和通常的應用程式開發框架一樣,Yii Framework也提供了一組UI小元件(CWidget)來幫助程式設計師設計使用者介面,小組是CWidget 或其子類別的實例。它是一個主要用於表現資料的元件.小組通常內嵌於一個視圖來產生一些複雜而獨立的使用者介面.例如, 一個日曆小物件可用於渲染一個複雜的日曆介面.小元件使用戶介面更加可複用.
我們可以如下視圖腳本來使用一個小物件:
beginWidget('path.to.WidgetClass'); ?>
...可能會由小物件取得的內容主體...
endWidget(); >或
widget ('path.to.WidgetClass'); ? >;
後者用於不需要任何body 內容的元件.
小元件可透過配置來自訂它的表現。這是透過呼叫CBaseController::beginWidget 或CBaseController::widget 設定其初始化屬性值來完成的。例如,當使用 CMaskedTextField 小物件時,我們想指定被使用的 mask 。我們透過傳遞一個攜帶這些屬性初始化值的數組來實現.。這裡的陣列的鍵是屬性的名稱,而陣列的值則是小物件屬性所對應的值。如以下所示 :
$this->widget('CMaskedTextField',array('mask'=>'99/99/9999'));?>继承 CWidget 并覆盖其init() 和 run() 方法,可以定义一个新的小物件:
class MyWidget extends
CWidget{public function init(){// 此方法会被 CController::beginWidget() 调用}public function run(){// 此方法会被 CController::endWidget() 调用}}小組件可以像一個控制器一樣擁有它自己的視圖。預設情況下,小物件的視圖檔案位於包含了小元件類別檔案目錄的views 子目錄之下.這些視圖可以透過呼叫CWidget::render() 渲染,這一點和控制器很相似.唯一不同的是,小組件的視圖沒有佈局文件支援。另外,小元件視圖中的$this指向小物件實例而不是控制器實例。
