看到了一篇 20 分鐘打造 Bootstrap 網站的文章,內容有點老,重新使用Bootstrap3實現一下,將涉及的內容也盡可能詳細說明。
1. 建立基本的頁面
我們先建立一個基本的 HTML 範本頁面,使用 sublime + emmet 可以直接建立這個頁面。
1.1 新建一個文件, Ctrl + N
1.2 儲存到頁面檔案中,Ctrl + S,命名為index.html
1.3 在這個空白頁面中,輸入html:5,然後直接按製表鍵Tab,就應該可以看到一個基本的HTML5 範本頁了。
1.4 再次儲存,按Ctrl + S.
頁內容應該如下:
2. 新增Bootstrap 檔案引用
在index.html 檔案所在的資料夾中,建立的資料夾中,用儲存所有的樣式文件,在css 子資料夾中建立一個名為bootstrap 的資料夾,用來保存我們的bootstrap 檔案。
從 bootstrap 官網可以下載到 bootstrap 的包,其中有一個 dist 的資料夾,這個資料夾包含了三個子資料夾:css, font 和 js。將這三個子資料夾複製到你的 css/bootstrap 資料夾中。
在頁面中會涉及兩部分內容,樣式和腳本。
2.1 新增樣式參考
在 header 中加入 bootstrap 的樣式參考。注意路徑。
bootstrap.min.css 是 bootstrap 的樣式文件,包含了所有的 bootstrap 樣式定義,bootstrap-theme.min.css 則是主題定義。
2.2 新增腳本引用
由於 bootstrap 使用了 jQuery 的腳本,所以,你還需要下載 jquery 腳本庫。
在你的 index.html 檔案所在目錄中,建立一個名為 lib 的子目錄,用來保存以後使用的腳本庫,將下載得到的 jquery.min.js 複製到這個目錄中。
在緊鄰你的之間加入 jquery 和 bootstrap 腳本庫引用。
3. 添加 bootstrap 容器
bootstrap的 .container 類別是非常有用的,它能在頁面中創建一個居中的區域,然後我們能夠把其他位置的內容放到裡面。 container類別等價於創建了一個具有靜態寬度並且magin值為auto的一個居中的p框。 twitter bootstrap的 container類別的優點在於它是響應式的,它會以目前螢幕的寬度為基礎計算出最佳的寬度予以使用。
.container-fluid 則是一個全寬的容器,使用整個寬度。
.container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; } @media (min-width: 768px) { .container { width: 750px; } } @media (min-width: 992px) { .container { width: 970px; } } @media (min-width: 1200px) { .container { width: 1170px; } } .container-fluid { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; }
在body標籤中,使用container類別建立一個p。它會作為頁面主要的放置其他代碼的外層包裹.
順便還可以添加一個 title,現在你的頁面應該是這樣的。
雖然現在在瀏覽器中還看不到什麼內容,但是,已經為後面的操作打好了基礎。
4. 標題和導航
現在我們可以為頁面添加一些可見的內容了。
4.1 標題
新增標題非常簡單,直接加入一個 h1 元素就可以了。
Twitter bootstrap tutorial
刷新頁面應該看到一個醒目的標題了。下面我們來看導航。
4.2 導航
使用 nav 元素可以創建導航,而且我們希望創建一個導航條來組織導航項目,在 bootstrap 中,導航條稱為 navbar,繼續在容器中添加導航條。
Twitter bootstrap tutorial
navbar 會幫助我們建立導覽條,預設是白色的底色,navbar-inverse 設定反白,這樣底色會是黑色,文字會是白色,比較醒目。現在刷新頁面,你會看到一個黑色的導航條,裡面還沒有任何導航內容。
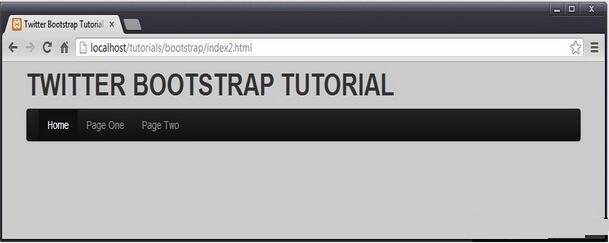
添加導航內容如下
Twitter bootstrap tutorial
ul 是實際的導航內容,其中的 .nav 說明這是一組導航,.navbar-nav 說明是用於 navbar 中的導航。 li 則是實際的導航項目,可以使用 .active 用來說明目前活動的導航。
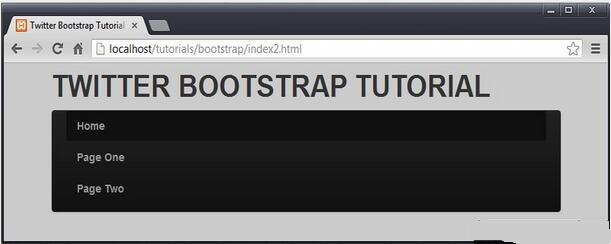
注意 .navbar-collapse,它是說在視口的寬度小於 768px 的時候,將導航變成垂直方向。
大於 768px

