網頁製作Webjx文章簡介:頁面中圓角的實作是個很頭痛的問題,雖然現在有很多種實作方法,但是都是比較麻煩的。在本文中,讓我們看看如何使用CSS3 border-radius來實現圓角DIV。 頁面中圓角的實現是個很頭痛的問題,雖然現在有
頁面中圓角的實現是個很頭疼的問題,雖然現在有很多種實現方法,但是都是比較麻煩的。在本文中,讓我們看看如何使用CSS3 border-radius來實現圓角DIV。
頁面中圓角的實作是個很頭痛的問題,雖然現在有很多種實作方法,但是都是比較麻煩的。在本文中,讓我們看看如何使用CSS3 border-radius來實現圓角DIV。 跨瀏覽器相容性
就像在上一篇《CSS3教學:什麼是CSS3》中提到的,並不是所有的瀏覽器支援CSS3,但是那些比較好的瀏覽器選擇相容,而不是直接支援。我們有兩個能使用的前綴。
字首:
-moz(例如 -moz-border-radius)用於Firefox
-webkit(例如:-webkit-border-radius)用於Safari和Chrome。 CSS3圓角(所有的)
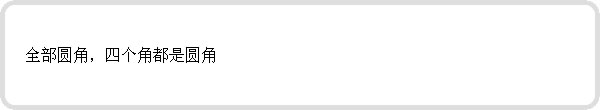
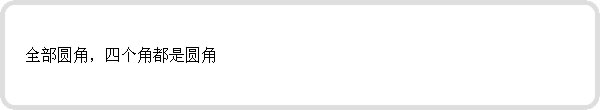
不使用圖片來實現圓角曾經是很流行的能力,創造那些完美的小圓角圖片,用做適當的CSS背景,是非常費時的工作。現在,使用CSS3,我們可以用幾行程式碼來建立圓角。

這是一個5px普通邊框和15px邊框半徑的設定:
#roundCorderC{ font-family: Arial; border: 5px solid #dedede; -moz-family: Arial; border: 5px solid #dedede; -moz-border-radius: 15 : 15px; padding: 15px 25px; height: inherit; width: 590px; }
瀏覽器支援:
Firefox(3.05 …)
Google Chrome(1.0.154 谷歌
Internet Explorer(IE7, IE8)
Opera 9.6
Safari(3.2.1 windows) CSS3圓角(個別的)
當然,一個DIV的四個角不需要全部都是圓角,你可以個別的實現圓角。 #roundCornerI{ font-family: Arial; border: 5px solid #dedede; -moz-border-radius-topleft: 15px; -moz-border-radius-orderright: 0ius-topd - bottomright: 15px; -moz-border-radius-bottomleft: 0px; -webkit-border-top-left-radius: 15px; -webkit-border-top-right-radius: 0px; -webkit-border-bottom-left- radius: 0px; -webkit-border-bottom-right-radius: 15px; padding: 15x 25px; height: inherit; width: 590px; }
#roundCornerI{ font-family: Arial; border: 5px solid #dedede; -moz-border-radius-topleft: 15px; -moz-border-radius-orderright: 0ius-topd - bottomright: 15px; -moz-border-radius-bottomleft: 0px; -webkit-border-top-left-radius: 15px; -webkit-border-top-right-radius: 0px; -webkit-border-bottom-left- radius: 0px; -webkit-border-bottom-right-radius: 15px; padding: 15x 25px; height: inherit; width: 590px; }
Google Chrome(2.0.156 …)
Internet Explorer(IE7, IE8)
Opera 9.6
Safari(3.2.1 windows)
Safari(3.2.1 windows)Safari(3.2.1 windows)
SS圓角_css3_CSS_網頁的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




