導讀:Microsoft WebMatrix是一個免費的工具,可用於建立、自訂和在Internet上發佈網站。
WebMatrix讓您能夠輕鬆建立網站。您可以從一個開源應用程式(例如WordPress、Joomla、 DotNetNuke或Orchard)開始,WebMatrix會為您處理下載、安裝和設定這些應用程式的任務。或者您可以使用許多內建的模板自行編寫程式碼,這些模板有助於您迅速上手。無論您做何選擇,WebMatrix都提供了您的網站運作所需的一切內容,包括Web伺服器、資料庫和框架。透過在您的開發桌面上使用與您將在Web主機上使用的相同堆疊,將網站上線的過程變得既輕鬆又順利。
您可以從http://web.ms/webmatrix下載它。
現在您只需花幾個小時便可學會使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、資料庫等知識以及如何編寫簡單的Web應用程式。內容如下:
目前為止您了解如何使用WebMatrix建立HTML網頁,如何使用級聯樣式表(CSS)有效設定網頁的樣式,以及如何使用WebMatrix中內建的版面功能和「Razor」語法來將您的注意力集中在網頁的內容上,而不是分散到其他雜事上。
在本章中,我們將介紹如何轉換您已在使用的靜態電影列表,我們將使其動態化。實際上來講,無需使用HTML手動編寫電影列表,我們會將它們放在一個資料庫中,我們也會讓WebMatrix讀取該資料庫並為我們產生HTML。透過這種方式,我們可以輕鬆更改資料庫,以及自動更新網頁。
在WebMatrix中建立資料庫
首先,在WebMatrix中找到「Databases」工作區並開啟它。在視窗中央,您將看到選項「Add a Database to your site」。

選擇此選項,WebMatrix將建立一個名為「Movies.sdf」的新資料庫。如果您的網站有不同的名稱,例如“foo”,WebMatrix將基於該名稱建立資料庫(也即foo.sdf)。
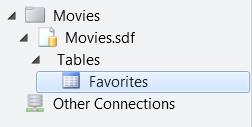
您將在視窗左側的資料庫資源管理器中看到該資料庫:

向資料庫新增表格
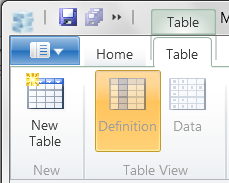
在視窗頂部,您將看到一個工具功能區,其中顯示了您可以對資料庫執行的不同操作,包括建立表和查詢,以及遷移到其他資料庫。從此功能區,選擇「New Table」工具。如果選擇它時未發生任何事情,請確保您在資料庫資源管理器中選擇了Movies.sdf。

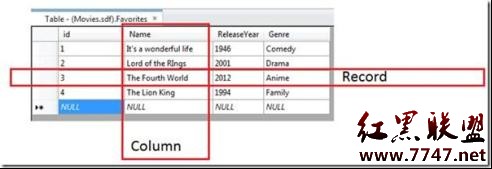
WebMatrix將為您建立表格並開啟列編輯器。這允許您在資料庫表中建立新列。在資料庫詞彙中,記錄指的是特定實體的所有資料。所以,舉例而言,一個人的資料可能是他的姓名、年齡、地址和電話號碼記錄。列是各個資料部分的值,無論它們位於哪個記錄中。所以,在上面的範例中,Name將是一列,Age也是。
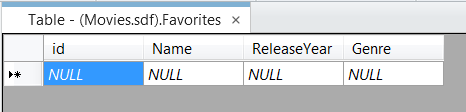
所以,對於我們的電影,我們將創建一個類似於下圖的資料庫:

首先,我們創建ID。 ID是特定記錄的識別碼。您無需擁有ID,尤其是對於這樣的簡單資料庫,但是建立ID是一種很好的做法。當您建立更複雜的資料庫時,您將發現它們對於追蹤和查詢資料非常重要。
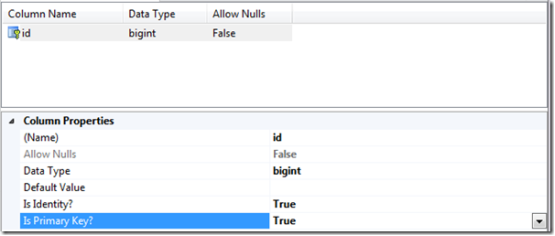
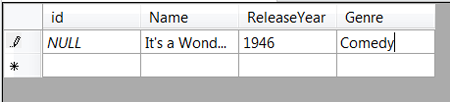
在列編輯器中,如下圖所示,填寫詳細資料:

這會為該列提供名稱“id”,並將它指定為一個編號(bigint),該編號必須有一個值(將Allow Nulls設為False)。然後它指定該欄位為一個ID,這表示我們告訴了資料庫我們將此欄位用作ID。這樣做的好處是,只要我們在資料庫中新增記錄,它就會自動更新ID,所以我們無需擔憂如何追蹤最新新增的內容、取得它的ID併計算出新記錄。
現在我們表明了此欄位是主鍵。再次說明,「主鍵」是一個資料庫詞彙。鍵是資料庫中具有特殊值的列,通常是您在挑選記錄時希望使用的主要內容。資料庫使用它們來簡化資料的查找。例如,您的工作場所可能為您指派了員工編號。此編號使得很容易追蹤您,因為搜尋編號「333102」可能比搜尋員工「Nizhoni Benally」簡單得多,尤其是在您企業中擁有大量員工時。這使您的員工編號成為了用於查找您的按鍵。您可以在資料中使用許多鍵,主鍵應該視為最重要的一個。
所以,當在資料庫中記錄電影時,我們將為每個電影提供一個ID,我們將該ID 設定為主鍵。
使用功能區中的「New Column」按鈕建立另外3列。您將在表中看到3個未命名的空白列。
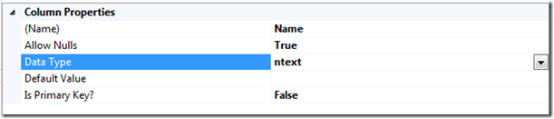
選擇第一個空白行,將它命名為“Name”,將資料類型設為“ntext”。確保“Is Identity”和“Is Primary Key”為 False。

對於第二個空白行,將它命名為「ReleaseYear」並將它的資料類型保持為「bigint」。
對於第三個空白行,將它命名為「Genre」並將它的資料類型保持為「ntext」。
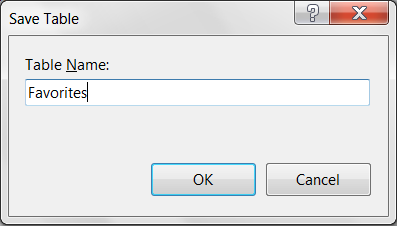
點選WebMatrix 標題列的儲存按鈕