小於 768px

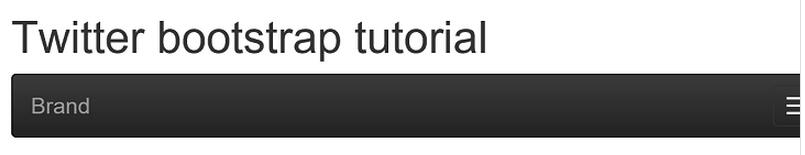
4.3 三明治菜單
 4.3 三明治菜單
4.3 三明治菜單
然后,我们需要制定点击三明治按钮的时候,需要显示我们原来的导航。button 元素中,我们有一个 attribute ,data-target="#navbar-menu" ,就是用来完成这一步工作的,这个 #navbar-menu 就是我们为原来的导航所起的 id 标识。
这样,我们的导航就是这样的了。
Twitter bootstrap tutorial
5. 内容和边栏
主要内容部分,我们使用 p 来进行布局。
Main Content Section
Sidebar
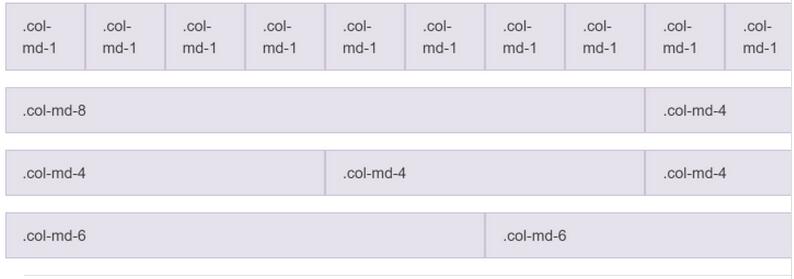
这里使用了 bootstrap 的栅格布局,栅格系统利用了12列的布局,这意味着一个页面可以被分割成12个相同的列。下面这张从bootstrap官方文档中拿到的图片给出了一个很好的展示。

