下面說說內外邊距合併的問題
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green
}
</style> <head>
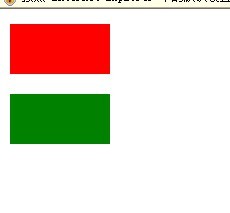
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>a層的下外邊距是20px
下面看圖

沒任何區別
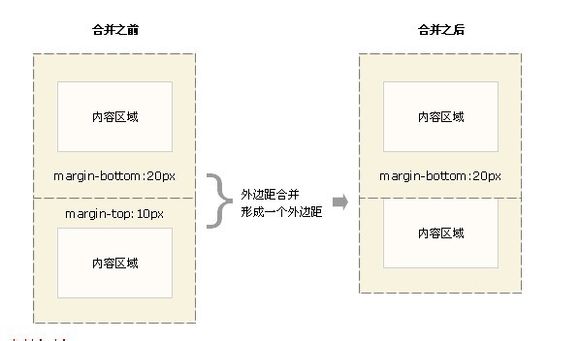
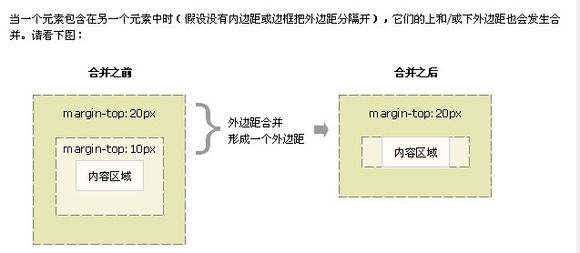
簡單地說,外邊距合併指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。合併後的外邊距的高度等於兩個發生合併的外邊距的高度中較大的者。  在看圖
在看圖
 如果兩者一樣的px怎麼辦?假如都是20px
如果兩者一樣的px怎麼辦?假如都是20px
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html> 下面測試一下
下面測試一下
火狐的顯示
可能有人會好奇
其實沒有瀏覽器都有默認的內外邊距的
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:20px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>
有些瀏覽器可能要用
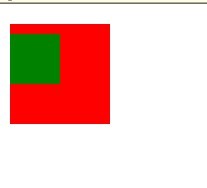
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:100px;
background:red;
margin-top:20px;
}
#b{
width:50px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"><div id="b"></div></div>
</body>
</html>