CJuiDialog用來顯示對話框,模式或非模式對話框。它封裝了 JUI Dialog插件。
其基本用法如下
$this->beginWidget('zii.widgets.jui.CJuiDialog', array(
'id'=>'mydialog',
'options'=>array(
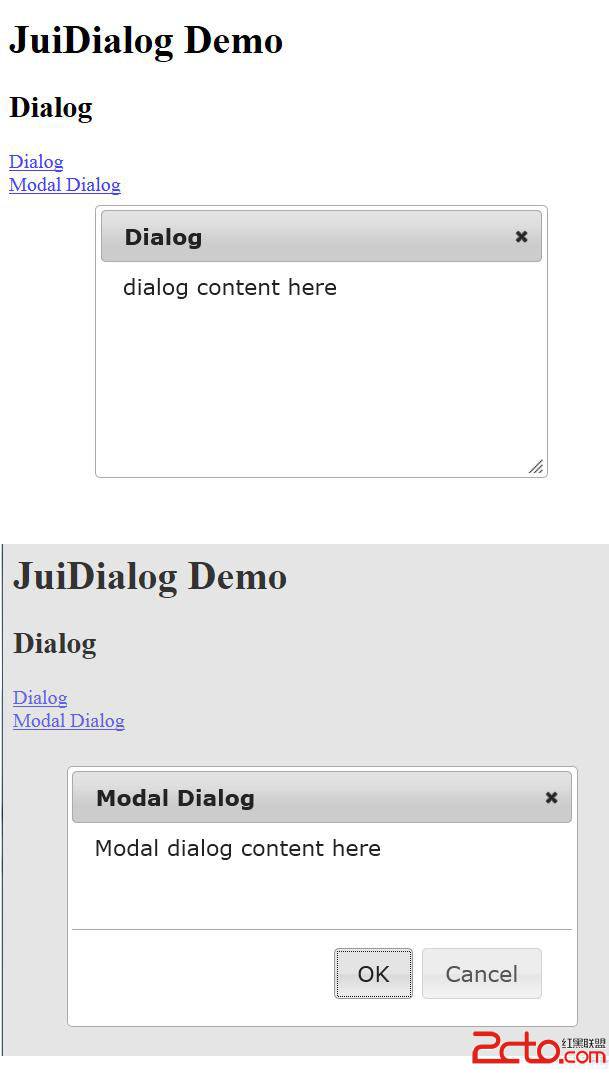
'title'=>'Dialog',
'width'=>500,
'height'=>300,
'autoOpen'=>false,
),
));
echo 'dialog content here';
$this->endWidget('zii.widgets.jui.CJuiDialog');
?>
array('onclick'=>'$("#mydialog").dialog("open"); return false;')); ?>
$this->beginWidget('zii.widgets.jui.CJuiDialog', array(
'id'=>'mymodal',
'options'=>array(
'title'=>'Modal Dialog',
'width'=>400,
'height'=>200,
'autoOpen'=>false,
'resizable'=>false,
'modal'=>true,
'overlay'=>array(
'backgroundColor'=>'#000',
'opacity'=>'0.5'),
'buttons'=>array(
'OK'=>'js:function(){alert("OK");
}',
'Cancel'=>'js:function(){
$(this).dialog("close");}',
),
),
));
echo 'Modal dialog content here ';
$this->endWidget('zii.widgets.jui.CJuiDialog');?>
array('onclick'=>'$("#mymodal").dialog("open");
return false;'));
?>模式和非模式透過設定'modal' =>true/false 來配置,CJuiDialog用來定義對話框,要顯示對話框,還是需要透過其它UI元件,本例透過Link 來顯示對話框。

以上就是PHP開發框架Yii Framework教程(37) Zii組件-Dialog範例的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




