
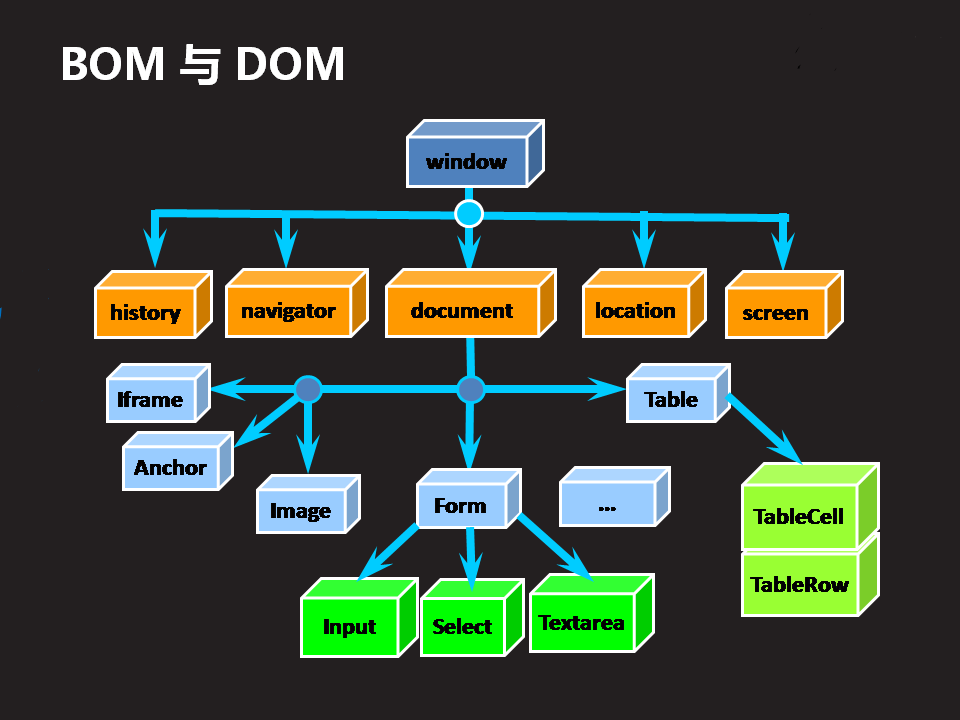
Window 瀏覽器:
- location:地址 - history:历史 - Document:文档 - screen:窗口 - navigator:帮助
> 1.外部物件是瀏覽器提供的API -- **BOM**
> 2.這些物件由瀏覽器提供的API -- **BOM**
> 2.這些物件由瀏覽器規定並開發
> 3.這些對象分為2部分,其中BOM包含了DOM
> 4.我們可以通過js訪問這些對象
# 外部對象
> BOM (Browser Object Model)
瀏覽器對象模型,用來存取和操縱瀏覽器窗口,是JavaScript有能力與瀏覽器對話。
> DOM (Document Object Model)
文件物件模型,用來操作文件。
##1.對話框
- 提示對話框,顯示str字符串的內容
- confirm(str)
//调用window对象的属性或方法,可以省略"window."
//1.弹出框
//1)弹出框
function f1(){
alert("你好,小俊子");
}
//2)确认框
function f2(){
var v = confirm("你吃了吗?");
//点击确定返回true,否则返回false
console.log(v);
}
//3)输入框
function f3(){
var p = prompt("你吃的什么?");
//点击取消返回null
console.log(p);
}2)一次性定時器
//每隔N毫秒执行一次函数,反复执行,直到达到停止条件位置。
function f4(){
var n = 5;
//启动定时器,返回定时器的ID,用来停止定时器
var id = setInterval(function(){
console.log(n);
switch(n%4){
case 0: btn1();break;
case 3: btn2();break;
case 2: btn3();break;
case 1: btn4();break;
default: ;
}
n++;
},100);
//启动定时器就相当于启动了一个支线程,当前方法f4相当于主线程。
//2个线程并发执行,不互相等待,
//因此主线程在启动完支线程后立刻向下执行,而支线程却需要在1秒后才执行
console.log("蹦");
}
## 3. 常用屬性
- screen 物件
- 包含用戶端顯示螢幕的資訊
height- availWidth availHeight
- history物件
- forwird();
- location物件
- 包含目前的URL資訊
- 常用並變更目前瀏覽的網址
- reload():重新載入目前網址,相當於刷新
- navigator 物件
- 包含瀏覽器的資訊
## DOM
### DOM操作
- 尋找節點
- 讀取節點資訊- 修改節點資訊
- 建立節點資訊
- nodeType:節點類型
- (1) 讀取節點
- 讀取節點的名稱,類型
//推迟N毫秒执行一次函数,执行完之后,自动停止,
//也可以在未执行前手动停止
var id;
function f5(){
//启动定时器,若想在未执行定时器前就将它停止,需要使用id
id = setTimeout(function(){
console.log("叮叮叮");
f4();
},3000);
}
function f6(){
//若定时器已经执行,则取消无效; 若定时器还未执行,则可以取消
clearTimeout(id);
console.log("已停止!");
}🎠 - 雙標籤中間的文字叫做內容,任何雙標籤都有內容
- innerHTML:包括子標籤資訊- innerText:忽略子標籤
//Location对象
function f1(){
var b = confirm("你真的要离开我吗?");
if(b){
location.href = "http://www.tmooc.cn";
}
}
//刷新页面
function f2(){
location.reload();
}
//screen 对象: 获取屏幕宽高
function f3(){
console.log(screen.width);
console.log(screen.height);
console.log(screen.availWidth);
console.log(screen.availHeight);
}
//history对象
function f4(){
history.forward();
}
//navigator对象
function f5(){
console.log(navigator.userAgent);
}- input
- select- textarea
的意見支援PHP中文網!
更多淺述Javascript的外部物件相關文章請關注PHP中文網!




