一、div與span
(1)區塊級標籤:div(2)內嵌標籤:span 如圖所示:
如圖所示:
註:可用瀏覽器的調試工具可查看盒子
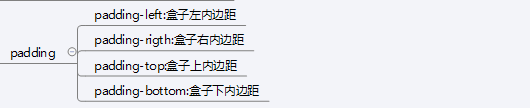
(2)padding:
(3)border:盒子邊框寬度 (4)width:盒子寬度
(4)width:盒子寬度
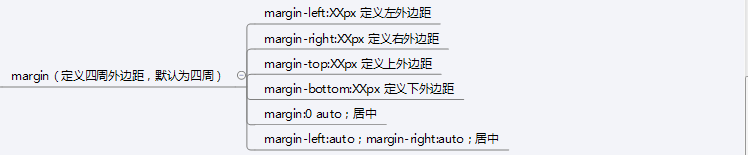
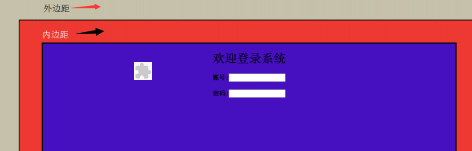
 ①:外邊距和內邊邊距區別:
①:外邊距和內邊邊距區別:
<!doctype html>
<html>
<head>
<title>Div+Css布局(div+span以及盒模型)</title>
<meta charset="utf-8">
<style type="text/css">
body{
margin:0;
padding:0;
background:#C5C1AA;
}
div{
height:500px;
margin:60px;
padding:o;
border:solid 2px black;
background-color:rgba(255,0,0,0.7);
}
div.div1{
height:400px;
margin:0 audio;
border:solid 3px black;
background-color:rgba(0,0,255,0.7);
}
</style>
</head>
<body>
<div>
<div class="div1">
<h1 style="text-align:center;">欢迎登录系统</h1>
<h4 style="text-align:center;">账号:<input style="text"></h4>
<h4 style="text-align:center;">密码:<input style="text"></h4>
</div>
</div>
</body>
</html>
<!doctype html>
<html>
<head>
<title>Div+Css布局(div+span以及盒模型)</title>
<meta charset="utf-8">
<style type="text/css">
body{
margin:0;
padding:0;
background-color:rgba(0,0,255,0.3);
}
div{
width:500px;
height:500px;
background-color:rgba(250,128,10,0.8);
margin:0 auto; /* 使div居中*/
border:solid black;
}
div.div1{
float:left; /* 向左排列/*
background-color:rgba(255,0,0,0.4);
border:solid blue;
height:244px;
width:244px;
margin:0;
padding:0;
}
</style>
</head>
<body>
<div>
<div class="div1"></div>
<div class="div1"></div>
</div>
</body>
</html>
(1)position.父元素進行定位:absolute③.根據瀏覽器視窗進行定位: fixed④.沒有定位:static⑤.繼承:inherit(2)定位①.left:XXpx(左)離頁頂點的距離②.right:XXpx(右)離頁面頂點的距離③.top:XXpx(上)離頁面頂點的距離④.bottom:XXpx(下)離頁面頂點的距離(3)z-index 層覆蓋先後順序(優先權)①.-1,0 ,1,2,3;當為-1時,該圖層為最底層
①.display:none 層不顯示
② .display:block 塊狀顯示,在元素後面換行,顯示下一個塊元素③.display:inline 內聯顯示,多個塊可以顯示在一行內
①.left:左浮動
②.right:右浮動
[b](6)clear 清除浮動[/b]
①.clear:both
[b](7)overflow 溢出處理[/b]
①.層大小的內容
②.scroll無論內容是否超出層大小都添加滾動條
③.auto 超出時自動添加滾動條
[b]範例:[/b]
①:固定位置與demo
<!doctype html>
<html>
<head>
<title>Div+Css布局(布局相关的属性)</title>
<meta charset="utf-8">
<style type="text/css">
body{
padding:0;
margin:0;
}
div.diva{
position:relative; /* 一定要添加,如没添加其子元素则不生效*/
margin:50px;
width:500px;
height:500px;
background-color:rgba(255,0,0,0.4);
}
.spanb{
position:absolute;
background-color:blue;
color:black;
top:-10px;
right:0;
}
.fixed{
padding:20px;
background:green;
position:fixed;
left:0;
top:40px;
z-index:1; /* z-index的value值可为-1,0,1,2;当为-1时,该图层为最底层 */
}
</style>
</head>
<body>
<div class="fixed">
<p>联系人:翁孟铠</p>
<p>联系电话:XXXxxxx</p>
<p>地址:XXXXXXXXXXX</p>
</div>
<div class="diva">
<span class="spanb">浏览次数:222</spn>
</div>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
</body>
</html><!doctype html>
<html>
<head>
<title>Div+Css布局(浮动以及溢出处理)</title>
<meta charset="utf-8">
<style type="text/css">
body{
padding:0;
margin:0;
}
.div{
width:auto;
height:auto;
background:#f1f1f1;
margin:0 auto;
color: black;
}
.left{
width: 300px;
height: 400px;
position: inherit;
top: 60px;
background:yellow;
float: left;
color: black;
}
.right{
float: left;
width: 1049px;
height: 400px;
position: inherit;
top: 60px;
background:lavenderblush;
color: black;
}
.top{
width: auto;
height: 60px;
background: royalblue;
position: inherit;
top:0;
}
.bottom{
clear: both;
margin-top:20px;
width: 960px;
height: 20px;
background: red;
}
.jianjie{
height: 80px;
width: 200px;
background: brown;
overflow: auto;
}
</style>
</head>
<body>
<div class="div">
<div class="top">logo</div>
<div class="left">左边</div>
<div class="right">
简介:<br>
<div class="jianjie">
1、这是简介<br>
2、我们在做溢出测试<br>
3、hidden 隐藏超出层大小的内容<br>
4、scroll无论内容是否超出层大小都添加滚动条<br>
5、auto 超出时自动添加滚动条
</div>
</div>
<div class="bottom"></div>
</div>
</body>
</html>



