引言
「哦,天那。相比其他開發者,我又笨又沒準備。老闆會知道我是多麼無能,我要被炒魷魚了。」
這種想法,在我們作為一名軟體開發人員剛進入工作領域的時候,非常常見。我也不例外。這種想法會讓人覺得自己不如其他的開發者,感覺自己是濫竽充數的,感覺自己像個全面的傻瓜,當涉及到寫代碼的時候。
在短短的幾個月後,我第一次獲得一份真正編程工作的興奮——改善和維護一個基於web的研究平台——終於變成了絕對的恐懼,那些消極負面的想法在我的腦海裡不斷地湧入。即使在我去了更大節奏更快的組織機構,以及之後終於開創了我自己的企業,這些想法也不斷地蠶食我。
我總是覺得自己寫的每一行程式碼都那麼笨重,低效,如果展示給任何其他有才幹的開發者看絕對會被批判得體無完膚。我感覺自己很笨,他們發現這一點不過是時間問題。
聽起來很熟悉?如果你有我這種想法,有絕大多數軟體開發者都有的這種想法,很大的可能是會惶惶而不可終日。
下面我要介紹一些我發現的有助於,你作為一個初出茅廬的開發人員,提升你自己和你的職業生涯前景的關鍵策略,並在推動職業發展時保持一種健康的心態。
作為一個初出茅廬的開發人員提升自己和職業生涯前景
無論你是正在找你的第一份工作,還是盯上了潛在的晉升,在一定程度上你都需要與其他的開發者競爭。為了確保你能從中脫穎而出,這裡有一些關鍵的步驟可以幫助你邁向成功。
1.找一種你喜歡用到工作中的語言。
要成為一個更優秀的程式設計師,需要定時經常性地練習程式設計並用不同的語言和技術擴寬你的經驗,但是語言是如此之多,很多時候你不知道從哪裡開始,也不知道該選擇什麼語言才最適合你要解決的問題風格。
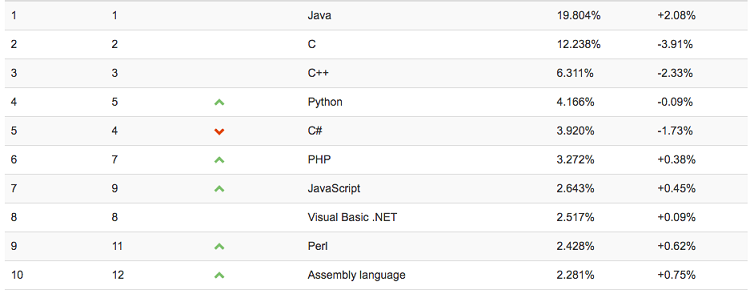
如果你還沒想好具體的語言,並且想要先試驗下的話,我會建議你搜尋求職網站,例如Stack Overflow Careers、Indeed和Monster,看看是什麼語言最搶手。如果你想或目前的職位要求的話,你可以牢牢掌握一些特定的語言,然後開始研究和試驗。

當我開始我的第一份工作的時候——一個基於web研究平台的開發者——我進入了學習的陣營:雖然我有足夠的技能在面試時通過編程測試,但是這份工作要求我加強PHP、JavaScript和SQL技能。於是下班後以及週末,我都會磨練自己在那三方面的技能,以便於能夠在工作中表現良好,能夠擁有更多基於web開發的機會,而這些對於我現在能夠擁有和打理我自己的web開發公司有很大的貢獻。
不管你剛好遇到或選擇了什麼語言,關鍵是經常練習。嘗試不同的語言,透過一些小例子編碼,然後用它們建立小的項目。一旦你找到了能與你產生共鳴的一種或一系列語言以及如何處理問題的方法,堅持下去,並經常性地定期實踐練習。
2.發現問題或任何讓你覺得生氣的事情。
正如隨著我職業生涯的向前邁進,我進入了一家大的臨終護理組織,擔任web開發者。雖然我的工作主要是改善和維護我們的線上計費和CRM系統,但許多醫護人員經常抱怨:病人總是報告說系統運作得異常緩慢。這讓我很生氣,它讓員工更生氣——因為不得不去修復。
臨終護理幾乎純粹運行在微軟技術上,資料庫也不例外-Microsoft SQL Server(MSSQL)。雖然它不是我感覺最舒服的查詢語言,但我仍然在家裡研究、閱讀、練習建立小型的MSSQL專案。透過我的努力,我漸漸能夠建立一些範例報告來向資料庫管理員展示報告可以如何改進。隨著時間的推移,我幫助實現的優化促使我得到了晉升,透過修復那個問題學到的技能幫助我獲得了一份資料庫管理的工作。
和一種語言一起成長和點燃學習激情的最好方法是,使用你學到的知識來幫助解決令你感到苦惱的問題。不僅要學習語言本身,也要學習語言可以如何應用在實際生活中的問題。
3.公開發佈到Github或其他公共代碼平台。
即使你不認為有人會使用它,喜歡它,或者甚至看上一眼,還是要發布你的代碼,一旦你覺得它達到生產標準的話。你的專案可能不會改變世界,但它可以讓你脫穎而出,讓你可以坦然對待別人查看和批評你的工作。此外,它可以讓你的履歷增色不少。
4.寫博客,展示你正在學習的東西,怎麼學習以及為什麼。
向世界(以及將來的雇主)展示你正在學習,以及你有主動的學習意願,就可以讓你領先於95%以上的同行業開發人員。你也可以練習你的寫作技巧,這個過程也能讓你學到很多關於自我方面的東西——你如何處理問題,如何分解和解決。你也需要整理一下你常用的思考方式,如何學習和成長,以及如何進步。
5.在軟體開發社群中表現活躍。
解決問題,看別人怎麼解決問題,說出自己的聲音和意見。我透過Stack Overflow和程式設計社群做到這些。這還不是最寬容的文化,因為你將會遇到一些非常眼尖的開發者咆哮你怎麼在偽代碼中忘記了後面那個括號,但這能讓你與其他的開發者交流,使得具備接受誠實(有時是殘酷)批評的經驗,並知道其他人可能會如何處理問題,從而打開思考問題的新思路。
