定義和用法
$.parseHTML() 函數用於將HTML字串解析為對應的DOM節點數組。
注意:
1. 此函數將使用原生的DOM元素建立函數把HTML字串轉換為一個DOM元素的集合,你可以將這些DOM元素插入到文件中。
2. 如果沒有指定context參數,或該參數為null或undefined,則預設為目前document。如果建立的DOM元素用於另一個文檔,例如iframe,則應指定該iframe的document物件。
安全考量:大多數jQuery API都允許HTML字串在HTML中包含執行腳本。 jQuery.parseHTML()不會執行解析的HTML中的腳本,除非你明確將參數keepScripts指定為true。 不過,大多數環境仍然可以間接地執行腳本,例如:透過屬性。呼叫者應該避免 這樣做,並清理或轉義諸如URL、cookie等來源的任何不受信任的輸入,從而預防這種情況。 出於未來的兼容性考慮,當參數keepScripts被省略或為false時,呼叫者應該不依賴任何運行腳 本內容的能力。
語法
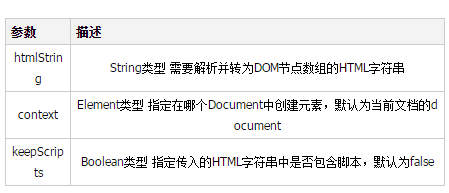
$.parseHTML( htmlString [, context ] [, keepScripts ] )

實例
用
範例&說明
以下是與jQuery.parseHTML()函數相關的jQuery範例程式碼,以示範jQuery.parseHTML()函數的特定用法:
<div id="log">
<h3>Content:</h3>
</div>
<script>
$(function () {
var $log = $( "#log" ),
str = "hello, <b>my name is</b> jQuery.",
html = $.parseHTML( str ),
nodeNames = [];
//添加已解析的HTML
$log.append( html );
//集合已解析HTML的节点名称
$.each( html, function( i, el ) {
nodeNames[i] = "<li>" + el.nodeName + "</li>";
});
// 插入节点名
$log.append( "<h3>Node Names:</h3>" );
$( "<ol></ol>" )
.append( nodeNames.join( "" ) )
.appendTo( $log );
})
</script>函數的傳回值為Array類型,傳回解析指定HTML字串後的DOM節點陣列。
jQuery.parseHTML使用原生方法將字串轉換為一個DOM節點的集合,然後可以插入到文件。 這些方法渲染所有尾隨或前導文字(即使只是空格)。 為了防止尾隨/前導空格轉換為文字節點,你可以透過將HTML字串傳遞給jQuery .trim。
預設情況下,如果沒有指定或給定null 或 undefined,context是目前的document。如果HTML被用在另一個document中,例如一個iframe,該frame的檔案可以使用。
在3.0中,這種預設行為已經被改變。如果沒有指定context,或給定值為null 或 undefined,那麼將會使用一個新的document。這有可能會提高安全性,因為當HTML解析時,內嵌的事件將不會執行。一旦解析的HTML注入到文件中它會執行,但是這給工具一個機會,遍歷創建DOM和刪除任何東西被視為不安全。這種改進並不適用於jQuery.parseHTML的內部使用,因為他們通常會傳遞給目前文件。因此,如類似$( "#log" ).append( $( htmlString ) )的聲明,仍然受制於惡意程式碼注入。
Security Considerations(安全注意事項)




