本章介紹HTML 5 的新的表單屬性。
新的form屬性:autocomplete、novalidate。
新的input屬性:autocomplete、autofocus、form、form overrides (formaction, formenctype,formmethod, formnovalidate, formtarget)、height和width 、list、min, max和step 、multiple 、pattern (exptiple 、pattern ) max、placeder、requiredple 、pattern (exptiple 、pattern ) max、placed)。
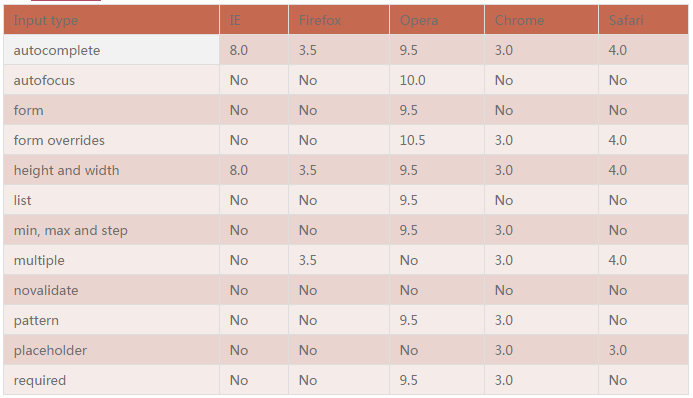
瀏覽器支援

autocomplete屬性
autocomplete屬性規定form 或input 網域應該擁有自動完成功能。
例如:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get" autocomplete="on"> First name: <input type="text" name="fname" /> <br /> Last name: <input type="text" name="lname" /> <br /> E-mail: <input type="email" name="email" autocomplete="off" /> <br /> <input type="submit" /> </form> <p>请填写并提交此表单,然后重载页面,来查看自动完成功能是如何工作的。</p> <p>请注意,表单的自动完成功能是打开的,而e-mail 域是关闭的。</p> </body> </html>
註解:在某些瀏覽器中,您可能需要啟用自動完成功能,以使該屬性生效。
autofocus屬性
autofocus屬性規定在頁面載入時,網域會自動取得焦點。
註釋:autofocus屬性適用於所有標籤的類型。
例如:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get"> User name: <input type="text" name="user_name" autofocus /> <input type="submit" /> </form> </body> </html>
form屬性
form屬性規定輸入域所屬的一個或多個表單。
註解:form屬性適用於所有標籤的類型。
form 屬性必須引用所屬表單的id。例如:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get" id="user_form"> First name: <input type="text" name="fname" /> <input type="submit" /> </form> <p>下面的输入域在form 元素之外,但仍然是表单的一部分。</p> Last name: <input type="text" name="lname" form="user_form" /> </body> </html>
以上就是HTML5中的表單屬性的內容,更多相關內容請關注PHP中文網(m.sbmmt.com)!




