簡短教學
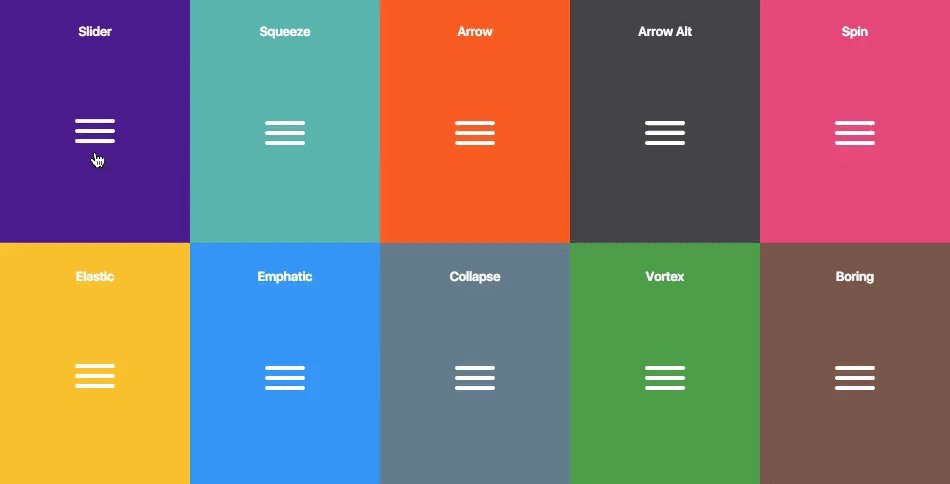
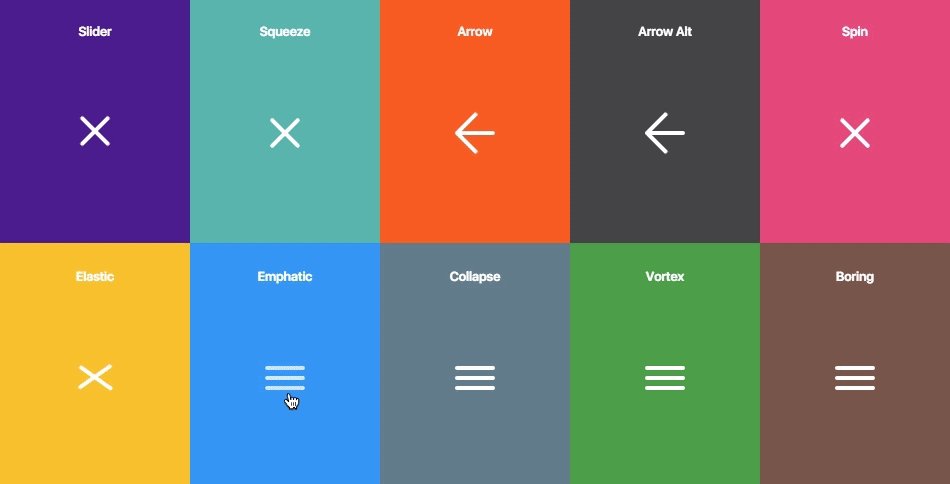
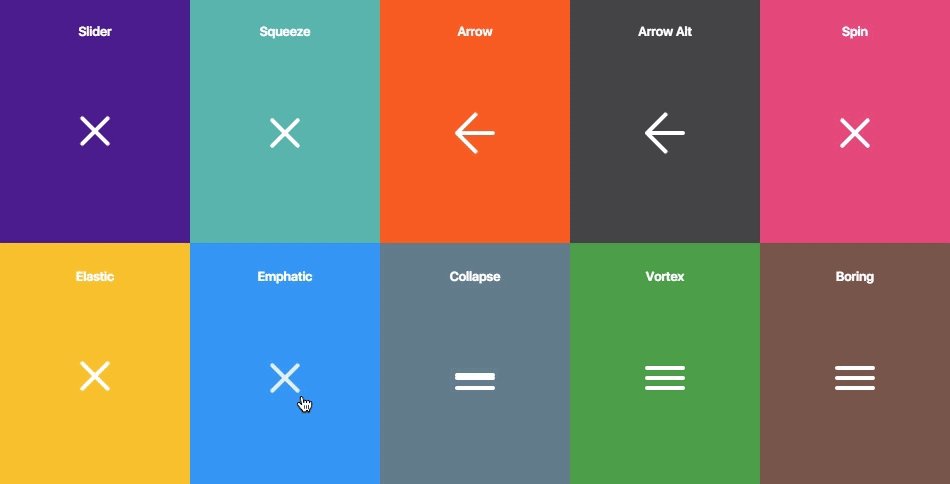
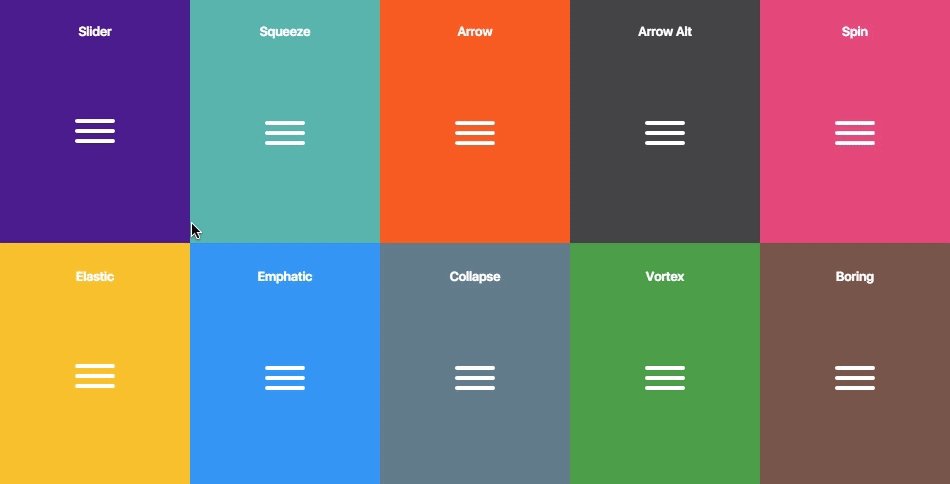
Hamburgers是一款效果超酷的漢堡包圖示變形動畫特效CSS3動畫庫。這組漢堡圖示動畫包含18種不同的漢堡包變形動畫效果,你也可以透過Sass檔案來自訂你自己的漢堡圖示變形動畫。

安裝
你可以透過bower或npm來安裝Hamburgers漢堡包變形動畫。
bower install css-hamburgers npm install hamburgers
使用方法
使用該漢堡包變形動畫特效需要在頁面中引入hamburgers.css檔案
<link href="dist/hamburgers.css" rel="stylesheet"></link>
HTML結構
該漢堡包圖標變形動畫特效的HTML結構如下:o來代替按鈕元素。
<button class="hamburger" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>然後你可以加入對應的class類別來取得對應的漢堡包圖示變形動畫。
<div class="hamburger" type="button">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>下面是所有你可以選擇的漢堡包變形動畫的class類。
最後,要觸發漢堡包圖示變形動畫,還需要添加一個is-active class類別。
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>在使用Hamburger作為選單按鈕時,建議使用ARIA屬性。
<button class="hamburger hamburger--collapse is-active" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button><button class="hamburger hamburger--elastic" type="button"
aria-label="Menu" aria-controls="navigation">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
<nav id="navigation">
<!--navigation goes here-->
</nav>另外,你也可以為漢堡包圖示加上一個label。
<div class="hamburger hamburger--elastic" tabindex="0"
aria-label="Menu" role="button" aria-controls="navigation">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>
<nav id="navigation">
<!--navigation goes here-->
</nav>以上就是一組超酷漢堡包圖示變形動畫特效的內容,更多相關內容請關注PHP中文網網(m.sbmmt.com)!




