現在來系統地學習一下Vue(參考vue.js官方文檔):
Vue.js是一個建構資料驅動的web介面的函式庫,其目標是實現回應的資料綁定和組合的試圖元件。
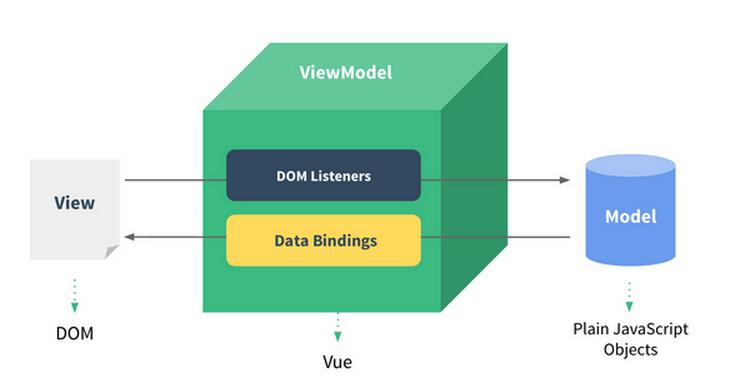
Vue.js擁抱資料驅動的視圖概念,這意味著我們能在普通的HTML模板中使用特殊的用法將DOM「綁定」到底層資料。一旦創建了綁定,DOM將於資料保持同步。

以下參考代碼與上面的模型相對應
<!-- 这是我们的 View -->
<div id="example-1">
Hello {{ name }}!
</div>
// 这是我们的 Model
var exampleData = {
name: 'Vue.js'
}
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
var exampleVM = new Vue({
el: '#example-1', // 在一个id为'example-1'的实体上挂载
data: exampleData // 数据流
})通常我們會把Model寫在Vue實例當中,下面寫法與上面寫法效果一樣:
<!-- 这是我们的 View -->
<div id="example-1">
Hello {{ name }}! <!--- Vue的数据模型用{{datamodel}}包裹起来 --->
</div>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model<br><script>
var exampleVM = new Vue({
el: '#example-1', // 在一个id为'example-1'的实体上挂载
data: {
name: 'Vue.js'
} // 数据流
})<br></script>這樣一段程式執行後,在#example-1這個控制項中就會顯示'Hello Vue.js!'。
下面來看看指令(Directives):
指令是特殊的帶有前綴v- 的特性,指令的值限定為綁定表達式,例如一個if的指令:
hello!
還有綁定指令,即將某些屬性值與一些值相綁定,例如:
這裡省略了“v-bind”,使得input的屬性值賦值具有“計算”的效果。
計算屬性
這裡介紹一下$watch的用法,用於當一個資料需要根據其他的資料而變化時的情況:
<script><br>var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
})<br></script>
vm.$watch('firstName', function (val) { // 当firstname改变时,立马更新vm.fullname
this.fullName = val + ' ' + this.lastName
})
vm.$watch('lastName', function (val) { // 当lastname改变时,立马更新vm.fullname
this.fullName = this.firstName + ' ' + val
})在這裡,所有的資料的物件都可以透過vm.firstname等來訪問。
v-model
顧名思義,就是Vue當中的資料模型,它用來綁定Vue實例中的資料:
<!--- bi-direction bound --->
<div id="app">
<p>{{message}}</p>
<input v-model="message"> <!--Model,input输入的数据会立即反馈到Vue实例中-->
</div>
<script>
new Vue({
el: '#app', // View
data: {
message: 'Hello Vue.js'
}
})
</script>例如要用來綁定一個表單控制項,就是把選擇的值顯示出來:
<!--- 表单控件绑定-单选 --->
<div id="myselect"> // 外面这一层我一开始没有加,然后就出错了,el好像一般是挂载在<div>构件上
<select v-model="selected"> // data的数据类型是selected,值是选取的值
<option seleceted>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script>
new Vue({
el: '#myselect',
data:{
selected:[]
}
})
</script>v-if, v-else
這個指令可以用的很靈活,例如我在表單中產生新題目,有「單選題」、「多重選擇題」、「文本題」三種,那麼針對不同的題目應該顯示的控制項有所不同,這時可以使用如下語法:
<div v-if="questItem.type === 'textarea'"> // 注意是三个等号
<textarea></textarea>
</div>
<div v=else>
<div></div>
</div>v-for
這個用於對數組元素的遍歷,舉個例子:
<ul id="demo">
<li
v-for="item in items"
class="item-{{$index}}"> <!--- $index指的是当前数组元素在数组中的位置 --->
{{parentMessage}} - {{$index}} - {{item.message}} <!--一个view结构-->
</li>
</ul>
<button id="btn1">点击我</button>
<script>
var demo= new Vue({
el: '#demo',
data:{
parentMessage: 'Parent',
items:[
{message: 'Foo'},
{message: 'Bar'}
]
}
})
</script>以上代碼的意思是遍歷demo實例中的items數組,將裡面的每一個數組元素('Foo','Bar')分別在
為了避免對整個列表進行渲染,經常會使用: track-by = "$index",表示只對目前陣列元素進行操作。
至此,關於Vue的最基本的東西已經介紹完,需要更多的API資料可以參考: http://cn.vuejs.org/api/
Vue檔案的結構以及資料流的控制
在vue檔案中,我們經常可以看到這樣的格式:
<template>
<div> </div>
</template>
<script>
export default{
data(){ ...
},
methods:{ // 自定义方法,可对data进行处理
method1(){ ... }
...
},
components: { ... }
vuex: {
getters:{ // 获取store的数据
questionnaire: state => state.currentQuestionnaire
}
actions: { //用来分发数据容器store中mutations方法
action1(){ dispatch("SET_QUEST", item) } // dispatch用来调用父组件store的"SET_QUEST"方法
action2(){ ... }
}
directives: {
'my-directive': {
bind: function(){ //钩子函数,只调用一次,在指令第一次绑定到元素上时调用 }
update: function(newValue, oldValue) { //钩子函数,在bind之后以初始值为参数第一次调用,之后每当绑定至变化时调用 }
unbind: function(){ //钩子函数,只调用一次,在指令从元素上解绑时调用 }
}
}
// 自定义指令,在<template>中以<div v-my-directives = ""> 方式调用
}
</script>
<style> </style>中放置的是這個頁面(或頁面的一部分)所擁有的控制項,而




