建置方式
Riot預設是透過”自訂標籤”來建構DOM內容,但是也可以透過屬性”riot-tag”,來指定使用哪一種”自訂標籤”來建構DOM。
如:
[code] <div riot-tag="todo" title="da宗熊"></div>
等同于:
<todo title="da宗熊"></todo>或者,你也可以在 riot.mount 中,制定建構的元素:
[code]<div id="content"></div>
<script>
// 给id="content"的元素,构建todo的内容
// 第一个参数,可以是dom元素,too
riot.mount("#content", "todo");
</script>樣式
在Riot自訂標籤中,可以使用style標籤,為元件寫樣式。 Riot會把所有style的內容,插入到head標籤裡,不用擔心樣式會被重複定義。
[code]<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="riot.js"></script>
<script type="text/javascript" src="compiler.js"></script>
</head>
<body>
<todo></todo>
<todo></todo>
</body>
<!-- 最前面一定要有空格或TAB -->
<script type="riot/tag">
<todo>
<label>da宗熊</label>
<!-- 自定义样式 -->
<style>
label{color:#ccc;}
</style>
</todo>
</script>
<script type="text/javascript">
riot.mount("todo");
</script>
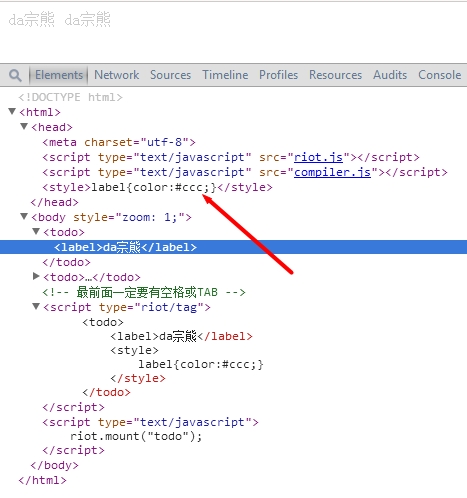
</html>最終生成:

雖然調用了兩次todo標籤,但最終只產生了一份樣式。
each循環
要實現類似ul,ol這種列表,循環是絕對需要的,Riot內置了each屬性,用於循環生成”類列表」的內容【我們不僅僅可以遍歷列表,甚至可以遍歷對象】。
[code]<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="riot.js"></script>
<script type="text/javascript" src="compiler.js"></script>
</head>
<body>
<todo></todo>
</body>
<!-- 最前面一定要有空格或TAB -->
<script type="riot/tag">
<todo>
<!-- 遍历列表 -->
<ul each={ item in list }>
<li>{ item }</li>
</ul>
<!-- 遍历对象 -->
<ul each={ key,value in obj }>
<li>{ key }:{ value }</li>
</ul>
// 列表内容
this.list = [
"内容1",
"内容2",
"内容3"
];
// 对象内容
this.obj = {
name: "da宗熊",
age: 26
};
</todo>
</script>
<script type="text/javascript">
riot.mount("todo");
</script>
</html>生成如下:

如果列表的內容,是個對象,Riot也提供了快速的存取方式:
[code]<script type="riot/tag">
<todo>
<ul each={ list }>
<!-- 这里的 context 已经是 list
咧 -->
<li>{ title }</li>
</ul>
// 列表内容
this.list = [
{title: "第一个"},
{title: "第二个"}
];
</todo>
</script>結果如下:
 號
號
如果我們需要在 each 循環中,存取標籤的上下文,可以透過」parent」關鍵字存取。
如:
[code]<script type="riot/tag">
<todo>
<ul each={ items }>
<li>
<span>{ title }</span>
<a onclick={ parent.remove }>删除</a>
</li>
</ul>
this.items = [{title: "da宗熊"}];
remove(e){
// 获取到当前点击, each循环中的item
// 这里就是获取到了 {title: "da宗熊"} 这个对象
var item = e.item;
var index = this.items.indexOf(item);
// 把当前项删掉
// 数组的slice,push等操作,自带了this.update操作,SO,这里省了this.update调用
this.items.splice(index, 1);
}
</todo>
</script>