6.學會如何簡明扼要地解釋給技術和非技術人員聽。
我總是聽到大家說溝通是實現職業成功時,要掌握的最難和最重要的事情之一。在早期,我認為這是無稽之談——只是跟人講電話,會議期間交談,發送電子郵件能有多難?任何有專業溝通經驗的人都會對這種看法嗤之以鼻,我現在也會。你會驚訝地發現誤解的快速突然出現,工作流程是如此之複雜,以及專案過程的拖延。
要真正掌握高效的溝通,你需要對實際工作中你需要工作於什麼有一個基本的了解(我強烈推薦Charles Petzold的《Code》)並彼此互動。寫博客,並與程式設計社群互動有助於有效地提高溝通能力。
如果你能掌握簡練,實事求是,通俗易懂(如果需要的話)的溝通方式,並將復雜的問題和解決方案分解為可理解和很小的塊,那麼你就能在軟體開發領域立於不敗之地。你會發現專案經理,其他的程式設計師,以及執行主管等都會爭奪你去他們的團隊。
保持健康的心態
專業軟體開發人員的成長之路沒有一條不充滿著荊棘和困難,所以你很容易掉入不健康的自我思考和職業選擇的陷阱。透過了解每個人都會有的專業的不安全感,可以在你對自己失去信心的時候更好的激勵自己。
1.要知道,每個人都覺得自己像騙子。
你在你的職業和生活中遇到的每個人都在與騙子綜合症做鬥爭。我們每個人都覺得自己正處於被發現自己是騙子,然後被公開批評無能的邊緣。了解這一點能在精神領域幫助你覺得公平,而且還能幫助你認識到,每一個做過值得誇耀的事情的人曾幾何時的想法就和你現在一樣。
這種心態可以幫助你堅持下來!如果再加上具有建設性的管道方法——學習新的語言,開發方法,以及解決問題的方法——你的整個職業生涯都將有極大的提高,並且能夠快速讓你成為技藝大師。
2.知道自己會陷入困境。
毫無疑問,就是在程式設計中我終於接受了我是人這個事實——我也有犯迷糊,笨手笨腳,錯誤頻出的時候。沒錯,你也是如此。你會錯過最後期限,太多次點擊“全部回复”,滑動捕捉一些嚴重的錯誤,或者在應用程式架構中輕易放過一個令人難以置信的bug。
要想保持快樂和健康,那就得讓自己去分析錯誤,然後從中學習,還要應用所學的東西以便於下次完成得更好。
3.設身處地思考。
我第一次被老闆罵的時候,你知道我是怎麼做的嗎?我快速地回到我的辦公室,鎖上門,然後哭了。我覺得我是有史以來最糟糕的程式設計師,並且開始擔心自己會不會被炒魷魚。但之後,專案經理走進我的辦公室,向我解釋我的進程和專案迄今為止都很好。老闆只是剛發現她的女兒病的厲害,上司又剛剛指責了她的過失,然後又雪上加霜地被起訴離婚了才這樣。好吧。
當我知道了我的老闆的這些經歷時,我對自己的自我懷疑和擔憂立即一去無蹤。如果是我在那樣的情況下,我很有可能也會做出相同的反應。
感同身受是一個程式設計師和一個人成功的根本。了解客戶和使用者的真正需求,或知道上司所身處的壓力,可以讓你明白他們的行為原因。也可以讓你知道你該如何提供有價值和可解決問題的方法,展現你的能力。
作為一個剛起步的軟體開發者,循著我的建議,你的面前已經有了一條康莊大道。編寫偉大的程式碼以及遵守行業內的相關規定,需要你幾乎每天來直面自己的弱點,並要求你不斷提升自己。
你可能會和其他人一樣不時地動搖,並且儘管我們已經討論了一些步驟和策略,你還是會陷入消極思想的泥潭——這是完全正常的現象。
只要你能全心投入,持續改善提高,認識到自己不過是個人,能夠設身處地地思考,你將會步入行業最值得尊敬和最有成就的開發者的行列。
下面來一個W3C的程式設計師成長線:
第一步:
細緻學習html,css,html5,css3,javascript,jquery.
每一個部分學習完後,找一個文本工具,把學到的知識回憶並寫下來,這樣的學習效果不錯。
循序漸進,先學並牢記知識結構和每個結構涉及的常用知識,對於每個結構詳細的知識可以在使用時再來參考,在用中學慢慢就熟悉了。
第二步:
找知識點的產品級應用學習
學玩了js的知識結構和常用知識後,就去找導航列、下拉列表、幻燈片等js特效源碼研讀並模仿自己寫。一方面更了解了js使用,令一方面你學會了怎麼做這些產品級的特效,關鍵還積累了模組化的源碼工作中可以直接用他們,節省腦力與時間。
第三步:
提高程式碼質量,更深入學習語言
選擇看兩本講程式碼最佳化,效能最佳化方法的書籍,我選擇js語言精粹、精通js。
第四步:
研究開源框架
學習不是寫應用級產品而是寫通用工具性產品的經驗。考慮的應該不是產品能有多大市場,而是工具有多好用,性能有多好等。邊研究邊模範編寫類似的框架。即是積累,也是學習編寫框架的經驗。
5.嘗試寫自己的框架
從繁多的業務中抽像出框架來,並寫出。




