大家好,關於jQuery EasyUI 教學的學習,前面兩篇文章主要是對jQuery EasyUI解析器、載入器的基礎了解。對於入門階段我們只需簡單的了解即可,畢竟先階段並不會太深入。
使用$.fn.draggable.defaults重寫預設值物件。
使用案例:
透過標籤和Javascript兩種方法來實現。
1、透過標籤建立一個可拖曳的元素。
<div id=”dd” class=”easyui-draggable” data-options=”handle:’#title'” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div></div>
2、使用Javascript創建一個可拖曳的元素。
<div id=”dd” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div> </div>
$(‘#dd’).draggable({
handle:’#title’
});上面兩種方法你們會麼?接下來跟大家介紹一下Draggable(拖曳)插件的屬性、事件、方法。
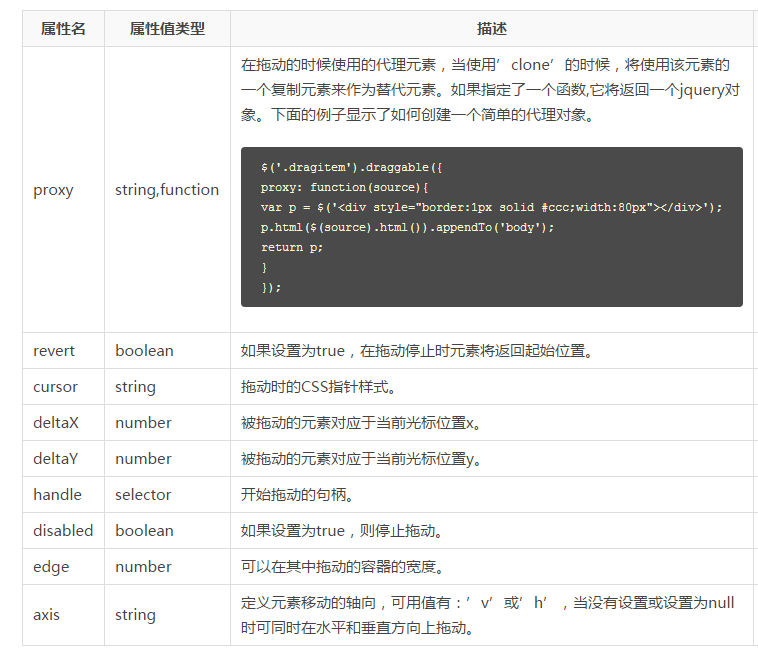
屬性:

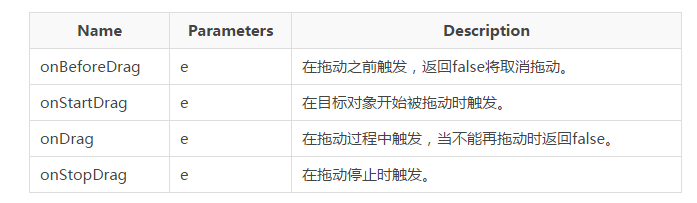
事件:

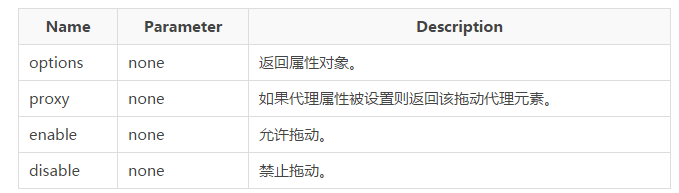
方法:

.cn)!




