CSS層疊樣式表
CSS(層疊樣式表) 即 級聯樣式表 。 它是一種用來表現HTML(標準通用標記語言的一個應用)或XML(標準通用標記語言的子集)等檔案樣式的電腦語言。
明白何謂Margin Collapse
不同於其他很多屬性,盒模型中垂直方向上的Margin會在相遇時發生崩塌,也就是說當某個元素的底部Margin與另一個元素的頂部Margin相鄰時,只有二者中的較大值會被保留下來,可以從下面這個簡單的例子來學習:
.square { width: 80px; height: 80px;
}.red { background-color: #F44336; margin-bottom: 40px;
}.blue { background-color: #2196F3; margin-top: 30px;
}在上述例子中我們會發現,紅色和藍色方塊的外邊距並沒有相加得到70px,而是只有紅色的下外邊距保留了下來。我們可以用一些方法來避免這種行為,不過建議來說還是盡量統一使用margin-bottom屬性,這樣就顯得和諧多了。
使用Flexbox進行佈局
在傳統的佈局中我們習慣使用Floats或inline-blocks,不過它們更適合於格式化文檔,而不是整個網站。而Flexbox則是專門的用來進行佈局的工具。 Flexbox模型允許開發者使用許多便捷可擴展的屬性來進行佈局,估計你一旦用上就捨不得了:
.container { display: flex; /* Don't forget to add prefixes for Safari */display: -webkit-flex;
}我們已經在Tutorialzine上提供了很多的關於Flexbox的介紹與小技巧,譬如5 Flexbox Techniques You Need to Know About。
使用CSS Reset
雖然這些年來隨著瀏覽器的迅速發展與規範的統一,瀏覽器特性碎片化的情況有所改善,但是在不同的瀏覽器之間仍然存在著很多的行為差異。而解決這種問題的最好的方法就是使用某個CSS Reset來為所有的元素設定統一的樣式,保證你能在相對統一乾淨的樣式表的基礎上開始工作。目前流行的Reset庫有 normalize.css, minireset以及 ress ,它們都可以修正許多已知的瀏覽器之間的差異性。而如果你不打算用某個外在的函式庫,那麼建議可以使用如下的基本規則:
* { margin: 0; padding: 0; box-sizing: border-box;
}上面的規則看起來沒啥用,不過如果不同的瀏覽器在預設情況下為你設定了不同的外邊距/內邊距的預設值,還是會挺麻煩的。
一切應為Border-box
雖然很多初學者並不了解box-sizing這個屬性,但是它確實相當的重要。而最好的理解它的方式就是看看它的兩種取值:
預設值為content-box,也就是當我們設定某個元素的heght/width屬性時,只會作用於其內容尺寸。而所有的內邊距與邊都是在其之上的累加,譬如某個
border-box:內邊距與邊是包含在了width/height之內,譬如設定了width:100px的
將元素設定為border-box會很方便你進行樣式佈局,這樣的話你就可以在父元素設定高寬限製而不擔心子元素的內邊距或是邊打破了這種限制。
以背景圖方式使用Images
如果需要在响应式的环境下展示图片,有个简单的小技巧就是使用该图片作为某个
img { width: 300px; height: 200px;
}div { width: 300px; height: 200px;
background: url('http://cdn.tutorialzine.com/wp-content/uploads/2016/08/bicycle.jpg');
background-position: center center; background-size: cover;
}section{ float: left; margin: 15px;
}不过这种方式也是存在缺陷的,譬如你无法设置图片的懒加载、图片无法被搜索引擎或者其他类似的工具抓取到,有个不错的属性叫object-fit可以解决这个问题,不过该属性目前的浏览器支持并不是很完善。
Better Table Borders
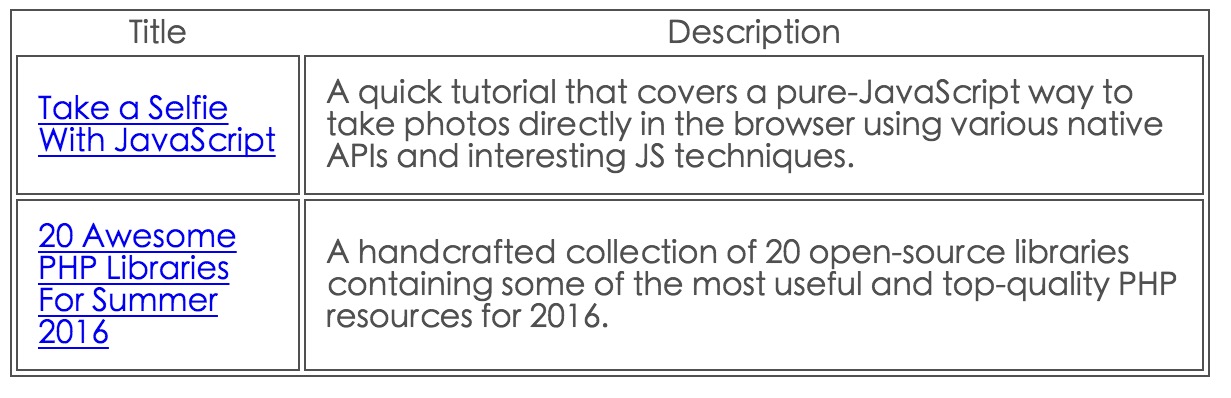
HTML中使用Tables进行布局一直是个很头疼的问题,它们使用起来很简单,但是无法进行响应式操作,并且也不方便进行全局样式设置。譬如,如果你打算为Table的边与单元的边添加样式,可能得到的结果如下:
