavaScript動態更新錨點,這使得Ajax應 用程式能夠在更新顯示內容的同時更新錨點。)這些解決方案也同時解決了許多關於不支援後退按鈕的爭論。
.AJAX的安全性問題。
AJAX 技術為使用者帶來很好的使用者體驗的同時也對IT企業帶來了新的安全威脅,Ajax技術就如同對企業資料建立了一個直接通道。這使得開發者在不經意間會暴露比 以前更多的資料和伺服器邏輯。 Ajax的邏輯可以對客戶端的安全掃描技術隱藏起來,讓駭客可以從遠端伺服器建立新的攻擊。還有Ajax也難以避免一些已知 的安全弱點,諸如跨站點腳步攻擊、SQL注入攻擊和基於Credentials的安全漏洞等等。
.對搜尋引擎支援較弱。
對搜尋引擎的支援比較弱。如果使用不當,AJAX會增加網路資料的流量,進而降低整個系統的效能。
.破壞程序的異常處理機制。
至 少從目前看來,像Ajax.dll,Ajaxpro.dll這些Ajax框架是會破壞程式的異常機制的。關於這個問題,曾在開發過程中遇到過,但是查了一 下網上幾乎沒有相關的介紹。後來做了一次試驗,分別採用Ajax和傳統的form提交的模式來刪除一條數據……給我們的調試帶來了很大的困難。
.違背URL和資源定位的初衷。
例如,我給你一個URL地址,如果採用了Ajax技術,也許你在該URL地址下面看到的和我在這個URL地址下看到的內容是不同的。這個和資源定位的初衷是相背離的。
.AJAX不能很好支援行動裝置。
一些手持設備(如手機、PDA等)現在還不能很好的支援Ajax,比如說我們在手機的瀏覽器上打開採用Ajax技術的網站時,它目前是不支援的。
.客戶端過肥,太多客戶端程式碼造成開發上的成本。
編寫複雜、容易出錯 ;冗餘程式碼比較多(層層包含js檔案是AJAX的通病,再加上以往的許多服務端程式碼現在放到了客戶端);破壞了Web的原有標準。
5.AJAX注意點及適用和不適用場景
(1).注意點
Ajax 開發時,網路延遲-即使用者發出請求到伺服器發出回應之間的間隔-需要慎重考慮。不給予使用者明確的回應,沒有適當的預讀數據,或對 XMLHttpRequest的不恰當處理,都會使用戶感到延遲,這是用戶不希望看到的,也是他們無法理解的。通常的解決方案是,使用一個可視化的元件來 告訴使用者係統正在進行後台操作並且正在讀取資料和內容。
(2).Ajax適用場景
.表單驅動的互動
.深層的樹的導航
.快速的使用者與使用者間的交流回應
.類似投票、 yes/no等無關痛癢的場景
.對資料進行過濾和操縱相關資料的場景
.普通的文字輸入提示和自動完成的場景
(3).Ajax不適用場景
.部分簡單的表單
.搜尋
.基本的導航
.替換大量的文字
.對呈現的操縱
更多Ajax工作原理及其優缺點文章請關注PHP中文網!




