CListView可以用來顯示列表,CListView支援使用自訂的View範本顯示列表的記錄,因此可以非常靈活的顯示資料的表 ,這點有點像Android的ListView:-)。
CListView 支援分頁和排序,分頁和排序支援使用AJAX實作從而可以提高頁面 的回應效能。 CListView的使用需要透過DataProvider,通常是使用CActiveDataProvider。
本例修改Yii Framework 開 發教學(26) 資料庫-Active Record範例,不過為了顯示分頁,我們使用Customer資料庫表,每頁顯示10筆記錄。
修改缺 省的視圖protected/views/site/index.php,使用ListView元件。
widget
('zii.widgets.CListView', array('dataProvider'=>$dataProvider,'ajaxUpdate'=>false,
'template'=>'{sorter}{pager}{summary}{items}{pager}',
'itemView'=>'_view','pager'=>array('maxButtonCount'=>'7',),
'sortableAttributes'=>array('FirstName','LastName','Country',),)); ?>參數template 設定頁面顯示的模板,支援的參數有 {summary}, {sorter}, {items} 和{pager},分別對應 於ListView的匯總,排序,列表項,分頁控制。
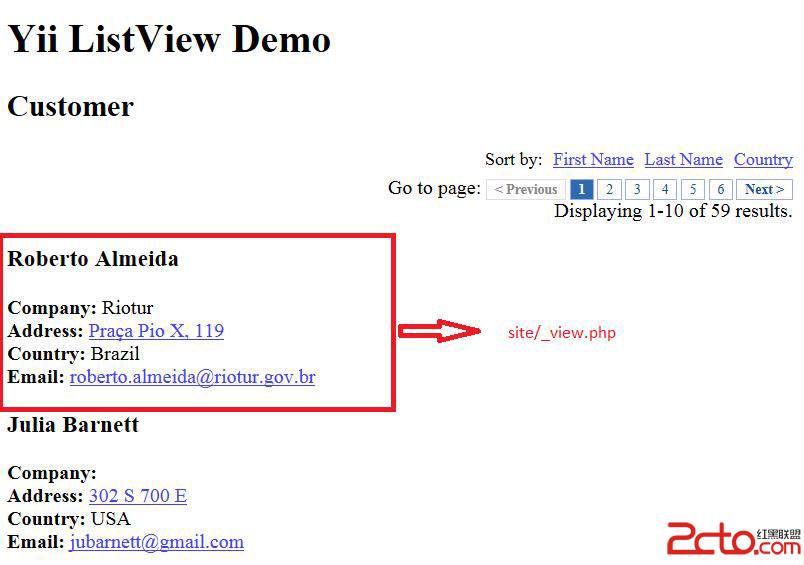
參數itemView 指明每個列表項對應的View顯示。本範例使用site/_view.php ,定義如下:
FirstName . ' ' . $data->LastName);?> getAttributeLabel('Company')); ?> :Company); ?> getAttributeLabel('Address')); ?>:format->formatUrl($data->Address); ?> getAttributeLabel('Country')); ?>:Country); ?> getAttributeLabel('Email')); ?>: format->formatEmail($data->Email); ?>
接著修改SiteController的indexAction方法:
public function actionIndex()
{
$dataProvider=new CActiveDataProvider('Customer', array(
'pagination'=>array(
'pageSize'=>10,
'pageVar'=>'page',
),
'sort'=>array(
'defaultOrder'=>'Lastname',
),
));
$this->render('index',array(
'dataProvider'=>$dataProvider,
));
}顯示結果如下:

就是PHPListP開發框架範例的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