table { width: 600px; border: 1px solid #505050; margin-bottom: 15px; color:#505050;
}td{ border: 1px solid #505050; padding: 10px;
}
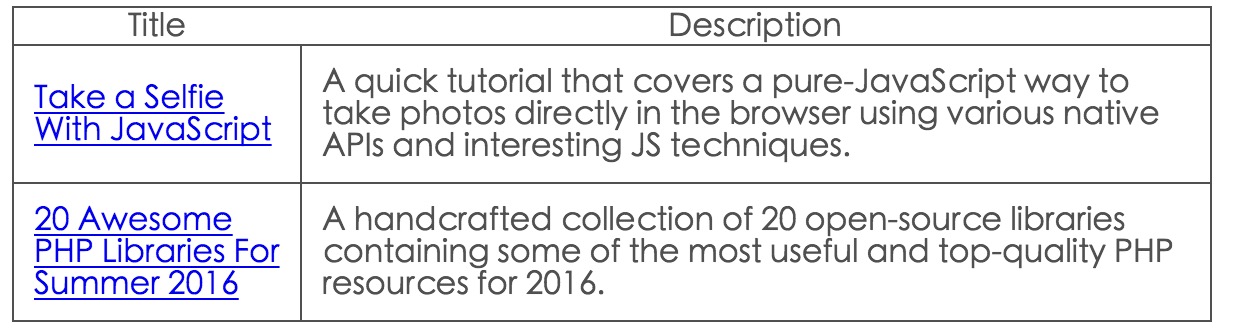
这里存在的问题是出现了很多的重复的边,会导致视觉上不协调的情况,那么我们可以通过设置border-collapse:collapse来进行处理:

注释格式优化
CSS虽然谈不上一门编程语言但是其仍然需要添加注释以保障整体代码的可读性,只要添加些简单的注释不仅可以方便你更好地组织整个样式表还能够让你的同事或者未来的自己更好地理解。对于CSS中整块的注释或者使用在Media-Query中的注释,建议是使用如下形式:
/*---------------
#Header
---------------*/header { }header nav { }/*---------------
#Slideshow
---------------*/.slideshow { }而设计的细节说明或者一些不重要的组件可以用如下单行注释的方式:
/* Footer Buttons */.footer button { }.footer button:hover { }同时,不要忘了CSS中是没有//这种注释方式的:
/* Do */p {
padding: 15px; /*border: 1px solid #222;*/}/* Don't */p {
padding: 15px; // border: 1px solid #222; }使用Kebab-case命名变量
对于样式类名或者ID名的命名都需要在多个单词之间添加-符号,CSS本身是大小写不敏感的因此你是用不了camelCase的,另一方面,很久之前也不支持下划线,所以现在的默认的命名方式就是使用-:
/* Do */.footer-column-left { }/* Don't */.footerColumnLeft { }.footer_column_left { }而涉及到具体的变量命名规范时,建议是使用BEM规范,只要遵循一些简单的原则即可以保证基于组件风格的命名一致性。你也可以参考CSS Tricks来获得更多的细节描述。
避免重复代码
大部分元素的CSS属性都是从DOM树根部继承而来,这也是其命名为级联样式表的由来。我们以font属性为例,该属性往往是继承自父属性,因此我们并不需要再单独地为元素设置该属性。我们只需要在html或者body中添加该属性然后使其层次传递下去即可:
html { font: normal 16px/1.4 sans-serif;
}使用transform添加CSS Animations
不建议直接改变元素的width与height属性或者left/top/bottom/right这些属性来达到动画效果,而应该优先使用transform()属性来提供更平滑的变换效果,并且能使得代码的可读性会更好:
.ball { left: 50px; transition: 0.4s ease-out;
}/* Not Cool*/.ball.slide-out { left: 500px;
}/* Cool*/.ball.slide-out { transform: translateX(450px);
}Transform的几个属性translate、rotate、scale都具有比较好的浏览器兼容性可以放心使用。
不要重复造轮子
现在CSS社区已经非常庞大,并且不断地有新的各式各样的库开源出来。这些库可以帮助我们解决从小的代码片到用于构建完整的响应式应用的全框架。所以如果下次你再碰到什么CSS问题的时候,在打算撸起袖子自己上之前可以尝试在GitHUB或者CodePen上搜索可行方案。
尽可能使用低优先级的选择器
并不是所有的CSS选择器的优先级都一样,很多初学者在使用CSS选择器的时候都是考虑以新的特性去复写全部的继承特性,不过这一点在某个元素多状态时就麻烦了,譬如下面这个例子:
a{ color: #fff; padding: 15px;
}a#blue-btn { background-color: blue;
}a.active { background-color: red;
