基本yii2環境建置後,先做做表面文章。
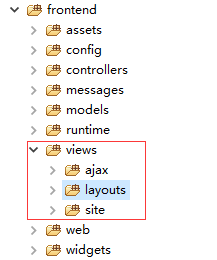
先看看yii2的前台ui模板目錄結構(位於frontend/views或backend/views)

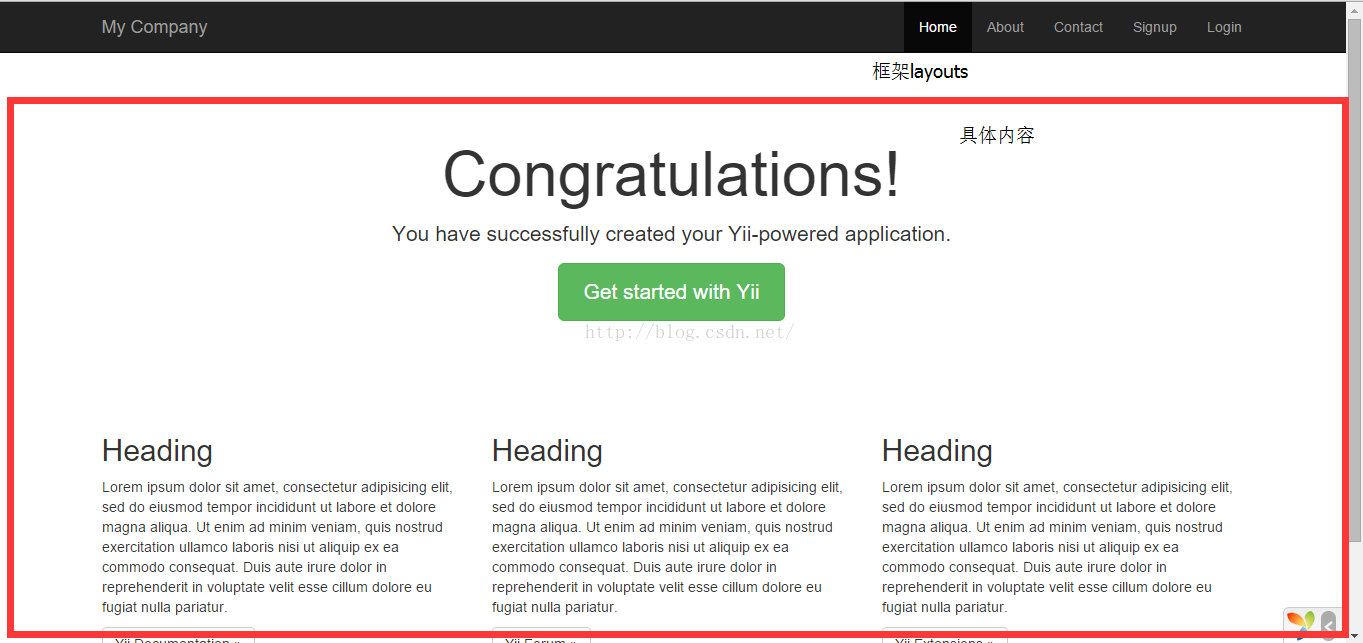
其中layouts是大體框架,能保持網站能有一致的外觀。
另一個site資料夾,是展示的具體內容,資料夾的名字跟控制器(controller)有關,例如site是與SiteController相關聯。
框架與具體內容關係如下:

要修改網站的整體風格,要從layouts下手。
1.在網上找了一張溫馨的牆紙,並用圖片處理軟體切割成四部分,有內容的命名為header.png和footer.png,漸變背景色命名為header-bg.png和footer-bg.png,放置在frontend/web/image(該資料夾不存在,需要新建)

2.開啟佈局檔案/frontend/views/layouts/main.PHP,根據佈局的需要,在鑲入具體內容的區塊前後包裹一個class是Container的div
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= Alert::widget() ?>
<!-- wrap the exist content with a div having class 'container' -->
<div class="container">
<?= $content ?>
</div>
</div>3.修改css檔案(web/css/site.css),新增如下內容,將圖片美化到頁面中
.wrap {
background: #8786b7;
}
.footer {
background: url(../image/footer-bg.png);
height: 114px;
}
.footer .container {
background: url(../image/footer.png) no-repeat center;
height: 100%;
padding-top: 80px;
}
.breadcrumbbar {
background: url(../image/header-bg.png);
height: 185px;
margin-top: 51px;
margin-bottom: -1px;
}
.breadcrumbbar .container {
background: url(../image/header.png) no-repeat right;
height: 100%;
}
.breadcrumb {
float: left;
<span style="white-space:pre"> </span>margin-top: 120px;
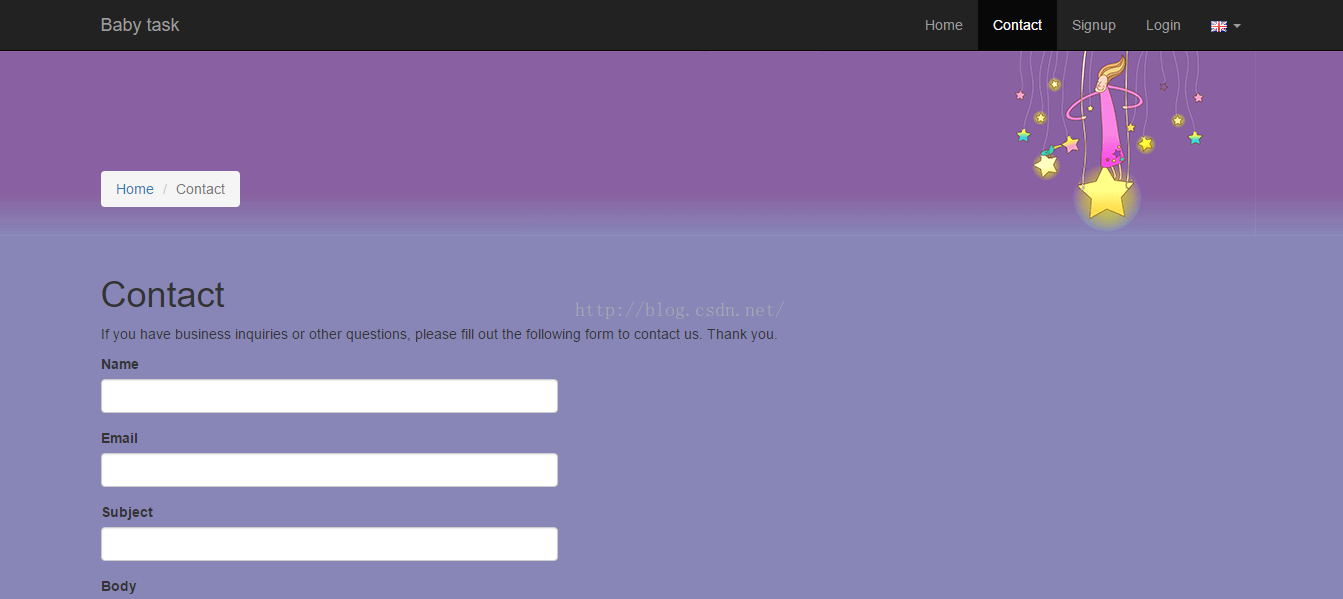
}查看下修改後的頁面

