reduce 方法(升序)
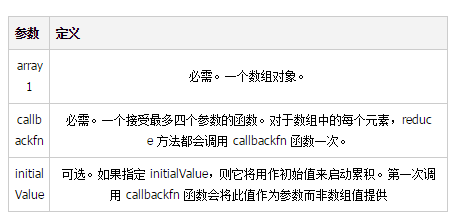
語法:
array1.reduce(callbackfn[, initialValue])

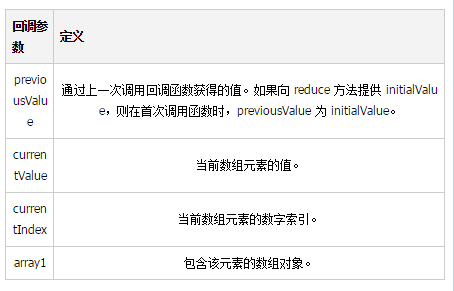
第一次呼叫回呼函數
currentValue 參數是數組中的第一個元素的值。
如果未提供 initialValue:
currentValue 參數是數組中的第二個元素的值。
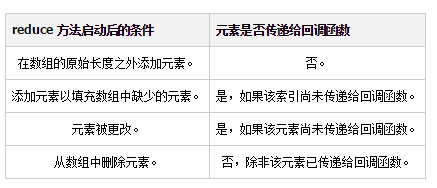
修改數組物件
實例:
function appendCurrent (previousValue, currentValue) {
return previousValue + "::" + currentValue;
}
var elements = ["abc", "def", 123, 456];
var result = elements.reduce(appendCurrent);
document.write(result);
// Output:
// abc::def::123::456function addRounded (previousValue, currentValue) {
return previousValue + Math.round(currentValue);
}
var numbers = [10.9, 15.4, 0.5];
var result = numbers.reduce(addRounded, 0);
document.write (result);
// Output: 273.下面的範例將數值新增至陣列。 currentIndex 與array1 參數用於回呼函數
function addDigitValue(previousValue, currentDigit, currentIndex, array) {
var exponent = (array.length - 1) - currentIndex;
var digitValue = currentDigit * Math.pow(10, exponent);
return previousValue + digitValue;
}
var digits = [4, 1, 2, 5];
var result = digits.reduce(addDigitValue, 0);
document.write (result);
// Output: 4125function Process2(previousArray, currentValue) {
var nextArray;
if (currentValue >= 1 && currentValue <= 10)
nextArray = previousArray.concat(currentValue);
else
nextArray = previousArray;
return nextArray;
}
var numbers = [20, 1, -5, 6, 50, 3];
var emptyArray = new Array();
var resultArray = numbers.reduceRight(Process2, emptyArray);
document.write("result array=" + resultArray);
// Output:
// result array=3,6,12.reduceRight 方法可套用於字串。下面的範例示範如何使用此方法反轉字串中的字元。
function AppendToArray(previousValue, currentValue) {
return previousValue + currentValue;
}
var word = "retupmoc";
var result = [].reduceRight.call(word, AppendToArray, "the ");
// var result = Array.prototype.reduceRight.call(word, AppendToArray, "the ");
document.write(result);
// Output:
// the computer這裡可以直接使用空數組呼叫reduceRight方法,並且使用call方法將參數引入。也可以是直接使用原型鏈的方式進行調用,即Array.prototype.reduceRight.call(word, AppendToArray, "the ");




