先講javaScript的擺放位置:<script> 與</script> 可以放在head和body之間,也可以body中或head中
JavaScript的六大作用:
1直接在script輸出
document.write("<h1>This is a heading</h1>");//document.write表输出,括号中h1标签同样有效2對事件反應
<button type="button" onclick="alert('Welcome!')"> //点击这里</button>//onclick代表当点击是触发事件,alert会弹框
3改變HTML 內容
5 改變HTML 樣式x=document.getElementById("demo") //查找元素 ,通过id得到某一个元素,就像我之前做的笔记说id只能用一次所以是唯一的。
x.innerHTML="Hello JavaScript"; //改变内容,通过触发事件会是这个元素的值发生改变element=document.getElementById('myimage') //得到img这个元素 element.src="/i/eg_bulboff.gif"; //改变Src属性,也就相当于给它换了张图片
x=document.getElementById("demo") //同样通过id找到元素
x.style.color="#ff0000"; //改变样式If( isNaN(x)) {alert("Not Numeric")}; // isNaN( ) 这是一个方法,专门用来判断括号中是否全为数字,是为truex=document.getElementById("demo") //通过id查询是唯一的,x也是代表唯一一个元素。X= document.getElementsByName("myInput");//这里是ments说明他返回的是一个集合,因为name属性可以重复定义
X[0].innerHTML="Hello JavaScript";//因为是数组,所以要指定第几个,就算只有一个也要写零var x=document.getElementsByTagName("input"); //同样也是返回一个数组
alert(x.length); //这里有几个input标签就输出几
JavaScript的注释和java是一样的有//和/* */var cars=new Array(); cars[0]="Audi"; //数组表达式 var cars=["Audi","BMW","Volvo"]; //同样也是数组表达式 person=new Object(); //对象表达式
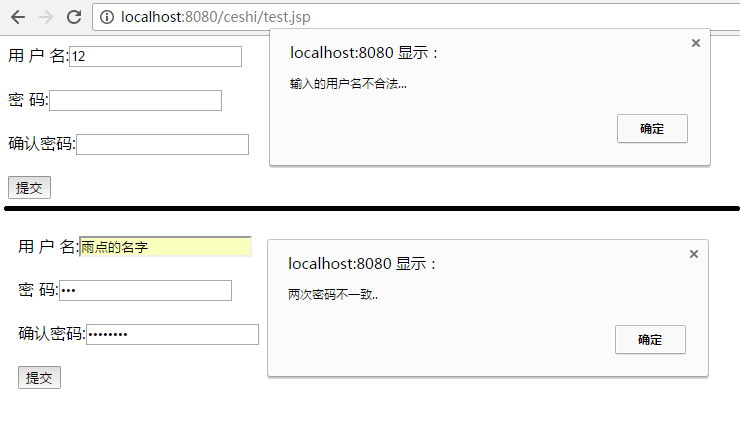
2:實現一個加法的小型計算機
運行結果如下:
以上就是本文的全部內容,希望本文的內容對大家的學習或工作能帶來一定的幫助,同時也希望多多支持PHP中文網!
更多javaScript基礎詳解相關文章請關注PHP中文網!




