JS中不容易懂的概念除了閉包之外,還有一個應該是首當其衝:this ,這個東西常常讓人搞混,那麼今天我們就來好好看看它的廬山真面目。
定義一個物件:
var Charles = {
living: true,
age:23,
gender:male,
getGender:function(){ return Charles.gender;
}
}; console.log(Charles.getGender()); //输出:male下面的程式碼有一樣的效果:
var Charles = {
living: true,
age:23,
gender:male,
getGender:function(){ return this.gender; //注意“this” }
}; console.log(Charles.getGender()); //输出:male那麼,this究竟在程式碼裡指涉的是什麼?我們該怎麼分析,因為在具體的環境中有時很難分辨this指涉的真面目。那麼,現在,需要記住一句話:
當this值的宿主函數被封裝在另一個函數裡面,或者在另一個函數的上下文中被調用時,this值永遠是對全域(head/window)物件的引用。
也就是說,this值在巢狀函數裡面,對於ES5永遠指向window。
var myObject = {
myProperty: 'I can see the light',
myMethod: function(){ var that = this; console.log(this);
//输出:'Object(这里是myObject)' var helperFunction = function(){ console.log(that.myProperty);
// 输出'I can see the light' console.log(this); //如果不使用`that`,则输出'window',因为是在嵌套函数里面 }(); //立即执行 }
}
myObject.myMethod(); //调用 myMethod結合上面的那句話,對於ES5來說,this也就是這個情況:
var myObject = {
func1: function(){ console.log(this); //输出 'Object'(第一层函数) var func2= function(){ console.log(this);
//从此处开始,this都是window(第二层函数) var func3= function(){ console.log(this); //当然是window }();
}();
}
}
myObject.func1();
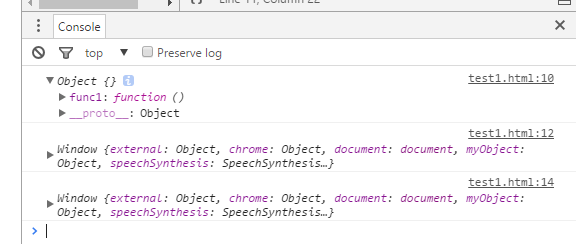
如圖
到這裡,應該明白了this在JS中的位置,相信以後不會再分不清楚了。




