jquery-file-upload(http://blueimp.github.io/jQuery-File-Upload/)是一個優秀的檔案ajax上傳插件,支援多選,預覽,並發上傳等。
jquery-file-upload已有現成的yii2外掛程式(https://github.com/2amigos/yii2-file-upload-widget),安裝也使用composer。
在composer.json裡加入"2amigos/yii2-file-upload-widget": "~1.0",再運行composer update
這個外掛只提供了前台顯示的功能(前台的實作也有些缺陷,下文提),並未提供後台處理程式碼,而且連例子都沒有,需要自己摸索。
前台使用範例裡的程式碼,直接複製貼上。
<?php
// with UI
use dosamigos\fileupload\FileUploadUI;
?>
<?= FileUploadUI::widget([
'model' => $model,
'attribute' => 'image',
'url' => ['media/upload', 'id' => $tour_id],
'gallery' => false,
'fieldOptions' => [
'accept' => 'image/*'
],
'clientOptions' => [
'maxFileSize' => 2000000
],
// ...
'clientEvents' => [
'fileuploaddone' => 'function(e, data) {
console.log(e);
console.log(data);
}',
'fileuploadfail' => 'function(e, data) {
console.log(e);
console.log(data);
}',
],
]);
?>介面如下

根據裡面的配置,我們需要新建兩個文件,一個ImageUploadModel.php,內麵包含image欄位
class UploadImageForm extends Model {
public $image;
public function getImage() {
return $this->image;
}
public function setImage($newOne) {
$this->image = $newOne;
}
}一個控制器MediaController.php,包括在寫作業傳回的這些內容要根據原始插件的文檔來,yii2插件網站上完全沒有提供相關資訊。
參考網址:https://github.com/blueimp/jQuery-File-Upload/wiki/Setup#using-jquery-file-upload-ui-version-with-a-custom-server-side-upload-handler 
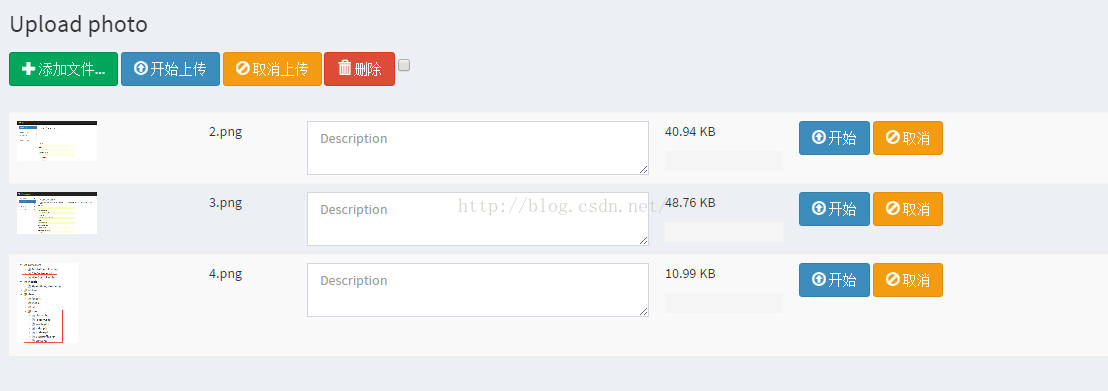
 然後做些自訂的功能。在列表項目裡加個textarea用於輸入圖片備註,如圖。
然後做些自訂的功能。在列表項目裡加個textarea用於輸入圖片備註,如圖。
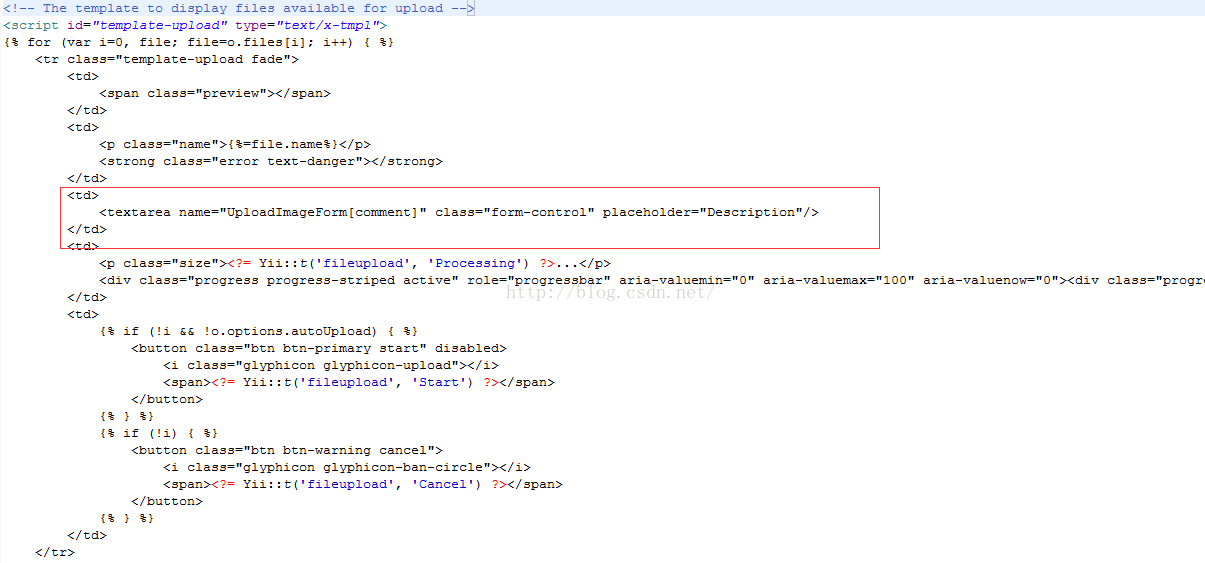
這裡需要修改yii2vendor2amigosyii2-file-upload-widgetsrcviewsupload.php
這個檔案是每個單行的模板,加入一個textarea
這個檔案是每個單行的模板,加入一個textarea
多張照片,並發上傳的話,後面收到的都是第一張請求裡的圖片,原本的圖片都沒辦法上傳。 
處理方法是停用並發上傳,使用同步上傳方式,如上圖,加入'sequentialUploads' => true的選項
以上就是Yii2 framework學習筆記(八) 的內容,更多相關內容請關注PHP中文網( m.sbmmt.com)!




