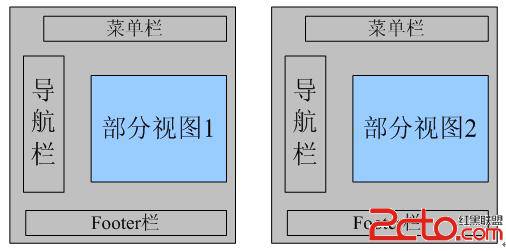
在MVC架構中,View主要是用來展示資訊的。 Yii中的視圖層文件由2部分組成:佈局視圖、部分視圖。 web系統的大部分頁面都存在相同的元素:logo、選單、foot欄等,我們把這些相同的元素組成的視圖文件稱為佈局視圖,一般web系統需要2個佈局,即前台佈局和後台佈局,前台佈局是給使用者看的,後台佈局是給管理員看的。每個頁面所獨有的部分視圖稱為部分視圖。

可以使用上圖進行描述,我們將選單列、導覽列和Footer欄放到版面配置文件中,即所有頁面複用一個版面文件,然後每個頁面(Action)有各自的部分視圖文件。
接下來看一下視圖檔案的存放路徑。 WebApp可以配置視圖檔案路徑和版面配置檔案路徑同時也會指定一個預設的版面配置檔;每個Controller的視圖檔存放在WebApp指定的視圖路徑下,以Controller的名字職位後綴,Controller也可以指定自己使用哪個版面配置文件。
WebApp成員屬性說明
viewPath 用於指定視圖檔案路徑,所有的視圖檔案必須在這個檔案下
預設protected/views
layoutPath 用來指定佈局檔案路徑,所有的佈局檔案必須在這個檔案下
預設protected/ views/layouts,該路徑下有:main.php、column.php
viewPath 用於指定係統視圖文件路徑,預設protected/views/system
layout 指定預設使用的佈局文件,預設為main
例如目前正在執行PostController的modifyAction,PostController指定使用column佈局,那麼這個要求所使用的佈局檔案為protected/views/layouts/column.php,視圖檔案為protected/views/post/modify.php。
視圖層中還有2個重要的概念:客戶端腳本元件、Widget。
客戶端腳本元件:此元件用於管理客戶端腳本(javascript和css),可以透過此元件向檢視中新增javascript和css,客戶端腳本元件統一管理這些程式碼,在頁面輸出的最後一步對客戶端腳本(javascript和css)進行渲染。
Widget:又稱小物件,透過Widget可以對頁面進行模組化,Widget可以看成是一個沒有佈局的控制器。透過Widget可以把公用的頁面元素進行重複使用,例如:Menu Widget、列表Widget、表格Widget、分頁Widget等等。

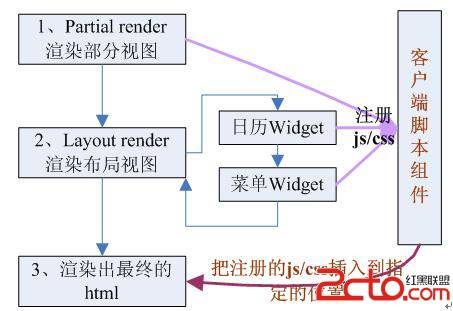
視圖層的渲染分3個步驟完成:
Step1:渲染部分視圖,即渲染每個頁面各自特有的視圖片段;
Step2:將渲染佈局視圖,即渲染每個頁面共有的頁面元素,同時將Step1的結果插入佈局視圖。在Step1和Step2中,可能還需要渲染Widget,例如日曆Widget、選單Widget等。這2個步驟中可以註冊自己使用了哪些js和css;
Step3:渲染js和css。將前2步驟註冊的js和css加入html頁面的製定位置。
由於載入順序的原因,導致的結果是在部分視圖中使用registerCssFile或registerScriptFile匯入的css檔案或js檔案會出現在版面檢視檔案中註冊的css或js檔案之前,造成頁面樣式及動態效果的混亂,如何解決這個問題呢?
其實很簡單,那就是在protected/components/Controller.php中重寫init方法,將佈局視圖中的註冊全域js或css檔案的方法定義在init方法中即可:
public function init(){
Yii::app()->clientScript->registerCoreScript('jquery');
Yii::app()->clientScript->registerCssFile(Yii::app()->baseUrl . '/css/style.css');
parent::init();
}這樣就可以保證jquery.js和style.css檔案在所有其他js及css檔案之前定義在head標籤中。
以上就是Yii框架分析(九)-視圖渲染流程的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




