AngularJS的filter,中文名稱「過濾器」是用來過濾變數的值,或是格式化輸出,得到自己所期望的結果或格式的東東。
Filter簡介
Filter是用來格式化資料用的。
Filter的基本原型( ‘|' 類似Linux中的管道模式):
{{ expression | filter }}Filter可以鍊式使用(即連續使用多個filter):
{{ expression | filter1 | filter2 | ... }}Filter也可以指定多個參數:
{{ expression | filter:argument1:argument2:... }}一、在視圖範本(View Template)中使用
在表達式中套用Filters (過濾器)
需要遵循格式如下:
{{ expression | filter }} 即 {{ 表達式 | 過濾器 }}
例如:{{ 12 | currency }} 輸出為 $12.00

在輸出結果中套用Filters (過濾器)
通俗點講就是Filter的疊加--前一filter的輸出結果作為後一filter的輸入資料來源.
需要遵循格式如下:
{{ expression | filter1 | filter2 | ... }} 即 表達式(expression)使用filter1過濾後再使用filter2過濾...

帶參數的Filter
Filter後面可以接一個或多個參數,用來幫助實現特殊要求、需求的filter.
需要遵循格式如下:
{{ expression | filter:argument1:argument2:... }}
範例: {{ 1234 | number:2 }} = 1,234.00

二、使用 AngluarJS 內建Filter
AngularJS為我們提供了9個內建的過濾器
分別是currency, date, filter, json, limitTo, uppercase, lowercase, number, orderBy。
具體的用法在AngularJS的文檔中都有詳細說明。下面只說幾個常用的。
currency filter(貨幣過濾器)
currency – 用來將變數轉換成貨幣表現形式
如:{{ amount | currency}}

uppercase/lowercase filter(字母大小寫filter)
如:
{{ "lower cap string" | uppercase }}
Uppercased: {{ userInput | uppercase }}

date filter (日期filter)
如:
{{ 1304375948024 | date }}
{{ 1304375948024 | date:"MM/dd/yyyy @ h:mma" }}

json filter
如:
{{ {foo: "bar", baz: 23} | json }}

在controllers, services和drictives中使用filter
可以在AngularJS的controller, service或driective中使用filter, 這時候你需要將依賴的filter名字加入到controller, service或directive的依賴中去。
在controller中直接使用filter, 這樣controller可以依照自身需求而適時呼叫filter

三、自訂filter(濾網)
AngularJS寫自訂過濾器的形式和AngularJS的factory service非常相像,一定記得它傳回一個物件或是一個函數即可,寫的時候,只需要一個帶有一個以上參數的函數即可。
格式大致如:
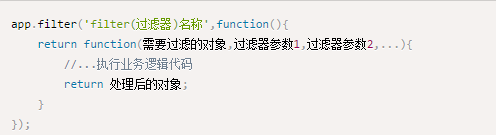
app.filter('filter(过滤器)名称',function(){
return function(需要过滤的对象,过滤器参数1,过滤器参数2,...){
//...执行业务逻辑代码
return 处理后的对象;
}
});