在上篇文章給大家介紹了《談談我對JavaScript原型和閉包系列理解(隨手筆記6)》, 談談我對JavaScript原型和閉包系列理解(隨手筆記9) 可點選了解詳情。
執行上下文堆疊
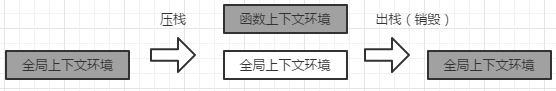
執行全域程式碼時,會產生一個執行上下文環境,每次呼叫函數都會產生執行上下文環境。當函數呼叫完成時,這個上下文環境以及其中的資料都會被消除,然後再重新回到全域上下文環境。處於活動狀態的執行上下文環境只有一個。
壓棧出棧過程----執行上下文堆疊:

var a = 10, //1. 进入全局上下文环境
fn,
bar = function(x) {
var b = 5;
fn(x + b); //3. 进入fn函数上下文
};
fn = function(y) {
var c = 5;
console.log(y + c);
};
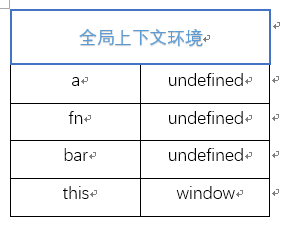
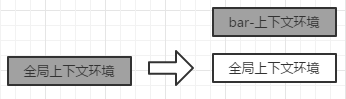
bar(10); //2. 进入bar函数上下文环境 1、執行前,先建立全域情境環境

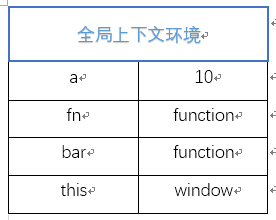
2、程式碼執行,執行到bar(10)之前,全域上下文中的變數在執行過程中被賦值。

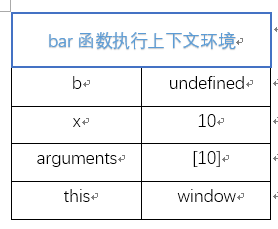
3、執行到bar(10)呼叫bar函數,同時建立該函數內部的執行上下文環境

4、這時候執行上下文環境進行壓棧,設定為活動狀態

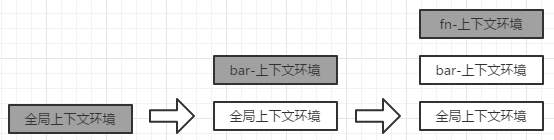
5、bar函數執行到fn(x + b),呼叫fn函數,建立了fn函數的執行上下文,並壓棧,設定為活動狀態

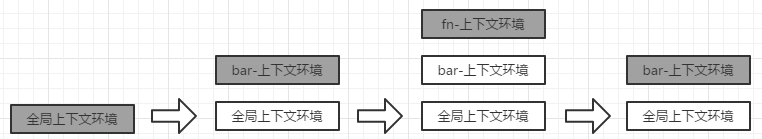
6、fn函數執行完畢,fn環境出棧,被銷毀,釋放內存,bar函數變成活動態

7、fn函數執行完畢並銷毀,表示bar也執行完畢了,此時bar函數環境出棧,並銷毀。全域環境變成活動態。

到這裡這段程式碼的執行過程就完畢了。
根據原作者的描述:
其中上下文環境的變數賦值過程我省略了許多,因為那些並不難,一看就知道。
的確!程式碼的大概執行過程跑完後,就能很清楚的知道各個執行環境中的變數是個怎樣的狀態。
講到這裡,我不得不很遺憾的跟大家說:其實以上我們所示範的是一種比較理想的情況。有一種情況,而且是很常用的一種情況,無法做到這樣乾淨俐落的說銷毀就銷毀。這種情況就是偉大的──閉包。要說閉包,咱們還得先從自由變數和作用域說起。
以上內容是小編跟大家分享我對JavaScript原型和閉包系列理解(隨手筆記8),希望大家喜歡。




