本文實例講述了AngularJS中一般函數參數傳遞用法。分享給大家參考,具體如下:
1. 模型參數
直接使用變數名,不要加引號
<!doctype html>
<html ng-app="passAter">
<head>
<meta charset="utf-8"/>
</head>
<body>
<div ng-controller="passCtrl">
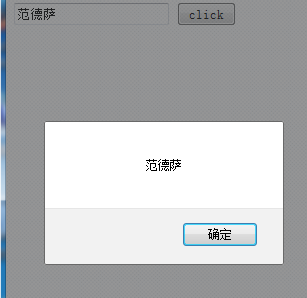
<input type="text" ng-model="value"/>
<button ng-click="alertfun(value)">click</button>
</div>
</body>
<script src="./js/angular.min.js"></script>
<script>
angular.module('passAter',[]).controller('passCtrl',['$scope',function($scope){
$scope.alertfun = function(param){
alert(param);
}
}])
</script>
</html>
2. 普通參數
加上引號即可改
2. 普通參數
加上引號即可改
為'value'就會直接彈出value了
希望本文所述對大家AngularJS程式設計有所幫助。




