做Android的時候對toast是很熟悉的.微信小程式開發中toast也是重要的訊息提示方式.
提示框:
wx.showToast(OBJECT)
顯示訊息提示框
顯示訊息提示框JECT說明:

範例程式碼:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
wx.hideToast()
OBJECT參數說明:
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000) wOB.showActionActions(M
wOB.showActionActions(M success回傳參數說明:
範例程式碼:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
}) 
設定導覽條
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})在目前頁面顯示導覽條載入動畫。
wx.hideNavigationBarLoading()
 隱藏導航條載入動畫。
隱藏導航條載入動畫。
頁面跳轉:
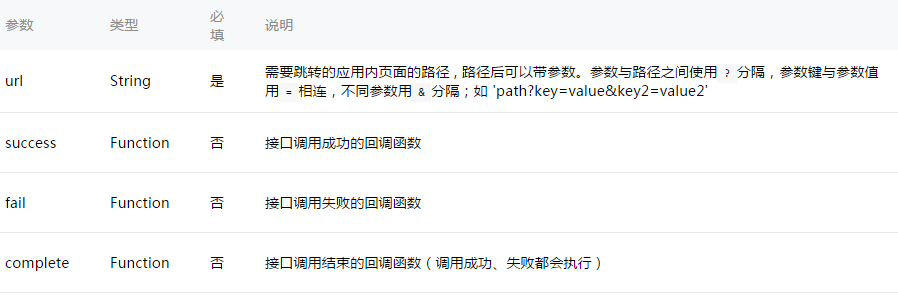
wx.navigateTo(OBJECT)
保留目前頁面,跳到應用程式內的某個頁面,使用wx.navigateBack可以回到原始頁面。
OBJECT參數說明:
wx.setNavigationBarTitle({
title: '当前页面'
})wx.navigateTo({
url: 'test?id=1'
})注意:為了不讓使用者在使用小程式時造成困擾,我們規定頁面路徑只能是五層,請盡量避免多層的路徑交互方式。
wx.redirectTo(OBJECT)
 關閉目前頁面,跳到應用程式內的某個頁面。
關閉目前頁面,跳到應用程式內的某個頁面。
OBJECT參數說明:
範例程式碼://test.js
Page({
onLoad: function(option){
console.log(option.query)
}
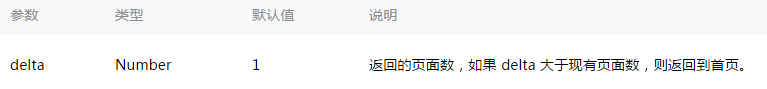
})關閉目前頁面,傳回上一頁面或多層頁面。可透過 getCurrentPages()) 取得目前的頁面棧,決定需要傳回幾層。
OBJECT參數說明:

動畫:
wx.createAnimation(OBJECT)
建立一個動畫實例animation。呼叫實例的方法來描述動畫。最後透過動畫實例的export方法匯出動畫資料傳遞給元件的animation屬性。 注意: export 方法每次呼叫後會清除之前的動畫操作 OBJECT參數說明:
OBJECT參數說明:
wx.redirectTo({
url: 'test?id=1'
})ani會返回自身,支援鍊式呼叫的寫入法。
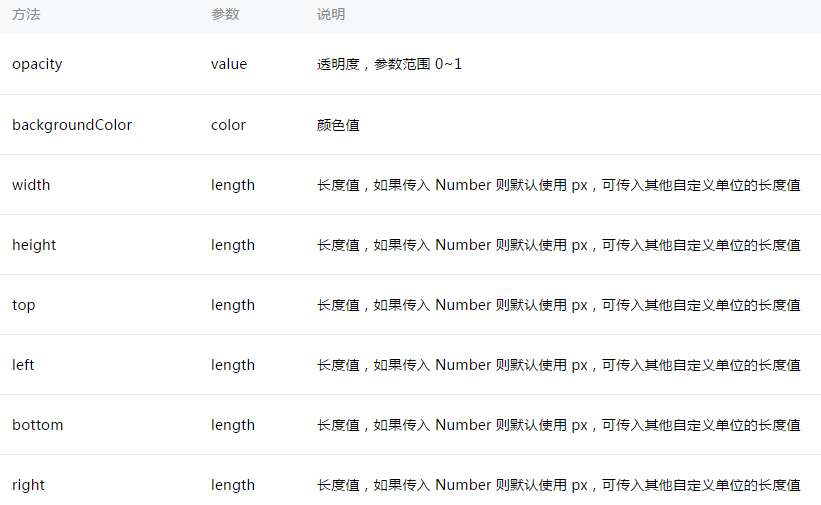
樣式:

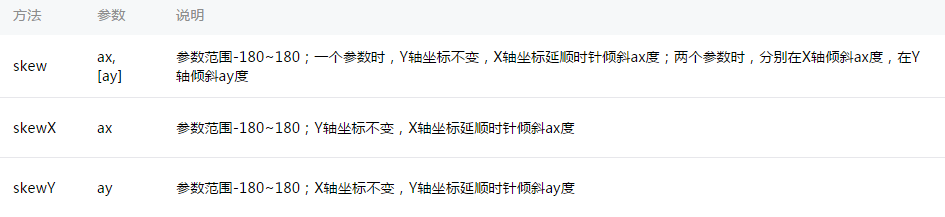
旋轉:
縮放:
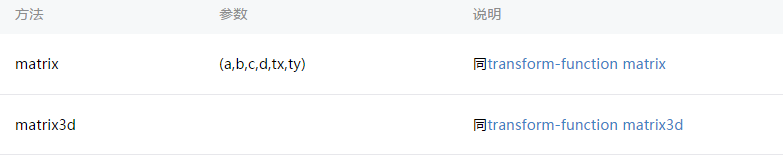
矩陣變形:

動畫隊列
 呼叫動畫操作方法後要呼叫step() 來表示一組動畫完成,可以在一組動畫中呼叫任意多個動畫方法,一組動畫中的所有動畫會同時開始,一組動畫完成後才會進行下一組動畫。 step 可以傳入一個跟 wx.createAnimation() 一樣的設定參數用來指定目前群組動畫的配置。
呼叫動畫操作方法後要呼叫step() 來表示一組動畫完成,可以在一組動畫中呼叫任意多個動畫方法,一組動畫中的所有動畫會同時開始,一組動畫完成後才會進行下一組動畫。 step 可以傳入一個跟 wx.createAnimation() 一樣的設定參數用來指定目前群組動畫的配置。
範例:
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>