本文的內容就是介紹淘寶彈性佈置方案lib-flexible實踐,分享給大家供大家參考,具體內容如下
1. 頁面需求
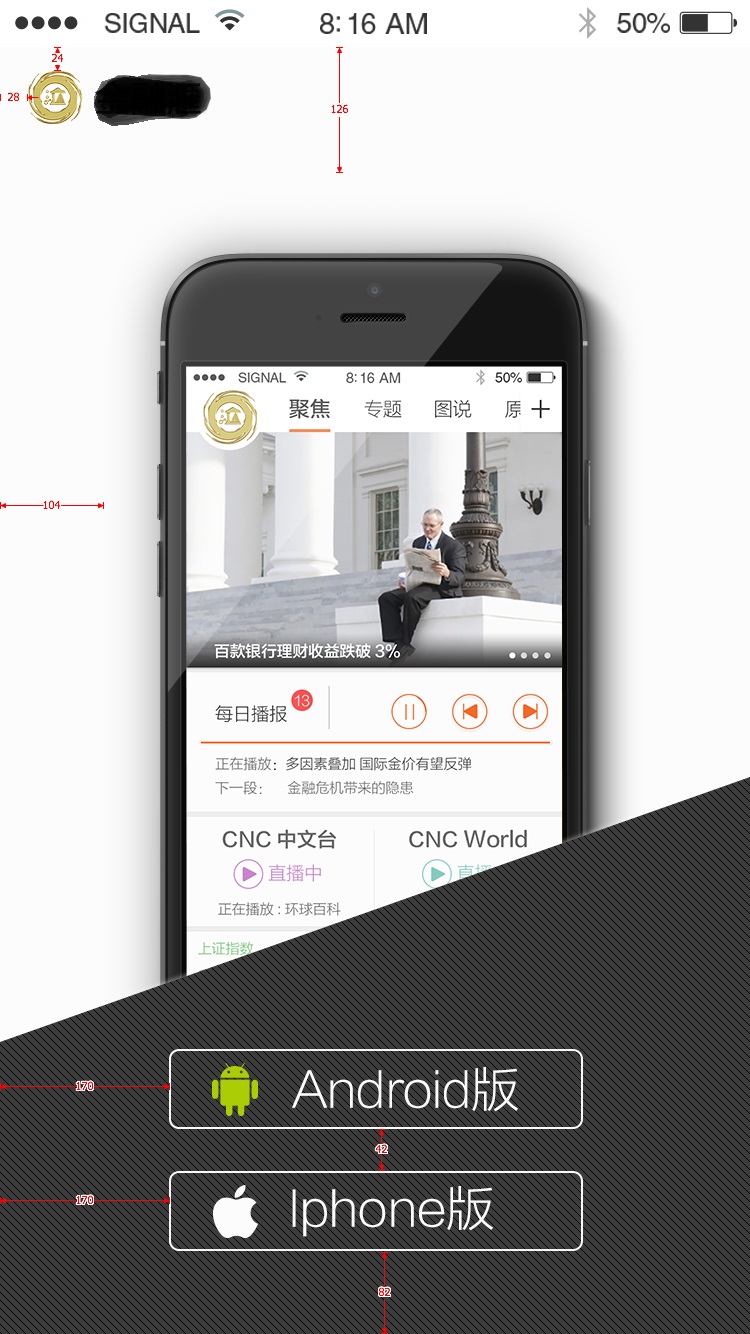
這是要做的頁面效果(不要對設計置評,這不是開發人員決定的):
這是尺寸標註圖(750*1334):

然後美工在750*1334的設計稿之上,按我的要求提供以下素材的切圖:
包含兩個下載按鈕的背景圖片,logo,底部梯形的漸層背景和body部分的mobile 背景圖。注意這些圖片都是在750*1334的設計稿裡面切出來的,所以尺寸都是設計稿裡的原始尺寸,例如android.png:

