Hello!前端開發的小夥伴們,感謝你們一直陪伴我,今天這篇CSS3教學-使用者介面呢,是css3教學的最後一篇文章呢,希望大家可以學到真正實用的東西。
CSS3為網站介面重新提供了獨特的渲染屬性,本文為大家詳細介紹。
CSS3 使用者介面:
在 CSS3 中,新的使用者介面特性包括重設元素尺寸、盒子尺寸以及輪廓等。
在本章中,您將學到以下使用者介面屬性:
1、resize;
2、box-sizing;
3、outline-offset。
瀏覽器支援:

Firefox、Chrome 以及 Safari 支援 resize 屬性。
Internet Explorer、Chrome、Safari 以及 Opera 支援 box-sizing 屬性。 Firefox 需要前綴 -moz-。
所有主流瀏覽器都支援 outline-offset 屬性,除了 Internet Explorer。
CSS3 Resizing:
在 CSS3,resize 屬性規定是否可由使用者調整元素尺寸。

CSS 程式碼如下:
實例:
規定p 元素可由使用者調整大小:
p
{
resize:both;
overflow:auto;
}CSS3 Box Sizing:
box-sizing 。
實例:
規定兩個並排的帶邊框方框:
p
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;
float:left;
}CSS3 Outline Offset:
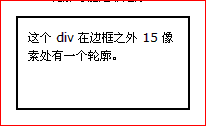
outline-offset 屬性對輪廓進行偏移,並在超出邊框邊緣的位置繪製輪廓。
輪廓與邊框有兩點不同:
1、輪廓不佔空間;
2、輪廓可能是非長方形。

CSS 程式碼如下:
實例:
規定邊框邊緣之外15 像素處的輪廓:
p
{
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}




