網頁製作Webjx文章簡介:使用CSS3 HSL聲明同樣是用來設定顏色的。下一個呢? HSLA? 是的,這個和RGBA的效果是一樣的。 使用CSS3 HSL聲明同樣是用來設定顏色的。下一個呢? HSLA? 是的,這個和RGBA的效果是一樣的。 上一篇
使用CSS3 HSL聲明同樣是用來設定顏色的。下一個呢? HSLA? 是的,這個和RGBA的效果是一樣的。
使用CSS3 HSL聲明同樣是用來設定顏色的。下一個呢? HSLA? 是的,這個和RGBA的效果是一樣的。
上一篇文章:CSS3教學(9):設定RGB顏色
HSL宣告使用色調Hue(H)、飽和度Saturation(s)和亮度Lightness(L)來設定顏色。
Hue衍生於色盤:0和360是紅色,接近120的是綠色,240是藍色。
Saturation值是一個百分比:0%是灰度,100%飽和度最高
Lightness值也是一個百分比:0%是最暗,50%平均值,100%最亮。
隨想:為什麼是」ligntness」呢?也許我更習慣Photoshop中的」Brightness」呢…
瀏覽器相容性:
目前HSL和HSLA被Firefox、Google Chrome、和Safari瀏覽器較好的支持,而且不需要任何前綴CSS3 HSL

上面的示範由以下樣式實作
瀏覽器支援:
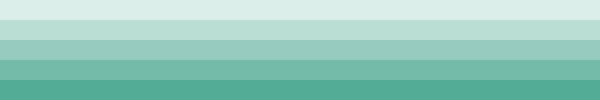
1 windows…) CSS3 HSLA上面的效果由下列樣式實作:
div.hslaL1 { background:hsla(165, 35%, 50%, 0.2); background:hsla(165, 35%, 50%, 0.2); background:hsla(165, 35%, 50%, 0.2); background:hsla(165, 35%, 50%, 0.2); background:20xm hsla(165, 35%, 50%, 0.4); height:20px; } div.hslaL3 { background:hsla(165, 35%, 50%, 0.6); height:20px; } div.hslaL4 {background:20px; } div.hslaL4 {background:20px; } div.hslaL4(hsground:20px; 165, 35%, 50%, 0.8); height:20px; } div.hslaL5 { background:hsla(165, 35%, 50%, 1.0); height:20px;} …)Google Chrome(1.0.154 …)Google Chrome(2.0.156 …) Internet Explorer(IE7, IE8 RC1 )
Internet Explorer(IE7, IE8 RC1 )
Opera(9.6 …)Safwin
以上就是CSS3教學(10):CSS3 HSL聲明設定顏色_css3_CSS_網頁製作的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