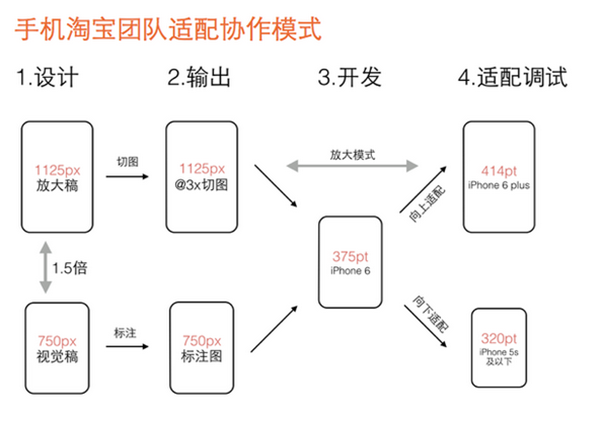
考慮到retina顯示器的問題,結合下圖的適配思路:

我認為解決retina屏問題的可行方案是:
1)在devicePixelRatio
2)在devicePixelRatio>=2時,圖片統一使用750*1.5=1125,也就是所謂@3x設計稿的切圖。
我把美工給我的在750*1334的設計稿下的切圖都放在img/@2x 這個資料夾下:
然後讓她幫忙把750的設計稿向量放大1.5倍,再按照同樣的切圖要求為我提供@3x的切圖,並放在了img/@3x 這個資料夾下:
@3x下的圖片理論上尺寸應該等於@2x下的圖片*1.5,不過我的切的沒有這麼完美。
有了前面的需求介紹和素材準備,下一步就是該引入核心的js文件,編寫css樣式了。
2. 引入flexible.js
這一步其實很簡單,只要把flexible.js的內容複製出來,在本地新建一個flexible.js的文件,打開貼上進去就可以了,我把這個文件放在了js/lib下面:
接著在html頁裡面,盡可能早的引入這個js檔案(為了讓適配的效果更快):
註:使用lib-flexible,通常不要寫:
交給flexible.js自動處理。
然後在chrome的模擬器裡面,選擇iphone6,應該可以看到html的font-size已經被設定為font-size: 75px了:
3. 寫CSS
基本要求:
1)除font-size外,其它大小都根據750標註稿的尺寸,轉換成rem單位的值,轉換方法為:標註稿尺寸 / 標註稿基準字體大小;
2)標註稿基準字體大小= 標註稿寬度/ 10,如標註稿寬為750,標註稿基準字體大小為75;標註稿寬為640,標註稿基準字體大小為64;(所以淘寶這個方案是可以在任意設計稿尺寸下使用的)
3)如果需要設定font-size,可跟據html的data-dpr屬性來處理,類似下面的寫法:
[data-dpr="2"] p {
font-size: 16px;
}
[data-dpr="3"] p {
font-size: 24px;
}
以安卓下載按鈕的樣式為例,說明這種用法。 android.png的尺寸是:414*80,所以css這麼寫:
.btn {
width: 414rem/@font-size-base;
height: 80rem/@font-size-base;
}
由於用了less,事先定義了一個變數來保存標註稿基準字體大小:
@font-size-base: 75;
所以px2rem的轉換變得非常容易,如上圖所示。 less編譯之後,會將正確的rem值計算出來:
.btn {
width: 5.52rem;
height: 1.06666667rem;
}
到此,lib-flexible的基本實踐就結束了,不過還有一個問題,就是retina屏的問題,到現在都還沒提到@3x下圖的那些切圖怎麼辦,其實很簡單,借助html元素的data-dpr屬性,可以輕鬆實作另一個媒介查詢,以便在devicePixelRatio>=2的時候啟用@3x下的圖片,還是以安卓下載按鈕的樣式為例,寫法是:
.btn-android {
background-image: url("../img/@2x/android.png?v=@@version");
[data-dpr="3"] & {
background-image: url("../img/@3x/android.png?v=@@version");
}
}
這下就OK了,原先還不知道data-dpr有什麼作用,現在看看,作用還是挺大的。
註:
以上就是實現淘寶彈性佈局方案lib-flexible實踐的全部過程,希望對大家的學習有所啟發。




