微信小程式――配置
以下就是小編對小程式配置的資料進行的系統的整理,希望能對開發者有幫助。
我們使用app.json檔案來對微信小程式進行全域配置,決定頁面檔案的路徑、視窗表現、設定網路逾時時間、設定多 tab 等。
以下是一個包含了所有配置選項的簡單配置app.json :
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app.json 配置項目清單
填類型
填類型
描述
pages Array 是 設定頁路徑
window Object
networkTimeout Object 否 設定網路逾時時間
debug Boolean
pages
接受一個數組,每一項都是字串,來指定小程式由哪些頁面組成。每一項代表對應頁面的【路徑+檔名】訊息,數組的第一項代表小程式的初始頁面。小程式中新增/減少頁面,都需要對 pages 陣列進行修改。
檔案名稱不需要寫檔案後綴,因為框架會自動去尋找路徑.json,.js,.wxml,.wxss的四個檔案進行整合。
如開發目錄為:
pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
則,我們需要在 app.json 中寫
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
}
類型
屬性
類型
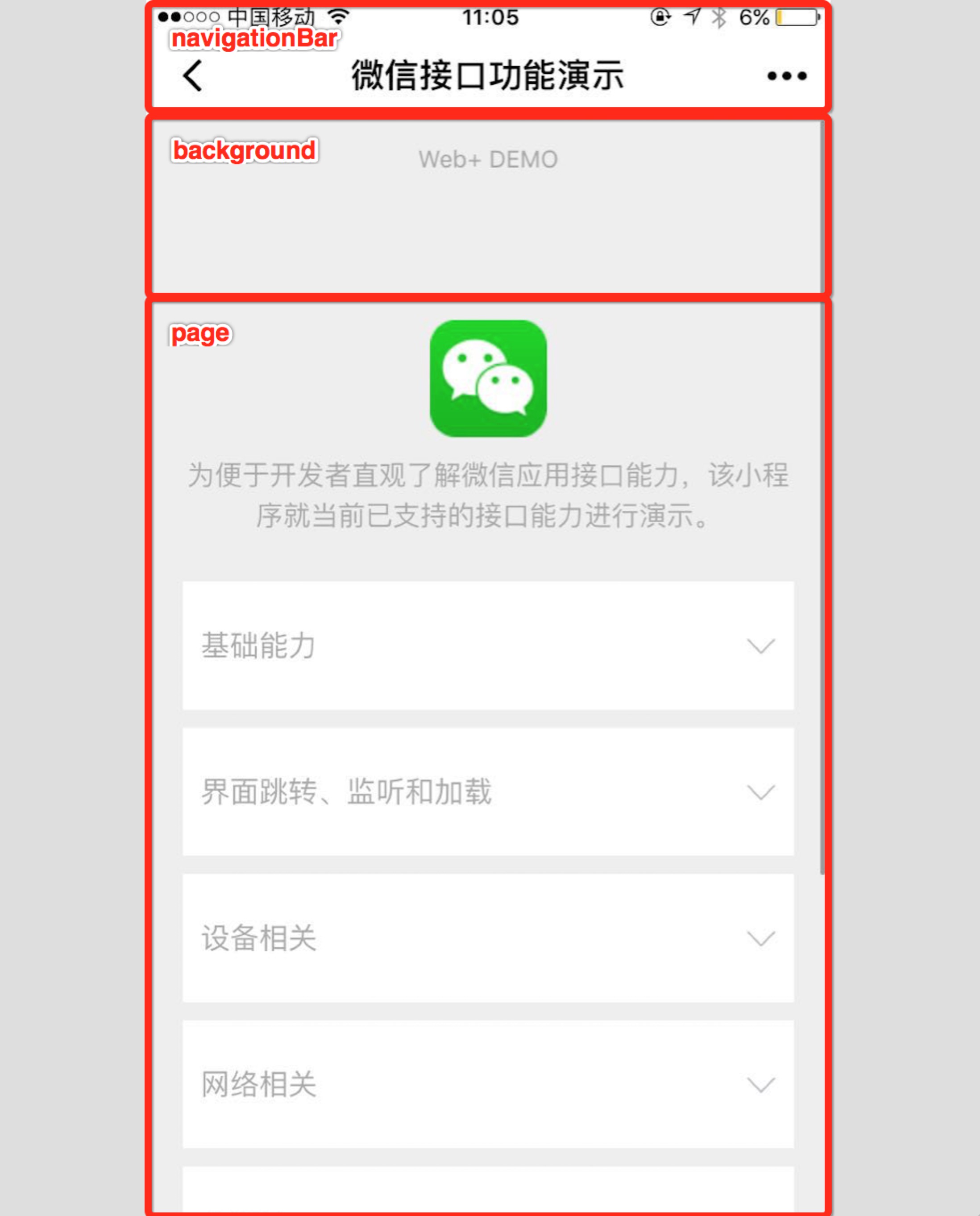
. #000000 導覽列背景顏色,如"#000000"
navigationBarTextStyle String white 導覽列標題顏色,只支援black/white
navigationBarTitleText String 導覽列標題文字內容
backgroundColor dark 下拉背景字型、loading 圖形的樣式,只支援dark/light
註:HexColor (十六進位顏色值),如"#ff00ff"
如app.json :
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
tabBar 是一個數組,只能配置最少2個、最多5個 tab,tab 依數組的順序排序。

HexColor 是 tab 上的文字預設顏色
selectedColor HexColor是 tab 上的文字選取時的顏色
必填說明
pagePath String 是 頁路徑,必須在pages 中定義 String 是 圖片路徑,icon 大小限制為40kb
屬性
否 wx.request的超時時間,單位毫秒
connectSocket Number 否 wx.connectSocket的超时时间,单位毫秒
uploadFile Number 否 wx.uploadFile的超时时间,单位毫秒
downloadFile Number 否 wx.downloadFile的超时时间,单位毫秒
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}以上就是微信小程序 教程之小程序配置的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