}我们本来希望将.active类添加到按钮上然后使其显示为红色,不过在上面这个例子中很明显起不了作用,因为button已经以ID选择器设置过了背景色,也就是所谓的Higher Selector Specificity。一般来说,选择器的优先级顺序为:ID(#id) > Class(.class) > Type(header)
避免使用!important
认真的说,千万要避免使用!important,这可能会导致你在未来的开发中无尽的属性重写,你应该选择更合适的CSS选择器。而唯一的可以使用!important属性的场景就是当你想去复写某些行内样式的时候,不过行内样式本身也是需要避免的。
使用text-transform属性设置文本大写
<div class="movie-poster">Star Wars: The Force Awakens</div>.movie-poster {
text-transform: uppercase;
}Em, Rem, 以及 Pixel
已经有很多关于人们应该如何使用em,rem,以及px作为元素尺寸与文本尺寸的讨论,而笔者认为,这三个尺寸单位都有其适用与不适用的地方。不同的开发与项目都有其特定的设置,因此并没有通用的规则来决定应该使用哪个单位,这里是我总结的几个考虑:
em – 其基本单位即为当前元素的font-size值,经常适用于media-queries中,em是特别适用于响应式开发中。
rem – 其是相对于html属性的单位,可以保证文本段落真正的响应式尺寸特性。
px – Pixels 并没有任何的动态扩展性,它们往往用于描述绝对单位,并且可以在设置值与最终的显示效果之间保留一定的一致性。
在大型项目中使用预处理器
估计你肯定听说过 Sass, Less, PostCSS, Stylus这些预处理器与对应的语法。Preprocessors可以允许我们将未来的CSS特性应用在当前的代码开发中,譬如变量支持、函数、嵌套式的选择器以及很多其他的特性,这里我们以Sass为例:
$accent-color: #2196F3;a {
padding: 10px 15px;
background-color: $accent-color;
}
a:hover {
background-color: darken($accent-color,10%);
}使用Autoprefixers来提升浏览器兼容性
使用特定的浏览器前缀是CSS开发中常见的工作之一,不同的浏览器、不同的属性对于前缀的要求也不一样,这就使得我们无法在编码过程中记住所有的前缀规则。并且在写样式代码的时候还需要加上特定的浏览器前缀支持也是个麻烦活,幸亏现在也是有很多工具可以辅助我们进行这样的开发:
Online tools: Autoprefixer
Text editor plugins: Sublime Text, Atom
Libraries: Autoprefixer (PostCSS)
在生產環境下使用Minified程式碼
為了提升頁面的載入速度,在生產環境下我們應該預設使用壓縮之後的資源程式碼。在壓縮的過程中,會將所有的空白與重複剔除從而減少整個檔案的體積大小。當然,經過壓縮之後的程式碼毫無可讀性,因此在開發階段我們還是應該使用普通的版本。對於CSS的壓縮有許多的現行工具:
Online tools – CSS Minifier (API included), CSS Compressor
Text editor plugins: Sublime Text, AtomoNFanPH% nt , Gulp)
選擇哪個工具肯定是依賴於你自己的工作流程啦~
多參閱Caniuse
不同的瀏覽器在兼容性上差異很大,因此如果我們可以針對我們所需要適配的瀏覽器,在caniuse上我們可以查詢某個特性的瀏覽器版本適配器版本,是否需要添加特定的前綴或在某個平台上是否存在Bug等等。不過光光使用caniuse肯定是不夠的,我們還需要使用一些額外的服務來進行檢測。
Validate:校驗
對於CSS的校驗可能不如HTML校驗或JavaScript校驗那麼重要,不過在正式發布之前用Lint工具校驗一波你的CSS程式碼還是很有意義的。它會告訴你程式碼中潛在的錯誤,提示你一些不符合最佳實踐的程式碼以及給你一些提升程式碼效能的建議。就像Minifers與Autoprefixers,也有很多可用的工具:
Online tools: W3 Validator, CSS Lint
Text editor plugins: Sublime Text, Atom
Libraries: .js)
以上就是20個編寫現代CSS程式碼的建議的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