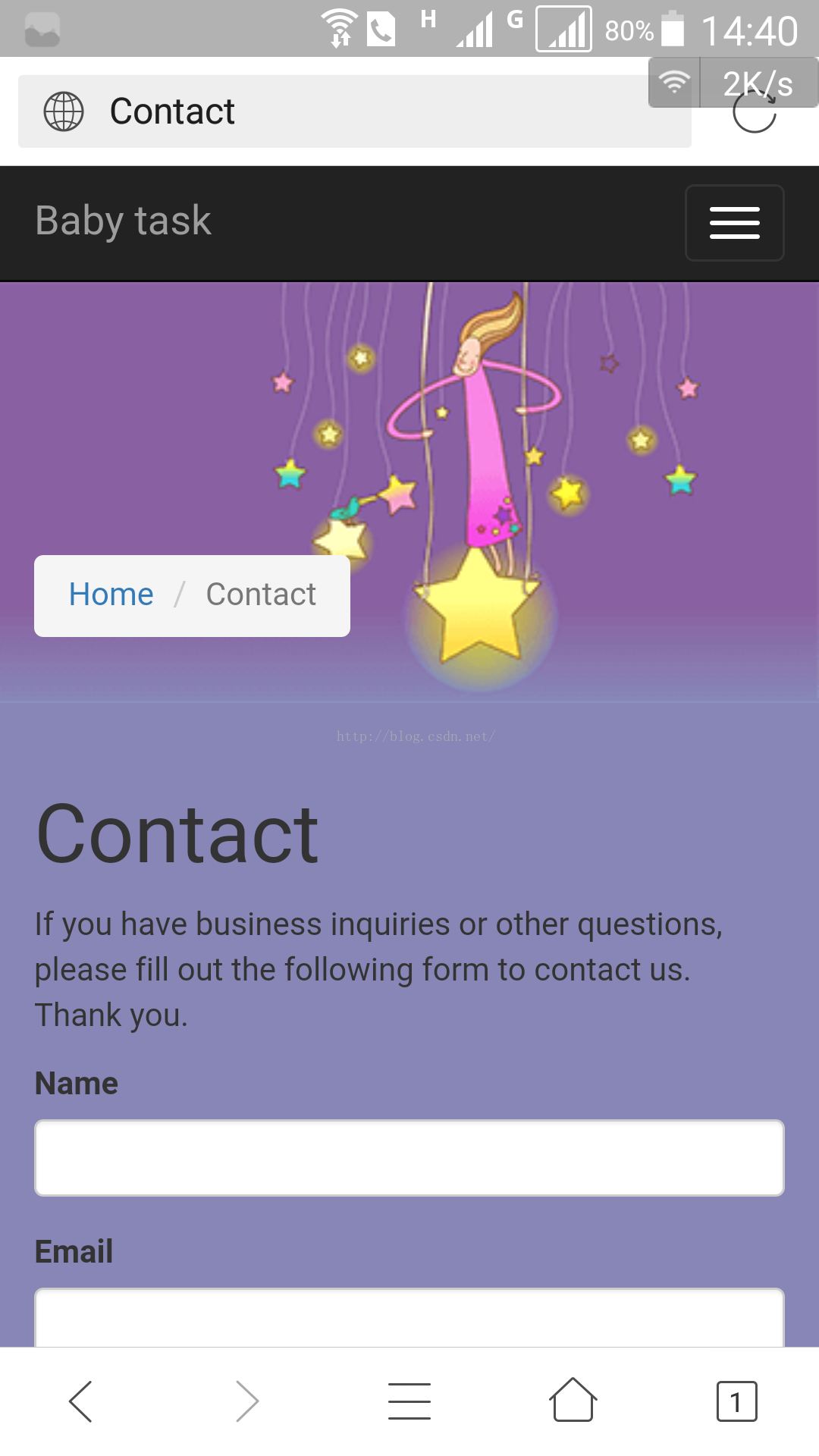
因為Yii2使用了bootstrap的響應式佈局,所以在手機上也能有良好的顯示。

以上就是 Yii2 framework學習筆記(二) -- ui結構與美化的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




