儘管設計師大都不會親自撰寫網站的實際內容,不過他們對於內容的整體品質仍然至關重要。設計師的作用就是要確保內容的展現方式夠易讀。有很多方法能確保你的字體易讀易用,不過我不會給大家列一些該做什麼或不能做什麼的規矩和條款,我帶給大家的是一些聰明運用字體的實例和分析。
仔細考慮了字體的實例
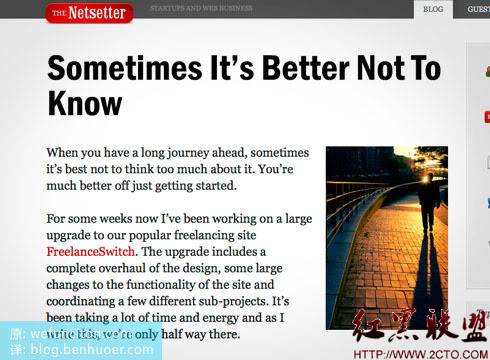
The Netsetter上大而漂亮的字體
網頁設計中,標題很重要,對於博客設計來說尤其如此。最近流行在標題上使用大而粗的字體。這樣做有很多好處,不僅能提高特定內容區塊的可用性,而且有助於組織設計中的空間和結構。 Netsetter 在這方面做得非常好,如您所見,標題字體很大,周圍有大量留白,十分易讀。

行間空白和字符間距
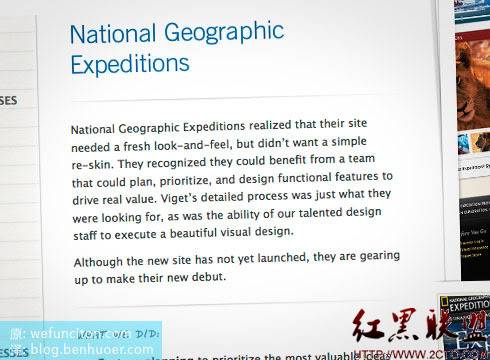
Viget 的網站是字體究竟對網頁設計有多重要的完美實例。下面的截圖來自他們的作品集展示頁,再一次展示了大字體是如何幫助創建開放空間的。即使是這種清爽的細線體,他們也使用了寬闊的空白。另一個值得稱道的地方是他們對於行高 (line height) [行間空白]的絕妙選擇。行間距被設定得比預設值大很多,大大增強了文字可讀性。也許下次你可以在自己的設計中也試試看這個技巧。

Web Design Ledger, 配合情緒的字體
要找到完美的字體需要不斷的嘗試和失敗,或者你還可以根據字體所代表的「情緒」來選擇字體。以下的例子,Web Design Ledger, 在給人以復古和做舊感的同時,也飽含開放的情緒與現代感。他成功的關鍵在於選擇了能喚起人們相應情緒的字體。 Henry Jones (該站的設計師) 為標題選擇了一種流行的傳統襯線字體:Georgia,為懷舊復古風的實現提供了巨大裨益。現代感則來自與標題完全不同的字體——主內容使用的Helvetica字體,一種無襯線的、滑溜的、開放的字體。

網頁設計中字體選用的快速決斷
看了上面這麼多好例子,將來你選用起字體來應該會更加得心應手。不過,為什麼他們給人的感覺這麼好?下次在你自己的設計中,你又該如何運用?
是否可讀?
不要怕嘗試粗大的字體
你可否考慮過間距?
間距對於可讀性有很大決定作用
你的字體帶給人甚麼情緒?
確保字體選擇適合你的設計風格
這方面還有大量值得關注的地方,不過我不是這方面的專家,我也只是剛剛學會瞭如何鑑賞那些用得極好的字體而已。
以上就是高品質的網頁設計: 實例與技巧之三(文字排列與字體選用的訣竅)的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