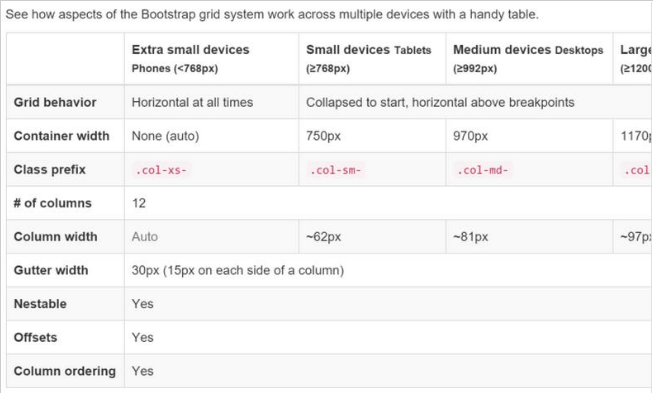
这张表格则给出了详细的说明。

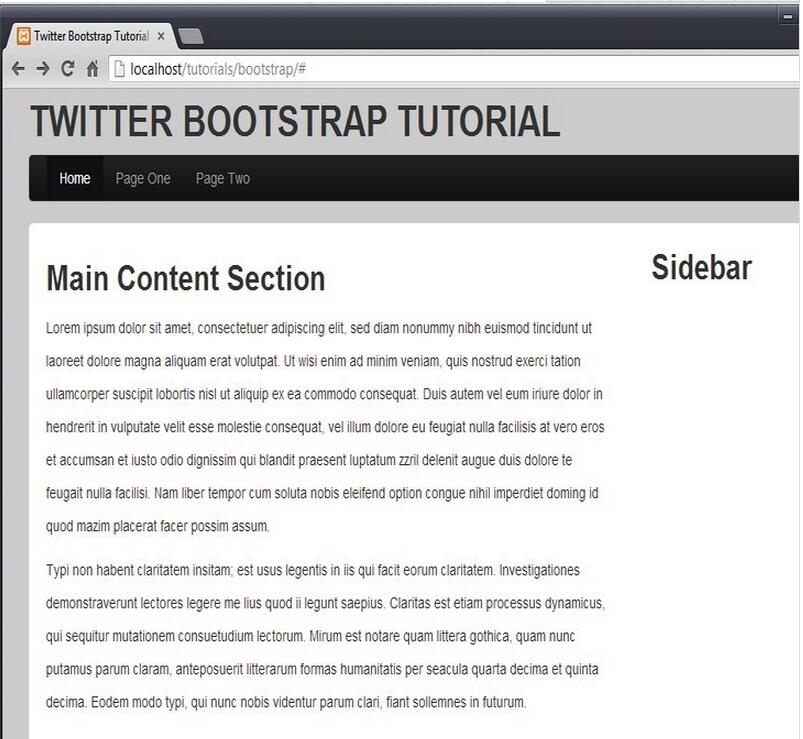
现在页面看起来是这样的。

6. 侧边栏导航
在侧边栏中添加一些导航内容。这里就是普通的导航,使用 .nav 进行声明,.nav-tabs 和 .nav-stacked 是导航的外观。
Sidebar
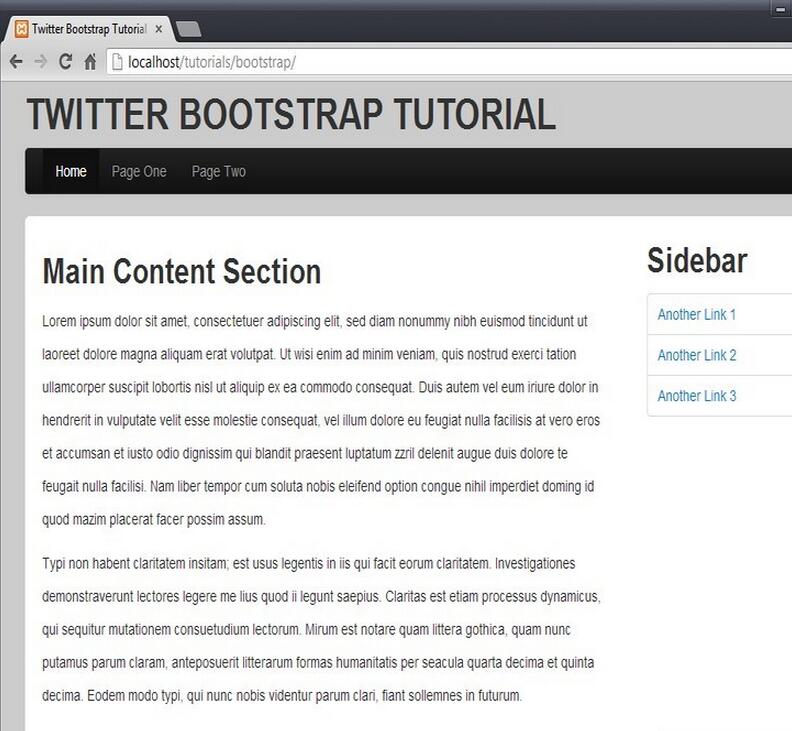
看看最终的效果,一个基于 bootstrap 的响应式布局页面就完成了。

相关文章:
使用Bootstrap过渡效果Transition模态框(Modal)的方法
JS组件Bootstrap Table表格行拖拽效果实现代码