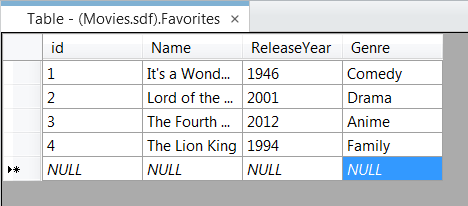
彈出對話框輸入表名,命名為 Favorites

新增資料
在對應的欄位中輸入資料,id 在對應的欄位中輸入資料,id 資料
在對應的欄位中輸入資料,id 資料
建立一個網頁,使用資料
在前面,你看到你的網站使用一個版面配置包括HTML
,,styling, body 等等.新建一個 CSTHML頁, 命名為 datamovies.cshtml. 用一下靜態內容替代datamovies.cshtml內容
用一下靜態內容替代datamovies.cshtml內容
<div id="movieslist">
<ol>
<li><a href="#">It's a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div>靜態列表只有4條內容,如果我們想要5條內容,那麼我們需要添加一條.當資料庫裡的資料推送到頁面時,頁面不知道有多少筆記錄在資料庫中,那麼,就會產生N個
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
}這時候,我們的程式碼看起來像這樣:
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
}
<div id="movieslist">
<ol>
<li><a href="#">It's a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
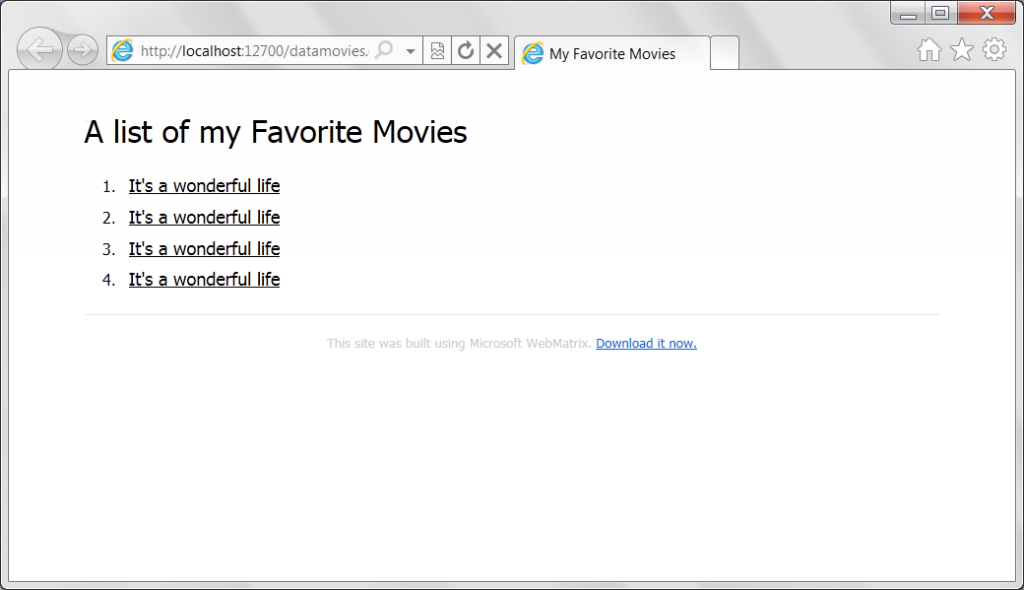
</div>我們從資料庫中得到了資料,但是頁面中顯示的還是靜態的內容,首先我們刪除其餘的
<ol>
<li><a href="#">It's a wonderful life</a></li>
</ol><ol>
@foreach(var row in data)
{
<li><a href="#">It's a wonderful life</a></li>
}
</ol><ol>
@foreach(var row in data)
{
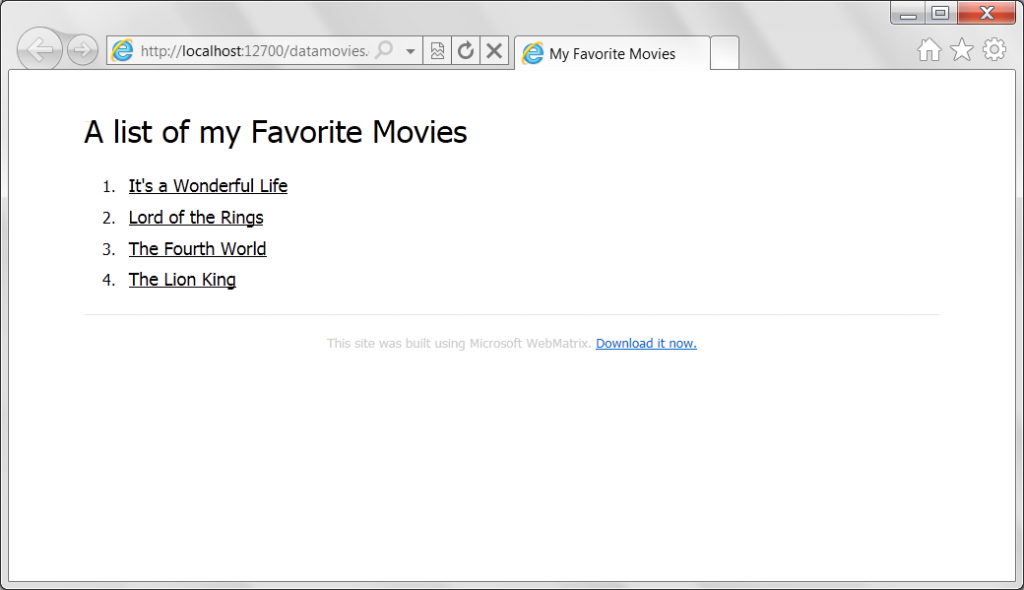
<li><a href="#">@row.Name</a></li>
}
</ol>
現在我們在資料庫中共添加5條數據
我們再打開頁面,呈現的是5條數據的列表
以上就是WebMatrix進階教學(5):如何在網頁中使用資料庫的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