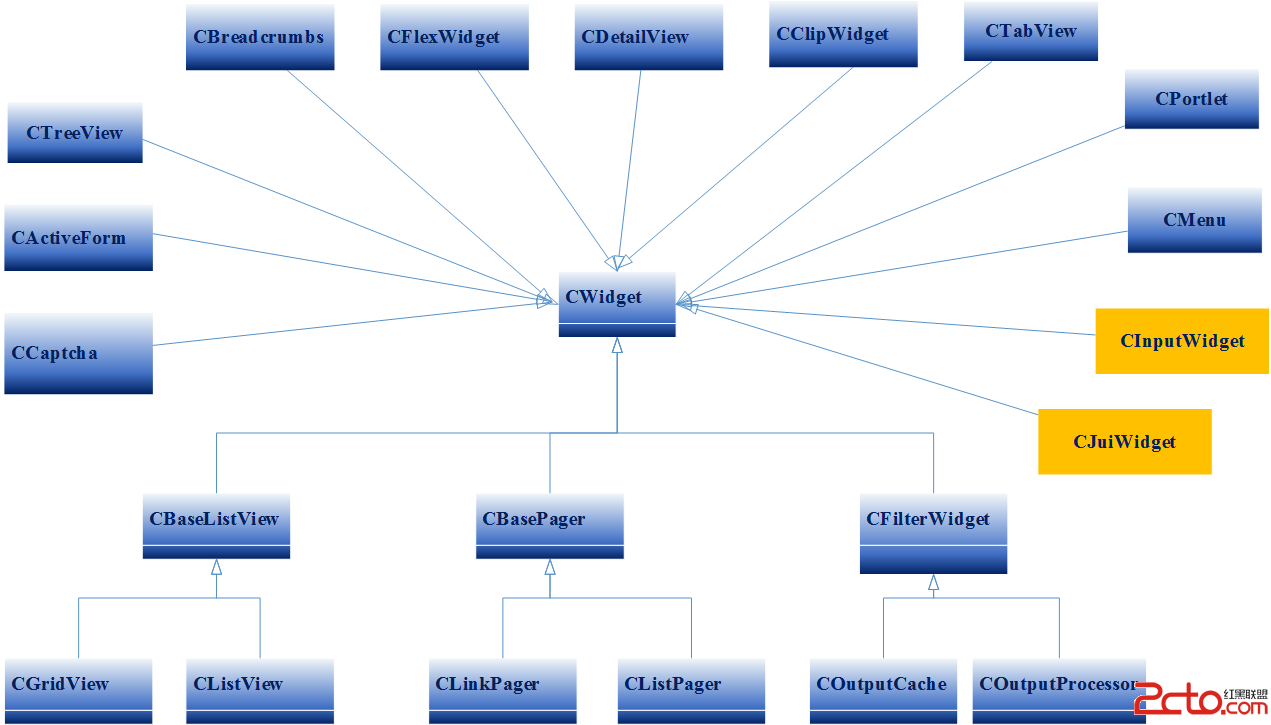
在上一篇文章Yii Framework 開發簡明教程(8) 使用FormModel 說透過CController來處理使用者提交事件,和Windows 桌面應用程式或ASP.Net做個類比,Yii 中視圖View (HTML Form) 類似於WinForm或是Asp.Net 的Page。控制類別Controller類似Windows桌面應用程式或Asp.Net的事件處理(Code- Behind)類別。 嚴格上來說,把Yii 中視圖View (HTML Form)比作Windows桌面中的WinFrom或是Asp.Net 的Page並不十分恰當, 實際上Yii 中視圖的整個HTML (或是body)對等於WinForm或是Page。 HTML Form 也只是CWidget的子類,對應到CActiveForm UI元件,此外,Yii內建了下面CWidget類型:

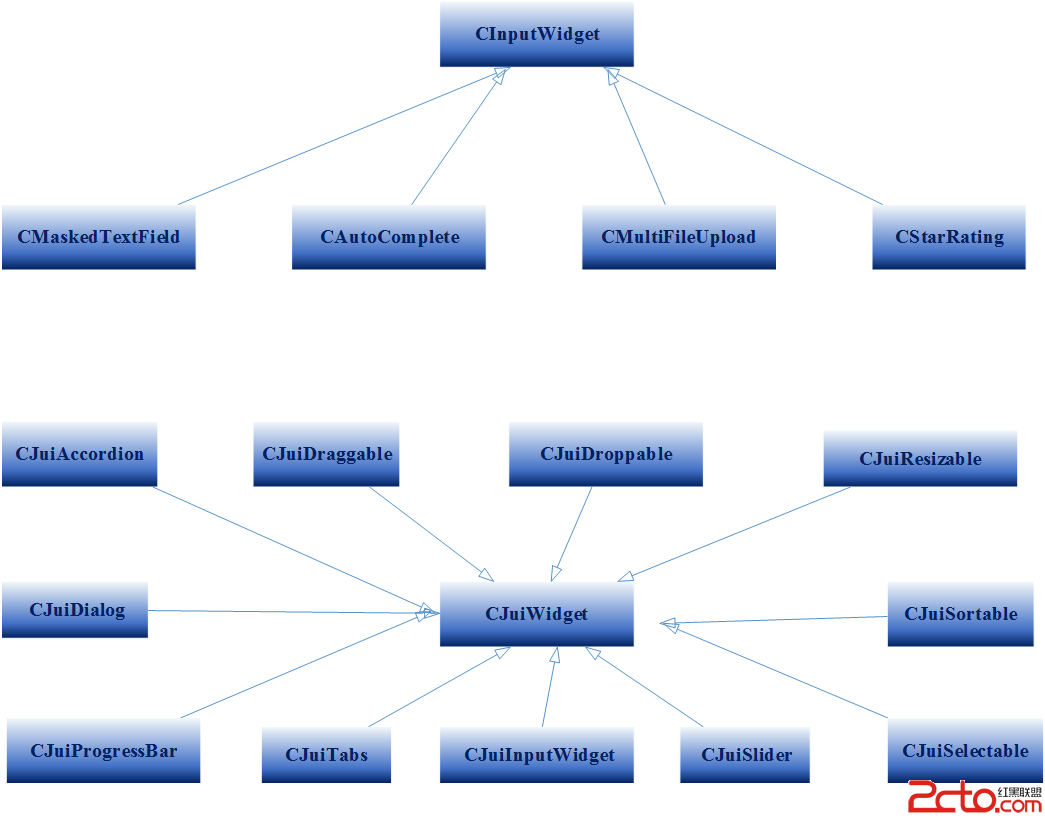
其中CJuiWidget (封裝JQuery)和CInputWidget進一步分為:其中CJuiWidget (封裝JQuery)和CInputWidget進一步分為:其中CJuiWidget (將逐一介紹Yii提供的UI小組件的用法,除了這些內建的UI小組件外,Yii也支援自訂UI小組件。
以上就是PHP開發框架Yii Framework教學(9) UI小元件Widget概述的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!